Maison >interface Web >Tutoriel H5 >Route de développement mobile HTML5 de Xiaoqiang (51) - amélioration de la vitesse d'accès aux pages dans jquerymobile
Route de développement mobile HTML5 de Xiaoqiang (51) - amélioration de la vitesse d'accès aux pages dans jquerymobile
- 黄舟original
- 2017-02-15 13:55:231686parcourir
Lorsque vous utilisez jQuery Mobile pour le développement, vous pouvez choisir des modèles d'une seule page et des modèles multipages. Lorsque vous utilisez des modèles d'une seule page, lorsque vous passez d'une page à une autre, vous devez demander au serveur et à l'utilisateur. ressentira une légère pause. L'utilisation de modèles multipages peut améliorer la fluidité entre les sauts de page, mais plusieurs pages doivent être téléchargées à la fois, de sorte que le temps de téléchargement devient plus long et l'expérience utilisateur sera également affectée.
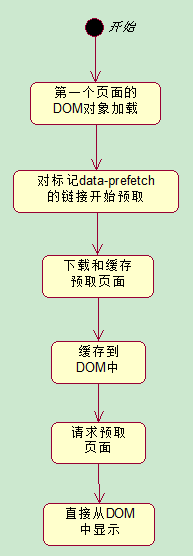
Dans un développement basé sur la technologie de prélecture, lorsque l'objet DOM de la première page est chargé, jQuery Mobile pré-extrait l'adresse du lien marquée data-prefetch. Le processus détaillé de prélecture est le suivant :

Remarque : lors de l'utilisation de la fonction de prélecture, il n'est pas recommandé d'ajouter l'attribut data-prefetch à tous les liens car de trop de données L'attribut -prefetch entraîne la prélecture d'un trop grand nombre de pages sur les appareils mobiles et les objets DOM chargés sont trop volumineux, ce qui entraîne une consommation de mémoire sur le téléphone et certains téléphones fonctionnent lentement, voire plantent.
Afin d'économiser efficacement les ressources mémoire des navigateurs des appareils mobiles, les pages sans cache de balises seront effacées lors de l'accès à la page suivante.

Si vous ne souhaitez pas vider le cache de la page précédente dans le navigateur, vous pouvez ajouter data-dom-cache="true" au objet DOM correspondant. En fait, il existe un meilleur moyen de mettre en cache le contenu de la page localement via la fonction d'application hors ligne de HTML5.
L'exemple de code pertinent est le suivant :
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<p id="page_PageTransition" data-role="page" data-dom-cache="true">
<header data-role="header">
<h1>预取页面处理</h1>
</header>
<p class="content" data-role="content">
<p>这段演示将呈现采用与不采用预取技术的两种页面切换方式。</p>
<a href="PrefetchPage01.html" data-prefetch>采用预取技术的页面</a><br/>
<a href="PrefetchPage02.html" rel="external">传统的页面跳转实现</a>
</p>
</p>
</body>
</html>PrefetchPage01.html
<section id="page_PageTransition2" data-role="page"> <header data-role="header"> <h1>页面跳转</h1> </header> <p class="content" data-role="content"> <p>跳转到经过预取技术的页面</p> </p> </section>
PrefetchPage02.html
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<section id="page_PageTransition3" data-role="page">
<header data-role="header">
<h1>页面跳转</h1>
</header>
<p class="content" data-role="content">
<p>跳转到传统的JQuery Mobile页面</p>
</p>
</section>
</body>
</html>Ce qui précède est la route de développement mobile HTML5 de Xiaoqiang (51) - le contenu de l'amélioration de la vitesse d'accès aux pages dans jquerymobile. Pour plus de contenu connexe, veuillez faire attention au site Web chinois PHP. (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

