Maison >interface Web >tutoriel CSS >Disposition de la liste d'images div CSS (2)
Disposition de la liste d'images div CSS (2)
- 高洛峰original
- 2017-02-18 14:38:253232parcourir
Cet article suppose que vous avez lu mon dernier article sur la disposition de la liste d'images CSS (1). Ensuite, nous implémenterons une disposition de liste d'images plus complexe. Prenons le style suivant comme exemple

Pour plus de commodité, je ne liste que des exemples de disposition display:inline-block.
Comme introduit dans l'article précédent, la première étape consiste à définir une largeur pour l'élément li du conteneur parent
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
vertical-align: bottom;
/*内容底部对齐*/
}
Il y a des espaces entre les lignes et les colonnes de la liste d'images. utiliser Un conteneur p.content enveloppe le contenu. Définissez la largeur de .content à 80% du conteneur parent et remplissez environ 20px
.content {
width:80%;
padding: 10px 0;
overflow: hidden;
}
<li>
<p class="content">
...
</p>
</li>
Notez que chaque image a un fond et une bordure blancs, nous pouvons ajoutez une autre couche de conteneurs à l'image
.img-wrap {
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
}
<li>
<p class="content">
<p class="img-wrap">
<img src="1.jpg">
</p>
</p>
</li>
L'effet est le suivant

Parce que la taille de nos matériaux d'image est trop différente, la hauteur semble inégal ensemble. Si l'alignement est requis, vous pouvez utiliser ; vertical-align: bottom dans le conteneur parent qui définit display: inline-block;. Ici, afin d'unifier la hauteur, nous devons ajouter une autre couche de p à la balise img pour limiter la hauteur.
.img-box {
height: 120px;
overflow: hidden;
}
.img-box img {
position: relative;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
</p>
</li>
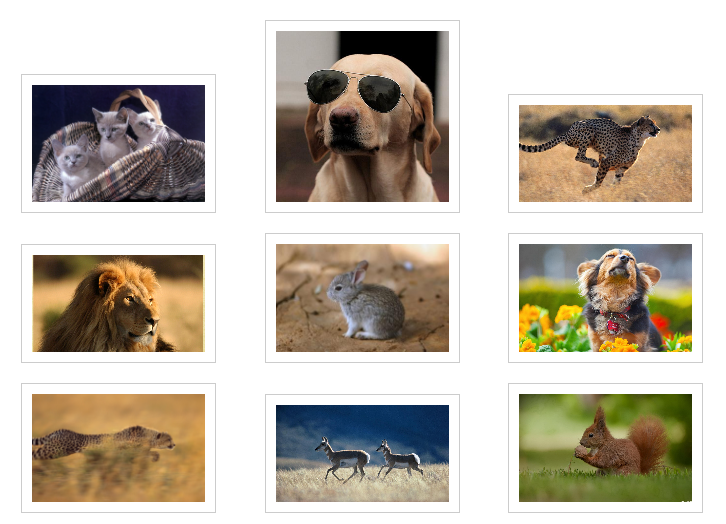
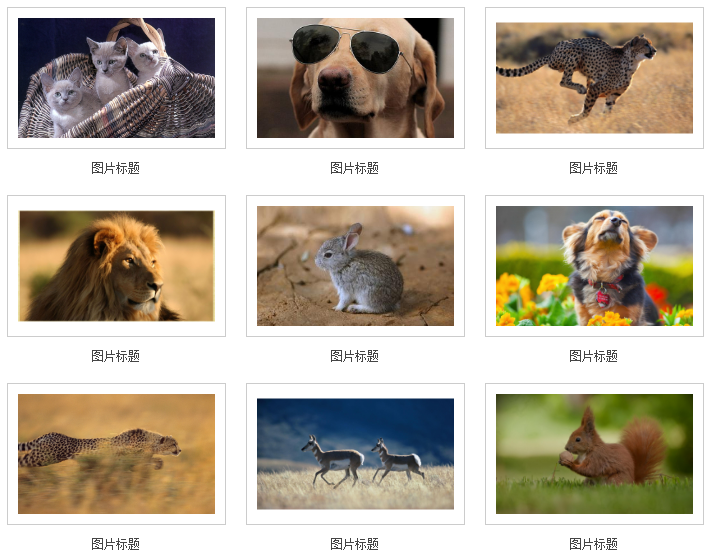
L'effet est le suivant

Notez qu'il n'est généralement pas recommandé de définir la hauteur et la largeur directement sur l'élément img, car si la taille de l'image n'est pas fixe, cela provoquera une déformation de l'image. Vous pouvez adopter la méthode de largeur fixe et de hauteur adaptative (ou de hauteur fixe et de largeur adaptative). Ensuite, placez un conteneur sur la couche externe de l'élément img, fixez la largeur et la hauteur et réglez-le sur overflow: Hidden;.
Parfois, l'interface utilisateur vous demandera d'avoir strictement le même espacement entre les lignes et les colonnes

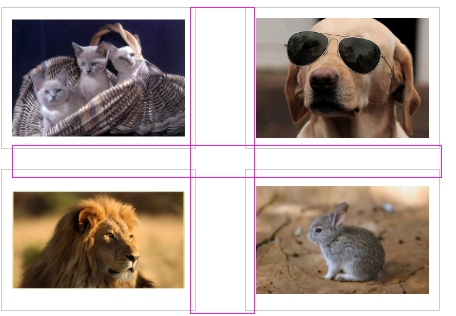
L'espacement entre les lignes et les colonnes ici est différent, pourquoi~
Ensuite, vous devez modifier le style de .content, ne pas définir la largeur, utiliser le remplissage pour représenter l'espace environnant et définir l'attribut box-sizing sur border-box.

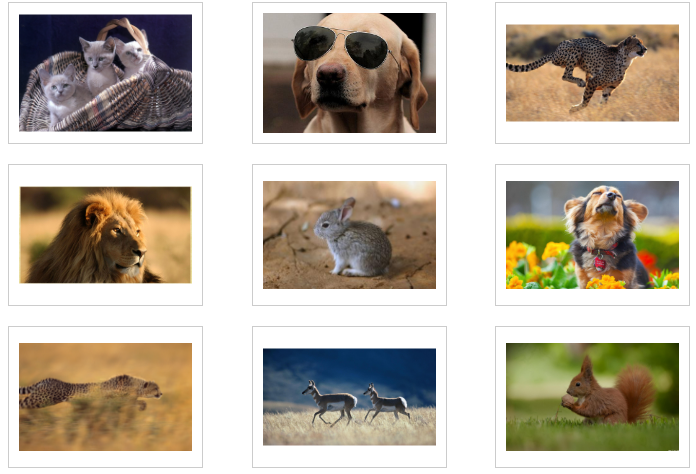
D'accord, parfait~
Ajoutez ensuite le titre
.title{
padding-top: 12px;
font-size: 12px;
color: #454545;
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
<p class="title">图片标题</p>
</p>
</li>
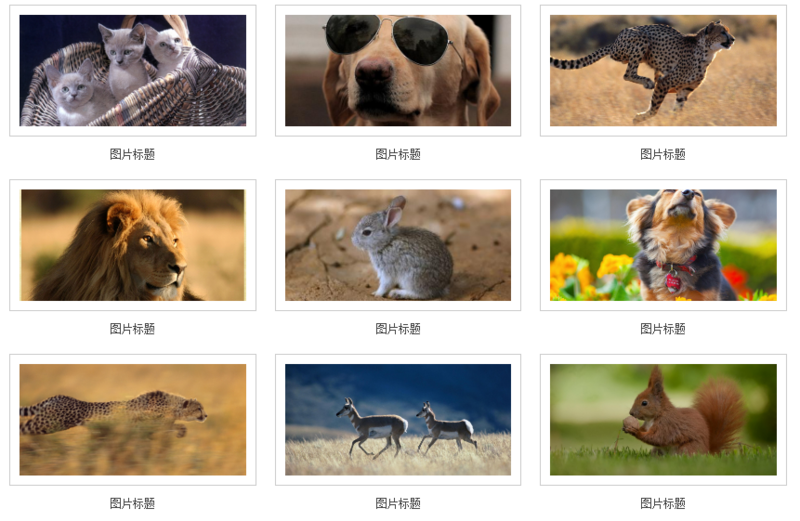
L'effet est comme indiqué ci-dessous

Plus de disposition de liste d'images CSS div (2) Pour les articles connexes, veuillez faire attention au site Web PHP chinois !

