Maison >interface Web >tutoriel CSS >Disposition de la liste d'images div CSS (1)
Disposition de la liste d'images div CSS (1)
- 高洛峰original
- 2017-02-18 14:36:172683parcourir
Lors de la découpe d'images sur le front-end, vous rencontrez souvent une disposition des images, qui peut être peu familière aux débutants. Ensuite, je présenterai deux schémas de découpe d'images couramment utilisés utilisant une liste d'images avec 3 lignes et 3 colonnes :

disposition flottante
affichage : mise en page en bloc en ligne
Tout d'abord, parlons de la méthode de mise en page flottante
mise en page flottante
est très simple. Généralement, j'utiliserai la disposition ul li
<ul> <li><img src="./images/1.jpg"></li> <li><img src="./images/2.jpg"></li> <li><img src="./images/3.jpg"></li> <li><img src="./images/4.jpg"></li> <li><img src="./images/5.jpg"></li> <li><img src="./images/6.jpg"></li> <li><img src="./images/7.jpg"></li> <li><img src="./images/8.jpg"></li> <li><img src="./images/9.jpg"></li> </ul>
, puis je définirai une largeur pour chaque élément li et je le ferai flotter vers la gauche. Ici, chaque ligne doit afficher 3 images, la largeur de chaque image peut donc être calculée en utilisant un pourcentage : 100/3=33,3 %.
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}
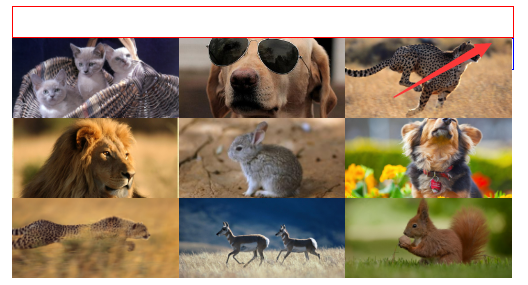
La largeur de chaque balise img est fixée à 100%, occupant toute la largeur du li Afin d'éviter que l'image ne se déforme, la hauteur est adaptative
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}
li img {
width: 100%;
}D'accord, jetons un coup d'oeil. Voir l'effet.

li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
height: 100px;/*当图片尺寸不一的时候,设置一个高度*/
overflow: hidden;/*超出隐藏*/
}Hmm~ C'est presque aussi bon que nos besoins

li img {
position: relative;
width: 100%;
top: 50%;/*li高度的一半*/
transform: translateY(-50%); /*再向上移动自身的50%*/
}Certains étudiants peuvent penser à utiliser margin-top au lieu de top. Il convient de noter ici que les pourcentages de margin-top et margin-bottom sont généralement calculés en fonction de la largeur de l'élément conteneur plutôt que de la hauteur. Il en va de même pour le padding
 .
.
.red{
width: 100%;
height: 30px;
border: 1px solid red;
}
.blue{
width: 100%;
height: 30px;
border: 1px solid blue;
}
<p class="red"></p>
<ul>...</ul>
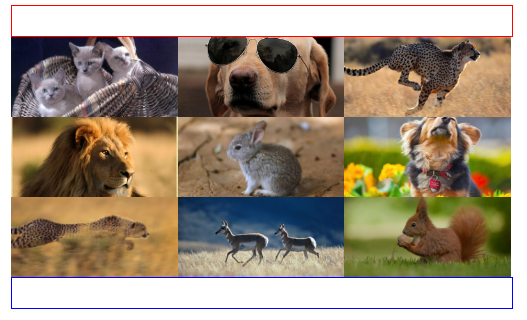
<p class="blue"></p> avant et après l'élément ul. Vous pouvez voir que l'élément .blue est à côté de l'élément .red et que l'élément ul se comporte comme s'il n'existait pas.

.clearfix:after{
position: relative;
content: '';
display: block;
width: 0;
height: 0;
visibility: hidden;
clear: both;
}
<p class="red"></p>
<ul class="clearfix">...</ul>
<p class="blue"></p> Voyons à nouveau l'effet, les performances seront normales

li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
height: 100px;
/*当图片尺寸不一的时候,需要设置一个最大高度*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
}

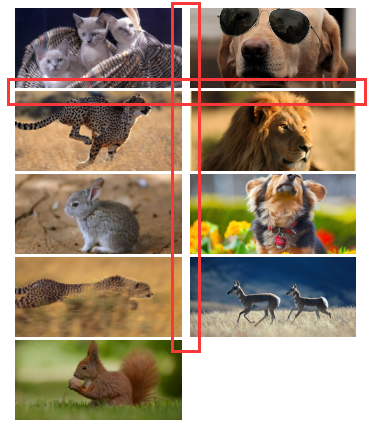
Notez qu'il y aura des écarts entre les éléments des blocs en ligne. Veuillez vous référer au blog de Zhang Xinxu pour plus de détails. Ici, nous utilisons la méthode font-size: 0; pour effacer les espaces entre les éléments
ul {
width: 100%;
margin: 0 auto;
font-size: 0;
}

Articles Liés
Voir plus- Optimiser les polices Web pour les performances: l'état de l'art
- Conseil rapide: commerce électronique en 30 secondes avec Gumroad et Jekyll
- Le sens et le but de la conception Web réactive
- Comment j'ai construit un puzzle de mots croisés CSS pur
- Aborder le blocage du rendu CSS pour un site Web de rendu rapide

