Maison >interface Web >tutoriel CSS >CSS pur pour implémenter la boîte de dialogue
CSS pur pour implémenter la boîte de dialogue
- 高洛峰original
- 2017-02-18 14:30:191188parcourir
Si la longueur et la largeur d'une boîte sont nulles, alors ses quatre bordures se toucheront et deviendront solides, et chaque bordure est un triangle ; on peut utiliser des triangles pour réaliser le menton pointu de la boîte de dialogue.
En réglant la bordure supérieure gauche à colorer et la bordure inférieure droite à transparente, placez un triangle équilatéral vers le bas sur #demo:before et positionnez-le absolument pour que le haut coïncide avec la bordure inférieure de la grande boîte .
Ensuite en réglant la bordure supérieure gauche sur blanc et la bordure inférieure droite sur transparent, placez un petit triangle blanc à l'intérieur du grand triangle pour recouvrir une partie de la couleur, formant ainsi un menton pointu.
peut être implémenté à l'aide de pseudo-éléments #demo:before et #demo:after, ou vous pouvez placer une petite boîte à l'intérieur d'une grande boîte puis la positionner de manière absolue.
Code html :
<p></p>
Code css :
#demo {
width: 200px;
height: 100px;
background:#FFF;
border: 8px solid #666;
border-radius: 30px;
box-shadow: 2px 2px 4px #888;
position: relative;
}
#demo:before {
content:"";
position: absolute;
left: 30px;
top: 100px;
border: 25px solid;
border-color: #666 transparent transparent #666;
}
#demo:after {
content:"";
position: absolute;
left: 38px;
top: 100px;
border: 15px solid;
border-color: #FFF transparent transparent #FFF;
}
Il y a plusieurs détails à noter :
doivent être de la même couleur que la couleur de fond de la boîte, alors n'oubliez pas de définir la couleur de fond de la boîte, non transparente, ici je règle le fond de la boîte sur le même blanc que la bordure.
#demo:after- Il y a un positionnement absolu ici. Vous n'avez pas besoin de définir
pour la bordure. Cela est requis dans des circonstances normales, sinon la bordure sera étirée en une ligne.
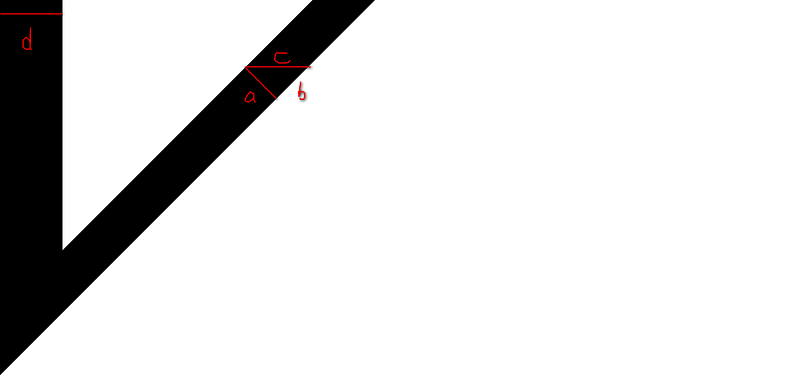
width:0px;height:0px; - Comme indiqué ci-dessous, les deux bordures du triangle noir moins les deux bordures du triangle blanc sont égales à (c d), et pour des raisons de beauté, d devrait être approximativement égal à a (c doit être un entier, donc a ne peut pas être un entier), certains calculs sont nécessaires ici.