Maison >interface Web >Tutoriel H5 >H5-12__Toucher et cliquer : gestion de base des événements
H5-12__Toucher et cliquer : gestion de base des événements
- 黄舟original
- 2017-02-18 15:01:031498parcourir
En HTML5, si l'interaction de l'interface basée sur la souris est un clic, la méthode d'interaction de base de l'interface tactile est une pression
1. différences.
Même si l'appareil tactile (par exemple : téléphone portable) n'a pas de souris, son navigateur déclenchera toujours des événements de souris, et les clics, survols, mousedown et mouseup continueront être déclenché.
2. Les navigateurs mobiles ont quatre types d'événements tactiles
Description
|
Contient un tableau de touches | |||||||||||||||
| touchstart | Démarrage tactile | Oui | ||||||||||||||
| touchmove | Changement de point de contact | Oui | ||||||||||||||
| touchend | Touch end | Oui | ||||||||||||||
| touchcancel | Le contact a été annulé | Non |
le tableau de touches est un ensemble d'objets tactiles générés par des événements tactiles. Les objets tactiles représentent les doigts qui touchent l'écran.
3. Gérer les événements tactiles
La première façon consiste à utiliser les événements tactiles standards pris en charge par le navigateur, voir un exemple index.html :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width">
<title>Touch</title>
<style type="text/css" media="screen">
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<p id="touchme">
<button class="button" id="toggle">切换图片</button>
<p class="hidden" style="display: none">
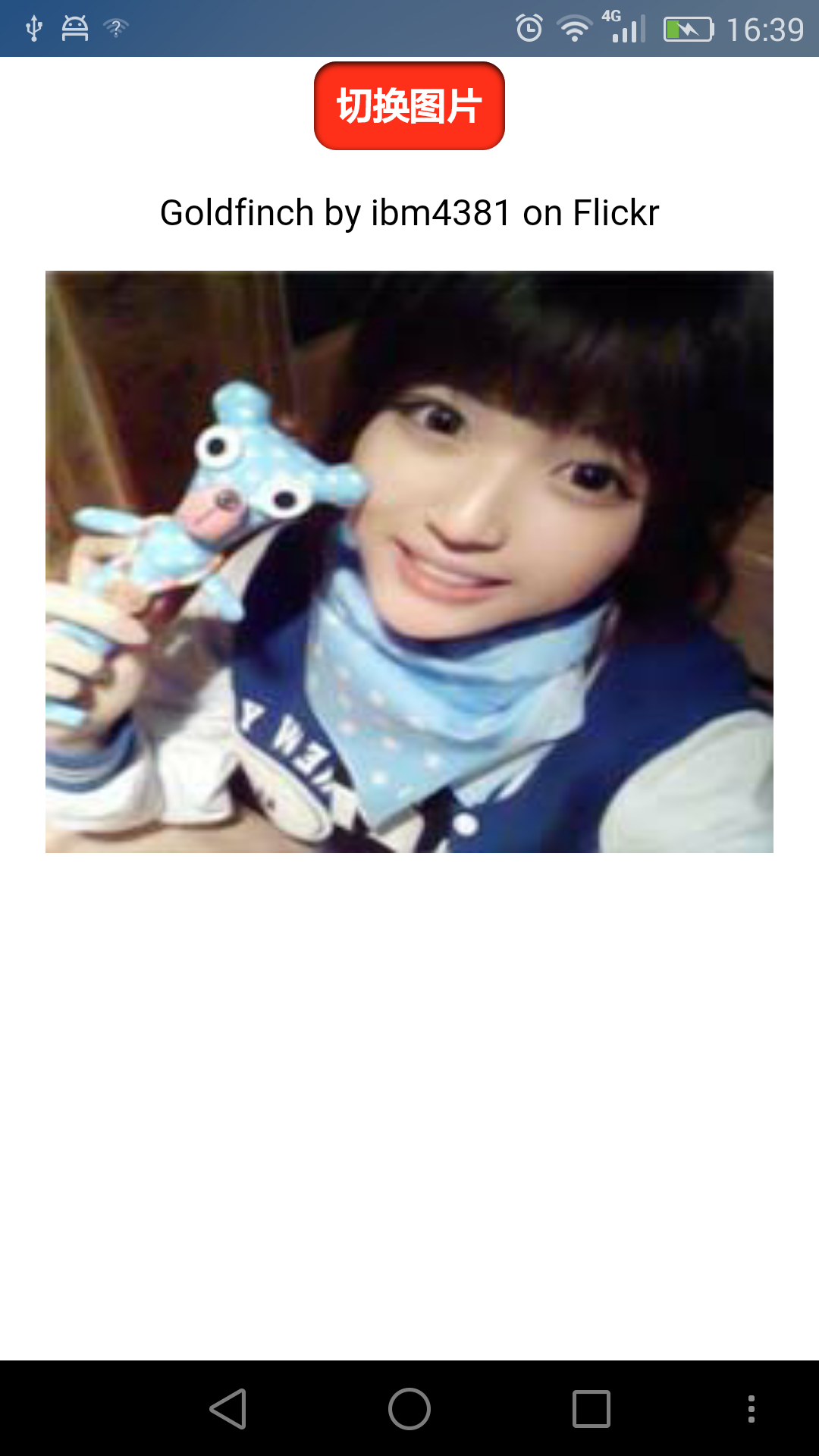
<p>Goldfinch by ibm4381 on Flickr</p>
<a href="http://www.flickr.com/photos/j_benson/3504443844/"
title="Goldfinch by ibm4381, on Flickr">
<img src="http://www.php.cn/"
width="320" height="256" alt="Goldfinch">
</a>
</p>
</p>
</body>
<script type="text/javascript" charset="utf-8">
var node = document.getElementById('toggle');
function togglePicture(){
var h = document.querySelector(".hidden");
if(h.style.display == "none") {
h.style.display = "block";
} else {
h.style.display = "none";
}
}
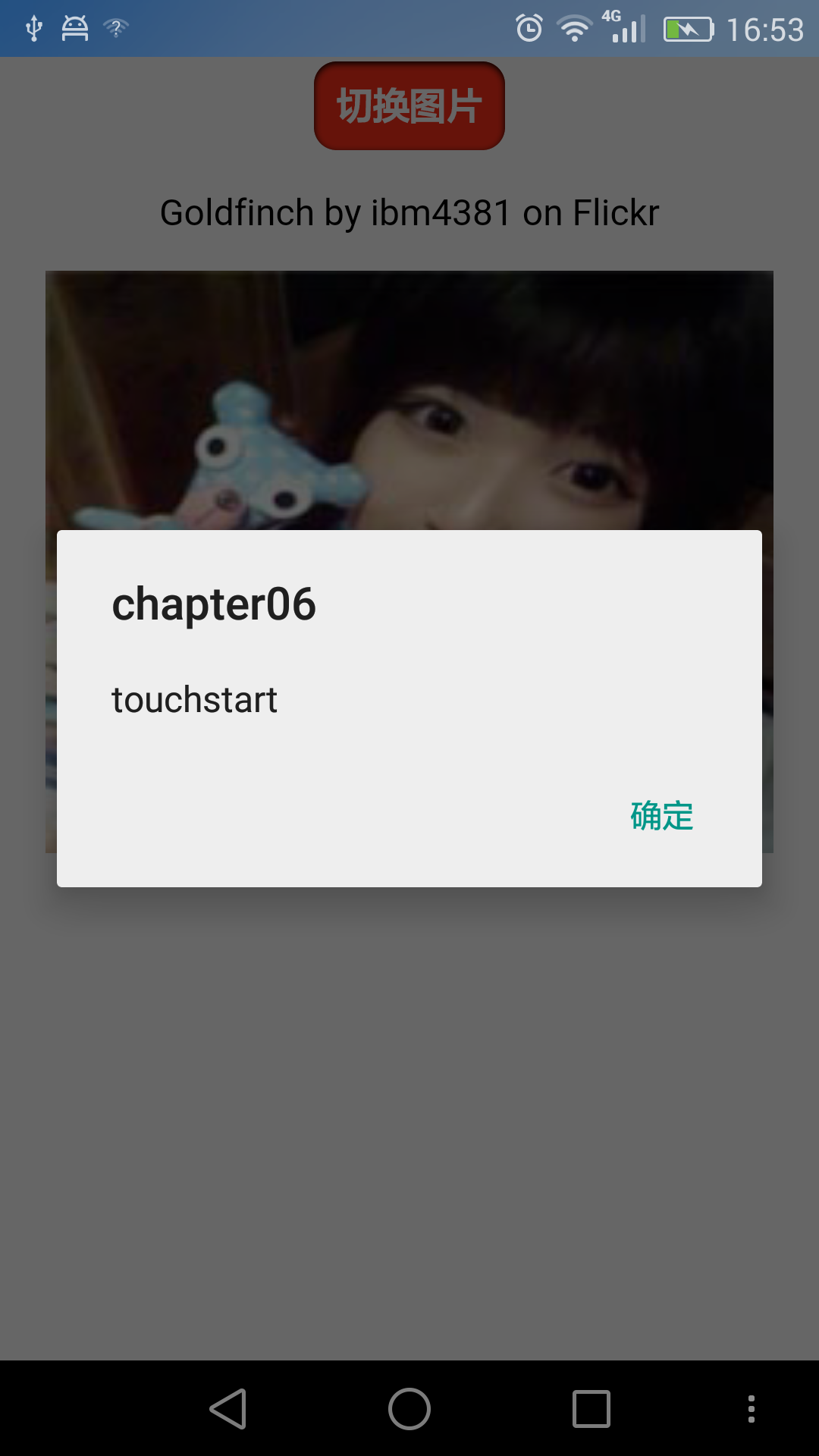
node.addEventListener('touchstart', function(e){
alert("touchstart");
//阻止事件的默认行为导致按钮不会出现活跃状态(active)
// e.preventDefault();
e.target.className = "active button";
togglePicture();
});
node.addEventListener('touchend', function(e){
//e.preventDefault();
e.target.className = "button";
});
node.addEventListener("click", function(e){
alert("click");
});
</script>
</html>
Le rendu est comme indiqué ci-dessous, Remarque : il répondra aux événements tactiles sur les téléphones mobiles mais pas aux événements de clic Sur PC. navigateur Au contraire



La deuxième façon, personnalisez l'événement
Utilisez addEventListener pour vous abonner à l'événement. Utilisez-le pour définir le moment où l'événement est déclenché et le comportement de l'événement.
Toujours suivant. l'exemple précédent, faites Quelques modifications, les étapes sont les suivantes :
1. Utiliser des événements personnalisés
node.addEventListener("tap", function(e){
togglePictrue();
});
node.addEventListener("touchstart", function(e){
var tap = document.createEvent("CustomEvent");
tap.initCustomEvent("tap", true, true, null);
node.dispatchEvent(tap);
});La méthode initCustomEvent nécessite ici quatre paramètres. ,
Quantity Le nom de l'événement
weight Si l'événement fait des bulles
● Si cet événement peut être annulé
● Données détaillées, arbitraires data, sera dans l'événement d'initialisation Une fois passé
2. Un écouteur touchstart doit être ajouté, et le clic (clic) n'est toujours pas disponible. Il est donc nécessaire de détecter si les événements tactiles sont pris en charge, sinon cela sera réduit à la compatibilité avec les événements de souris.
function addTapListener(node, callback) {
node.addEventListener('tap', callback);
//一开始 定义为鼠标 按下,抬起事件,这是为PC浏览器考虑的
var startEvent = 'mousedown', endEvent = 'mouseup';
//if touch events are available use them instead
if (typeof(window.ontouchstart) != 'undefined') {
//如果判断为触摸设备,改变为触摸开始、触摸结束事件
startEvent = 'touchstart';
endEvent = 'touchend';
}
//开始事件
node.addEventListener(startEvent, function(e) {
var tap = document.createEvent('CustomEvent');
tap.initCustomEvent('tap', true, true, null);
node.dispatchEvent(tap);
});
//结束事件
node.addEventListener(endEvent, function(e) {
var tapend = document.createEvent('CustomEvent');
tapend.initCustomEvent('tapend', true, true, null);
node.dispatchEvent(tapend);
});
} Le code pour appeler la méthode ci-dessus est le suivant :
addTapListener(node, function(e){
e.preventDefault();
e.target.className = 'active button';
togglePicture();
});Grâce à ces deux étapes, les exigences sont essentiellement remplies.
Le code complet est le suivant, tap.html :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width">
<title>Touch</title>
<style type="text/css" media="screen">
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<p id="touchme">
<button class="button" id="toggle">切换图片</button>
<p class="hidden" style="display: none">
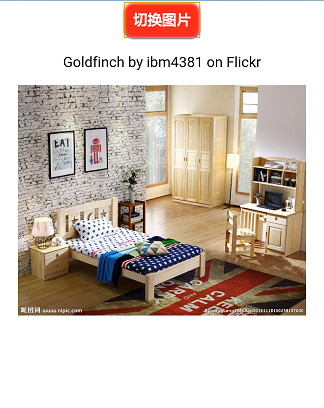
<p>Goldfinch by ibm4381 on Flickr</p>
<a href="http://www.flickr.com/photos/j_benson/3504443844/" title="Goldfinch by ibm4381, on Flickr">
<img src="http://pic116.nipic.com/file/20161118/11902156_130258137000_2.jpg"
width="320" height="256" alt="Goldfinch">
</a>
</p>
</p>
</body>
<script type="text/javascript" charset="utf-8">
var node = document.getElementById('toggle');
function togglePicture(){
var h = document.querySelector(".hidden");
if(h.style.display == "none") {
h.style.display = "block";
} else {
h.style.display = "none";
}
}
addTapListener(node, function(e){
e.preventDefault();
e.target.className = 'active button';
togglePicture();
});
function addTapListener(node, callback) {
node.addEventListener('tap', callback);
//一开始 定义为鼠标 按下,抬起事件,这是为PC浏览器考虑的
var startEvent = 'mousedown', endEvent = 'mouseup';
//if touch events are available use them instead
if (typeof(window.ontouchstart) != 'undefined') {
//如果判断为触摸设备,改变为触摸开始、触摸结束事件
startEvent = 'touchstart';
endEvent = 'touchend';
}
//开始事件
node.addEventListener(startEvent, function(e) {
var tap = document.createEvent('CustomEvent');
tap.initCustomEvent('tap', true, true, null);
node.dispatchEvent(tap);
});
//结束事件
node.addEventListener(endEvent, function(e) {
var tapend = document.createEvent('CustomEvent');
tapend.initCustomEvent('tapend', true, true, null);
node.dispatchEvent(tapend);
})
}
node.addEventListener('tapend', function(e){
e.preventDefault();
e.target.className = "button";
});
</script>
</html>Le rendu est le suivant :
L'important est que cela fonctionne sans modification sur un ordinateur de bureau. 

Ce qui précède est le contenu de H5 12__ Touch and Click : Basic Event Handling Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois. (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

