Maison >interface Web >tutoriel CSS >Attribut CSS attr()
Attribut CSS attr()
- 高洛峰original
- 2017-02-17 13:31:112048parcourir
attr(), pour être précis, ne doit pas être un attribut, mais une fonction CSS. Jetons d'abord un coup d'œil à l'introduction sur MDN :
Résumé
Le. La fonction CSS attr() permet de récupérer la valeur d'un attribut de l'élément sélectionné et de l'utiliser dans la feuille de style. Elle peut également être utilisée sur les pseudo-éléments et, dans ce cas, la valeur de l'attribut sur le pseudo-élément. l'élément d'origine de l'élément est renvoyé.
La fonction attr() peut être utilisée avec n'importe quelle propriété CSS, mais la prise en charge des propriétés autres que le contenu est expérimentale.
Traduction simple, le niveau d'anglais est limité, principalement Ceci est pour référence pour les amis dont l'anglais est pire que le mien. Les experts peuvent l'ignorer :
La fonction CSS attr() est utilisée pour obtenir la valeur d'attribut de l'élément sélectionné et est utilisée dans le fichier de style. Il peut également être utilisé dans des éléments de pseudo-classe. Lorsqu'il est utilisé dans des éléments de pseudo-classe, il obtient la valeur de l'élément d'origine du pseudo-élément. La fonction
attr() peut être utilisée avec n'importe quel attribut CSS, mais à l'exception du contenu, le reste est encore expérimental (en termes simples, il est instable et peut ne pas être pris en charge par les navigateurs).
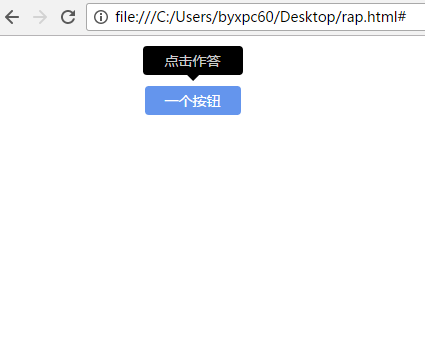
Comment l'utiliser spécifiquement ? Laissez-moi vous donner un exemple. Il m'est arrivé de l'utiliser il y a quelque temps pour implémenter une fonction d'invite pour le bouton. Une fois la souris placée dessus, une petite invite apparaîtra :
<p class="wrap"> <a href="#" class="btn" data-tip="点击作答">一个按钮</a></p>
.btn {
display: inline-block;
padding: 5px 20px;
border-radius: 4px;
background-color: #6495ed;
color: #fff;
font-size: 14px;
text-decoration: none;
text-align: center;
position: relative;
}.btn::before {
content: attr(data-tip);
width: 80px;
padding: 5px 10px;
border-radius: 4px;
background-color: #000;
color: #ccc;
position: absolute;
top: -30px;
left: 50%;
transform: translate(-50%);
text-align: center;
opacity: 0;
transition: all .3s;
}.btn::after {
content: '';
border: 8px solid transparent;
border-top: 8px solid #000;
position: absolute;
top: -3px;
left: 50%;
transform: translate(-50%);
opacity: 0;
transition: all .3s;
}.btn:hover::before {
top: -40px;
opacity: 1;
}.btn:hover::after {
top: -13px;
opacity: 1;
}

Bien sûr, attr() peut également être obtenu. Il existe d'autres attributs, tels que l'attribut href dans la balise a, etc. Vous pouvez essayer plus d'utilisations par vous-même.
Pour plus d'articles sur l'attribut CSS attr(), veuillez faire attention au site Web PHP chinois !

