Maison >interface Web >Tutoriel H5 >Balise de liste HTML5 2__
Balise de liste HTML5 2__
- 黄舟original
- 2017-02-18 14:08:451783parcourir
Il existe de nombreuses balises de base en HTML5. Aujourd'hui, nous allons présenter la balise list
La balise list peut organiser les éléments de texte sous la forme d'une liste dans la page Web. balises de liste : liste ordonnée, liste non ordonnée, liste personnalisée
comme :
<ul type=a>
<li>苹果</li>
<li>桃</li>
</ul>est appelée une liste non ordonnée, qui est affichée sous la forme a, b, c, etc. dans FireFox, et les autres navigateurs sont affichés sous forme de points ;
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>est appelé une liste ordonnée, affichée sous la forme 1,2,3, etc. ;
73de882deff7a050a357292d0a1fca94Huec72c1af5e0e7f90179c047c5ef85885e
73de882deff7a050a357292d0a1fca94L'apparence et le nom de la teinte c72c1af5e0e7f90179c047c5ef85885e
s'appelle une table personnalisée
Regardez le code
<!DOCTYPE>
<html >
<head>
<meta charset="gb2312" />
<title>演示列表标记</title>
</head>
<body>
水果<ul>
<li>苹果</li>
<li>桃</li>
</ul>
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>
<dt>色相</dt>
<dt>色相的相貌、名称</dt>
</body>
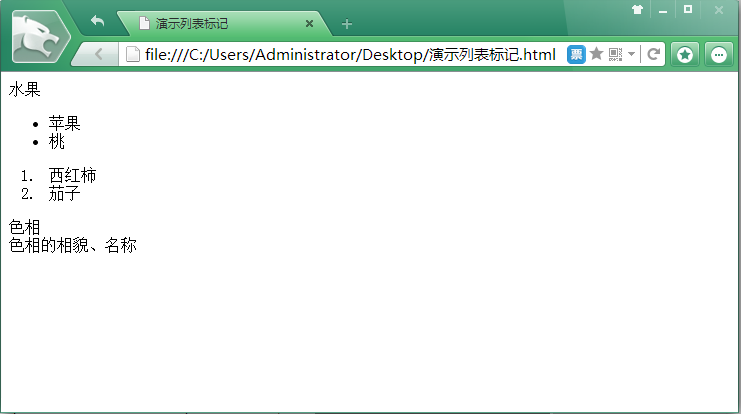
</html>Effet de fonctionnement


Ce qui précède est le contenu de la balise de liste HTML5 2__, veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

