Maison >interface Web >tutoriel CSS >Utilisez la bordure pour créer le principe du triangle
Utilisez la bordure pour créer le principe du triangle
- 高洛峰original
- 2017-02-17 13:36:121611parcourir
Dans la page d'accueil du site, certains triangles sont parfois utilisés. En plus d'utiliser des images, les triangles correspondants peuvent également être réalisés en utilisant l'attribut border du CSS. Alors, comment utiliser les bordures pour créer des triangles ?
Regardez d'abord l'exemple suivant :
Code CSS :
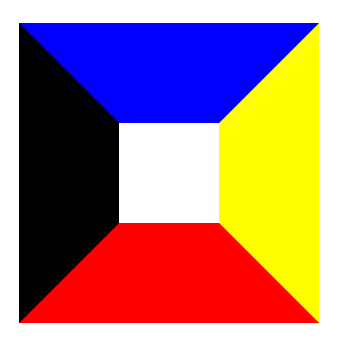
width:100px; height:100px; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Résultat d'exécution :

À partir des résultats affichés, vous pouvez voir que les intersections des bordures forment une bissection à 45°. Alors, à quoi cela ressemblera-t-il lorsque la largeur et la hauteur de l'élément seront définies sur 0. ?
Code :
width: 0; height: 0; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Résultat de l'exécution :

De cette façon , nous Vous voyez quatre triangles équilatéraux. Alors, ce que nous voulons, c’est un triangle, que devons-nous faire ? Imaginez, à quoi cela ressemblerait-il si nous supprimions un bord ?
Code :
width: 0; height: 0; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Résultat de l'exécution :

Cette fois, Nous voyons trois triangles si nous remplaçons le noir et le jaune par des transparents, nous retrouverons-nous avec un triangle équilatéral rouge ?
Code :
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 100px red;
Résultat de l'exécution :

Évidemment, A un triangle apparaît. On peut essayer de modifier la largeur de la bordure ou de masquer d'autres côtés pour obtenir des triangles différents.
Code :
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 50px red;
Résultat de l'exécution :

Code :
width: 0; height: 0; border-top: solid 100px transparent; border-bottom: solid 100px transparent; border-left: solid 150px black;
Résultat de l'exécution :

Code :
width: 0; height: 0; border-top: solid 100px transparent; border-left: solid 150px black;
Résultat de l'exécution :

Résumé : Vous pouvez créer des triangles en supprimant une ou deux bordures et en définissant les bordures correspondantes pour qu'elles soient transparentes. , peut être transformé de différentes manières, d'autres exemples ne seront pas répertoriés.
Pour plus d'articles sur le principe de l'utilisation des bordures pour créer des triangles, veuillez faire attention au site Web PHP chinois !

