Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée du composant de sélection d'applets WeChat
Introduction détaillée du composant de sélection d'applets WeChat
- 高洛峰original
- 2017-02-17 10:39:292189parcourir
Cet article présente principalement des informations pertinentes sur l'introduction détaillée du composant de sélection d'applets WeChat. Les amis qui en ont besoin peuvent s'y référer

Le sélecteur de sélecteur est divisé en trois. Les types, les sélecteurs ordinaires, les sélecteurs d'heure et les sélecteurs de date se distinguent par l'attribut mode. La valeur par défaut est un sélecteur normal. Lors des tests, il n'y a pas de réponse en cliquant sur l'heure et la date, je ne sais pas si c'est un bug ou autre ! Je ne peux pas le tester sur mon téléphone et je ne sais pas ce qui se passe ! !
Attributs principaux :
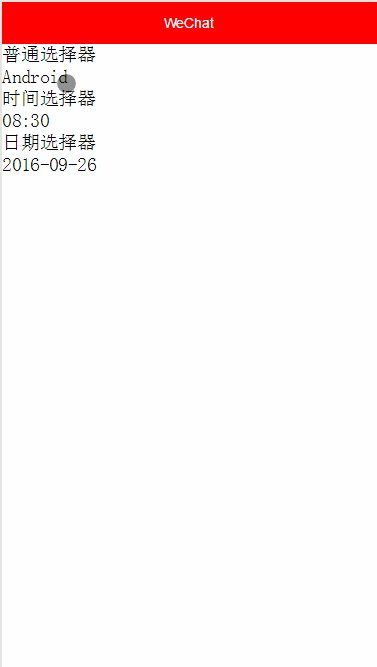
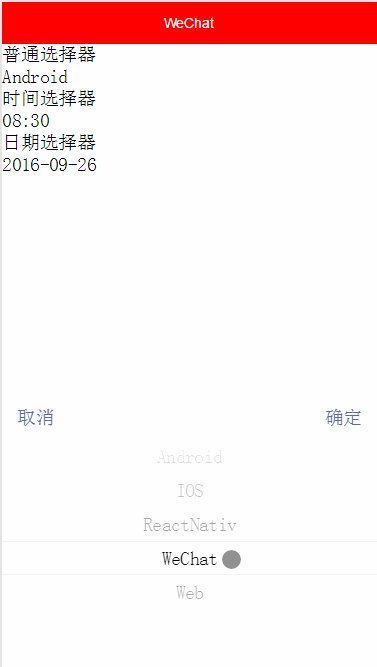
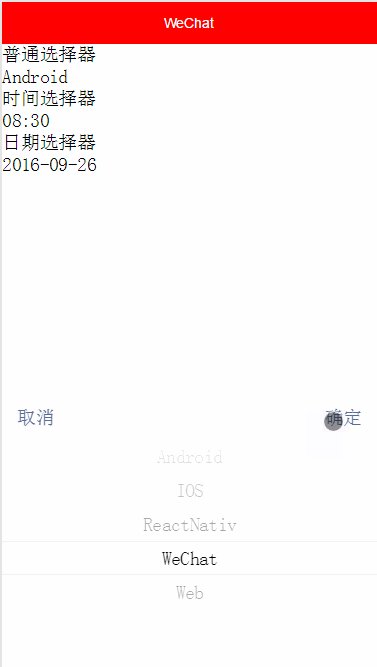
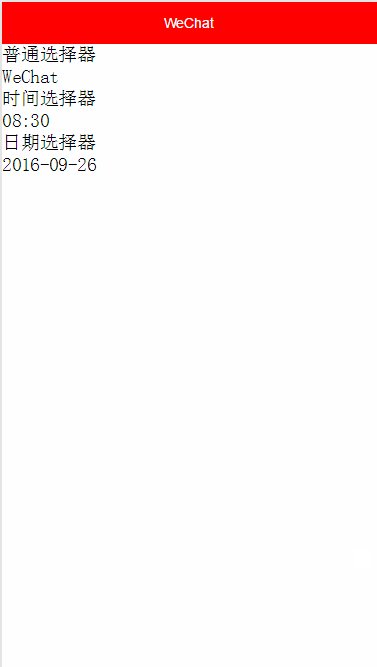
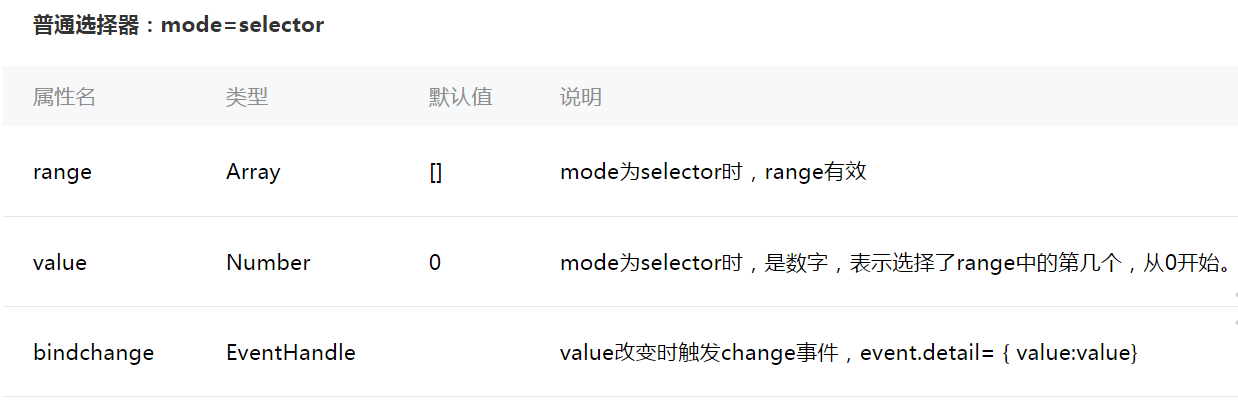
Sélecteur normal

Sélecteur de temps

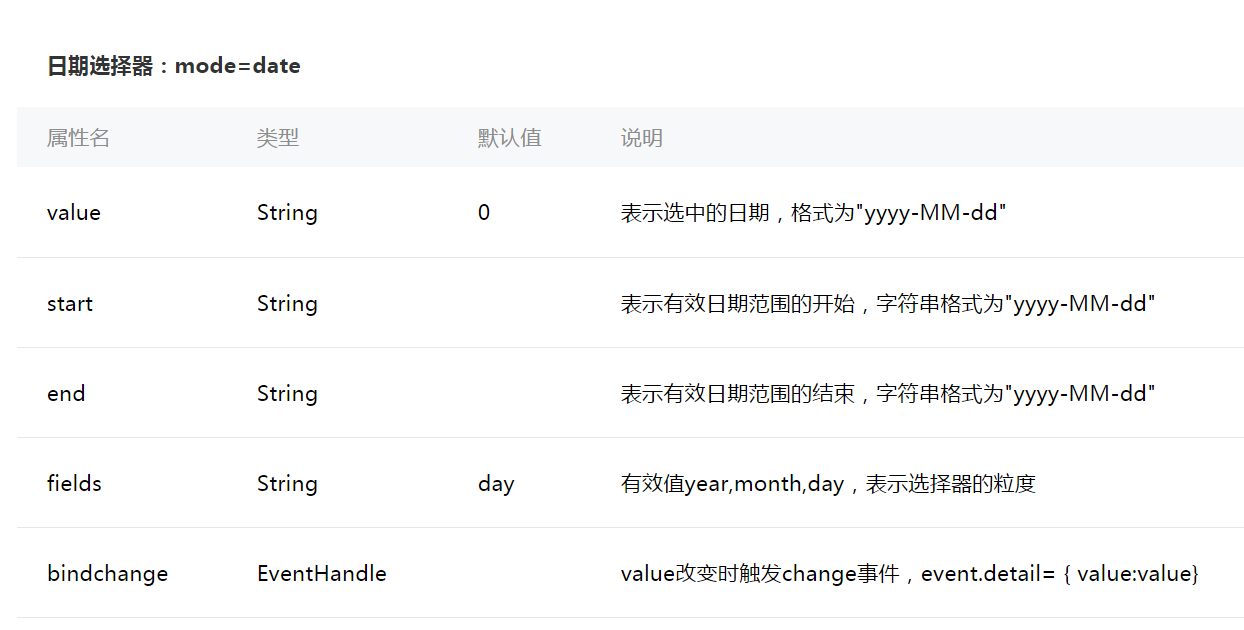
Sélecteur de date

wxml
<view>普通选择器</view>
<!--mode默认selector range数据源value选择的index bindchange事件监听-->
<picker mode="selector" range="{{array}}" value="{{index}}" bindchange="listenerPickerSelected">
<text>{{array[index]}}</text>
</picker>
<view>时间选择器</view>
<picker mode="time" value="{{time}}" start="06:00" end="24:00" bindchange="listenerTimePickerSelected">
<text>{{time}}</text>
</picker>
<view>日期选择器</view>
<picker mode="date" value="{{date}}" start="2016-09-26" end="2017-10-10" bindchange="listenerDatePickerSelected">
<text>{{date}}</text>
</picker>
js
Page({
data:{
// text:"这是一个页面"
array: ['Android', 'IOS', 'ReactNativ', 'WeChat', 'Web'],
index: 0,
time: '08:30',
date: '2016-09-26'
},
/**
* 监听普通picker选择器
*/
listenerPickerSelected: function(e) {
//改变index值,通过setData()方法重绘界面
this.setData({
index: e.detail.value
});
},
/**
* 监听时间picker选择器
*/
listenerTimePickerSelected: function(e) {
//调用setData()重新绘制
this.setData({
time: e.detail.value,
});
},
/**
* 监听日期picker选择器
*/
listenerDatePickerSelected:function(e) {
this.setDate({
date: e.detail.value
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Plus de composants du sélecteur d'applets WeChat Pour une introduction détaillée aux éléments connexes articles, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

