Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée du composant de curseur d'applet WeChat
Introduction détaillée du composant de curseur d'applet WeChat
- 高洛峰original
- 2017-03-24 10:40:402436parcourir
Cet article présente principalement des informations pertinentes sur l'introduction détaillée du composant slider du mini programme WeChat (vingt). Les amis dans le besoin peuvent se référer au

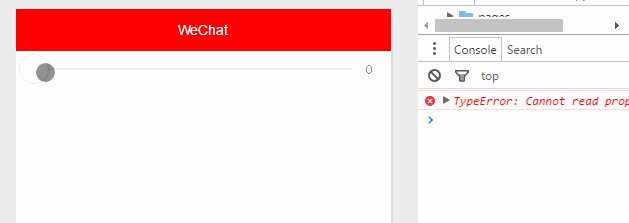
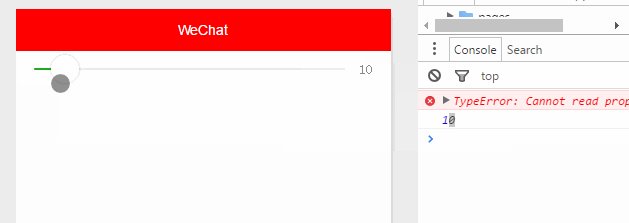
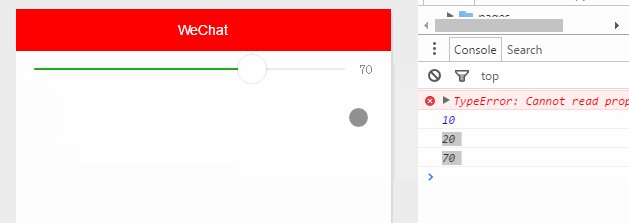
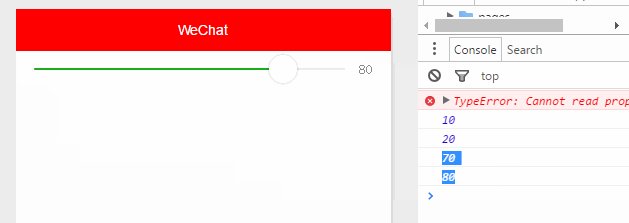
slider slide. composant. Pas trop, je ne l'utilise pas beaucoup sur d'autres plateformes de toute façon
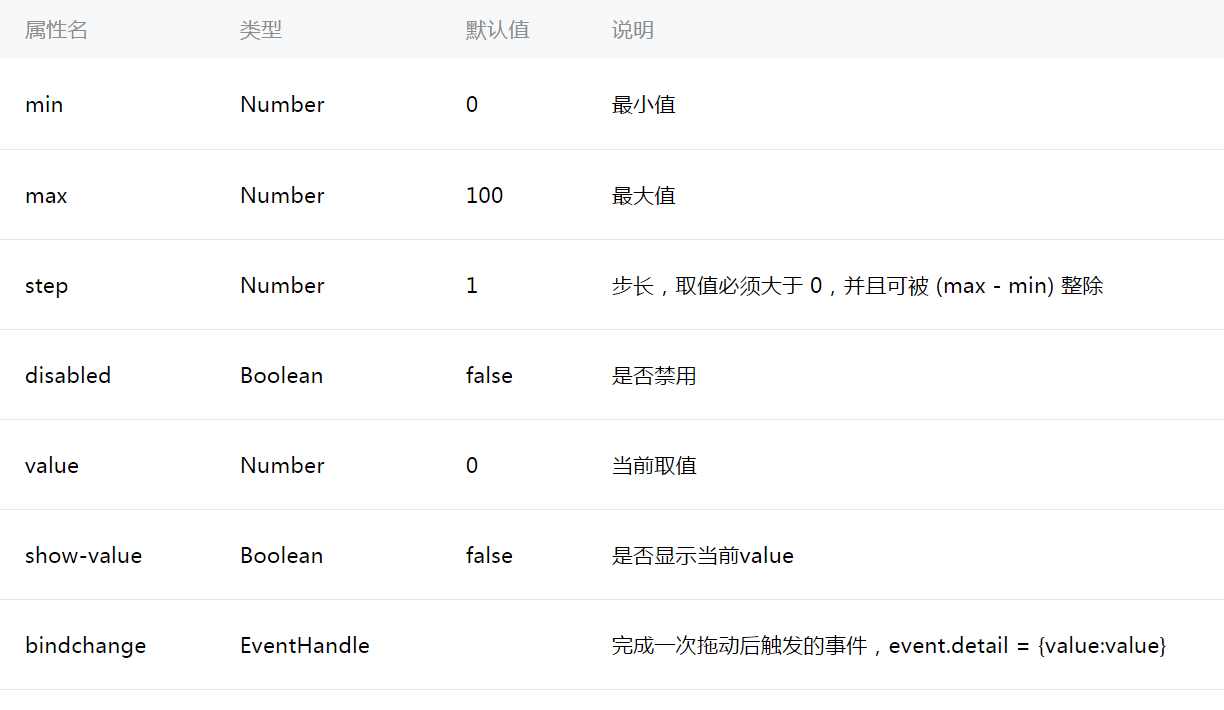
Attributs principaux :

wxml
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Pour une introduction plus détaillée des composants du curseur d'applet WeChat et des articles connexes, veuillez prêter attention au site Web PHP chinois !
Articles connexes :
effet de commutation coulissante hwSlider-content (1 )
Effet de commutation coulissant de contenu hwSlider (2) : glissement tactile réactif
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

