Maison >interface Web >Tutoriel H5 >API HTML5 4__Canvas : dessiner des courbes et des transformations
API HTML5 4__Canvas : dessiner des courbes et des transformations
- 黄舟original
- 2017-02-18 14:20:001677parcourir
L'un des points de départ du développement HTML5 est Canvas, grâce auquel des graphiques, des graphiques, des images et des animations peuvent être générés et affichés dynamiquement
Avant l'émergence de Canvas, les développeurs n'avaient besoin que d'utiliser l'API de dessin. dans le navigateur. Vous pouvez utiliser les plug-ins Adobe Flash et SVG (Scalable Vector Graphics), ou VML (Vector Markup Language), qui n'est pris en charge que par IE, ainsi que certaines compétences JS.
Canvas est essentiellement un canevas bitmap. Les graphiques dessinés dessus ne sont pas évolutifs et ne peuvent pas être mis à l'échelle comme les images SVG. De plus, les objets dessinés avec Canvas n'appartiennent pas à la pageStructure DOM ou tout autre espace de noms, ce qui est considéré comme un défaut, les images SVG peuvent être mises à l'échelle de manière fluide à différentes résolutions et prendre en charge la détection des clics. Bien que Canvas présente des défauts évidents, l'API Canvas présente deux avantages :
1. Il n'est pas nécessaire de stocker chaque primitive dans l'image dessinée en tant qu'objet et les performances d'exécution sont très bonnes .
2. Il est relativement simple d'implémenter l'API Canvas basée sur les excellentes API de dessin bidimensionnel existantes dans d'autres langages de programmation.
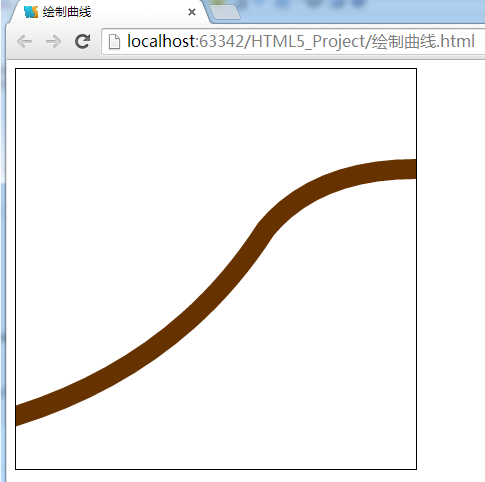
1. Introduisez d'abord le canevas pour dessiner des courbesRegardez le code
Effet d'exécution dans le
navigateur Chrome<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>绘制曲线</title>
<script language="javascript">
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
context.save();
context.translate(-10, 350);
context.beginPath();
//第一条曲线向右上方弯曲
context.moveTo(0,0);
context.quadraticCurveTo(170, -50, 260, -190);
// 第二条曲线向右下方弯曲
context.quadraticCurveTo(310, -250, 410, -250);
//使用棕色的粗线条来绘制路径
context.strokeStyle = '#663300';
context.lineWidth = 20;
context.stroke();
//恢复之前的canvas 状态
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</head>
<body>
<canvas height="400" width="400" id="trails" style="border: 1px solid;"/>
</body>
</html>2. Transformation
Une façon de dessiner des images sur un canevas est d'utiliser la transformation. En fait, la transformation est le meilleur moyen de mettre en œuvre des opérations complexes sur le canevas.
Vous pouvez comprendre la transformation comme ceci : pensez-y comme suit. une fonction émise par le développeur Une couche positive modifiée entre la commande et le résultat d'affichage du canevas,
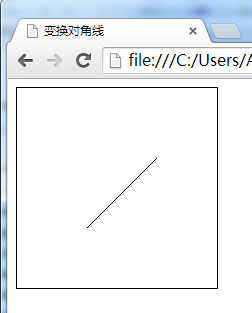
L'exemple suivant montre comment utiliser la méthode de transformation la plus simple--------------translate()
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<title>变换对角线</title>
<canvas id="diagonal" style="border: 1px solid;" width="200" height="200"> </canvas>
<script>
function drawDiagonal() {
var canvas = document.getElementById('diagonal');
var context = canvas.getContext('2d');
// 保存当前绘图状态
context.save();
//向右下方移动绘图上下文
context.translate(70, 140);
//以原点为起点,绘制与前面相同的线段
context.beginPath();
context.moveTo(0, 0);
context.lineTo(70, -70);
context.stroke();
// 恢复原有的绘图状态
context.restore();
}
window.addEventListener("load", drawDiagonal, true);
</script>
</html> Ce qui précède est l'API HTML5 4__Canvas : contenu de dessin et de transformation de courbes. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) ! 
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

