Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée du téléchargement d'images locales (leancloud), exemple du didacticiel du mini-programme WeChat
Explication détaillée du téléchargement d'images locales (leancloud), exemple du didacticiel du mini-programme WeChat
- 高洛峰original
- 2017-02-13 10:52:112490parcourir
Cet article présente principalement les informations pertinentes de l'exemple de téléchargement d'images locales (leancloud) du didacticiel de l'applet WeChat. Voici des exemples de la façon de l'implémenter et l'exemple de code les explique un par un. référez-vous à lui
Applet WeChat leancloud - téléchargement d'image local
Puisque ce site a récemment découvert l'applet WeChat, voici la méthode pour implémenter la fonction de téléchargement local de WeChat applet, comme suit, j'ai trouvé les informations en ligne, veuillez y jeter un oeil.
Téléchargez des photos locales sur l'arrière-plan Leancloud.

Obtenez des photos locales ou prendre des photos, j'en ai parlé dans mon dernier article de blog, je n'entrerai pas dans les détails ici. Mon blog
télécharge directement le code :
1.index.js<.>
//index.js
//获取应用实例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
AV.init({
appId: 'EJx0NSfY*********-gzGzoHsz',
appKey: 'FBVPg5G*******T97SNQj',
});
},
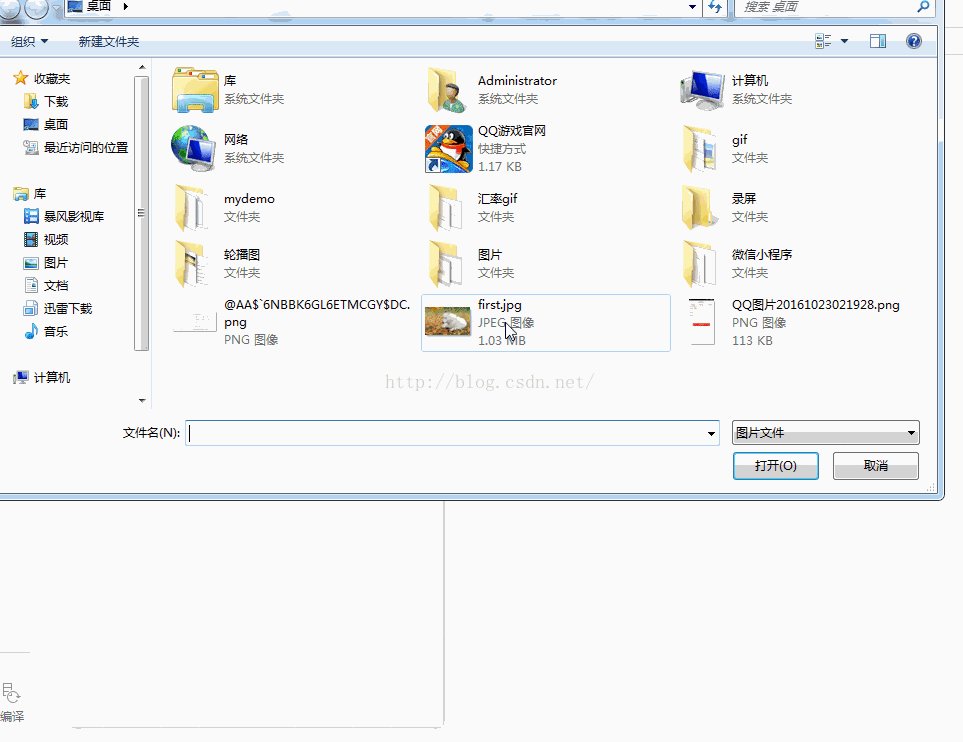
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
var tempFilePath = res.tempFilePaths[0];
new AV.File('file-name', {
blob: {
uri: tempFilePath,
},
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
})
}
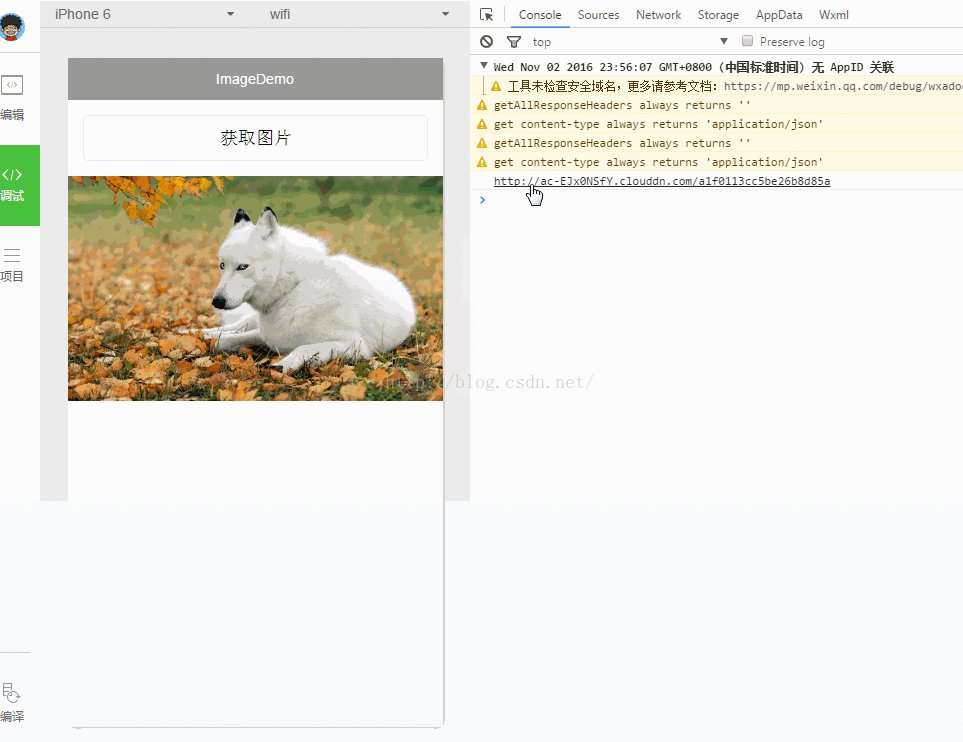
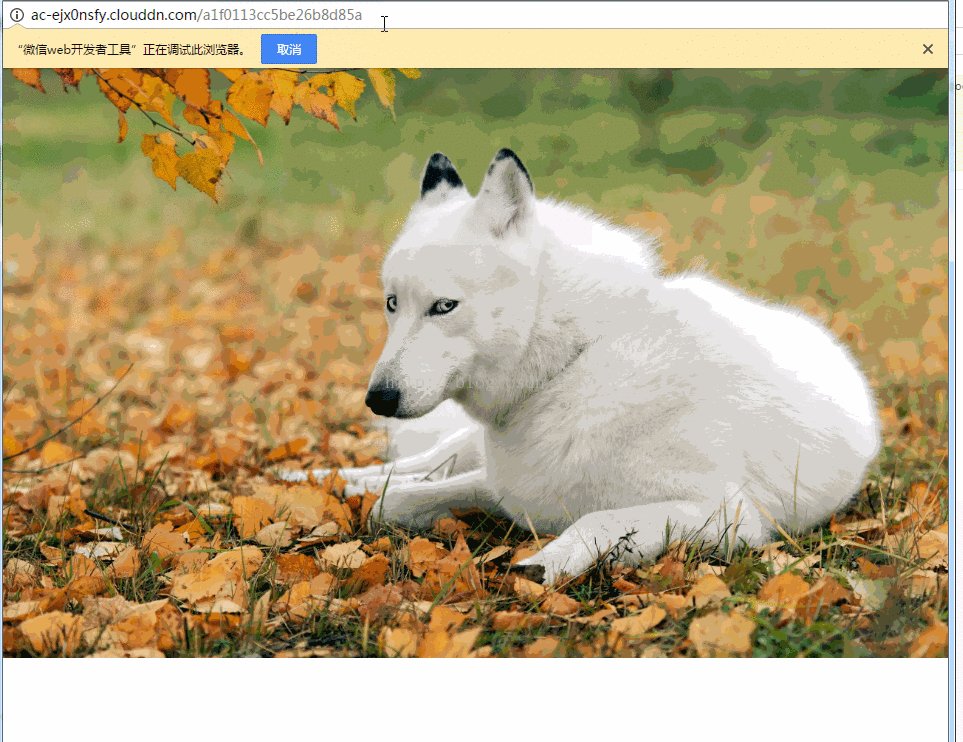
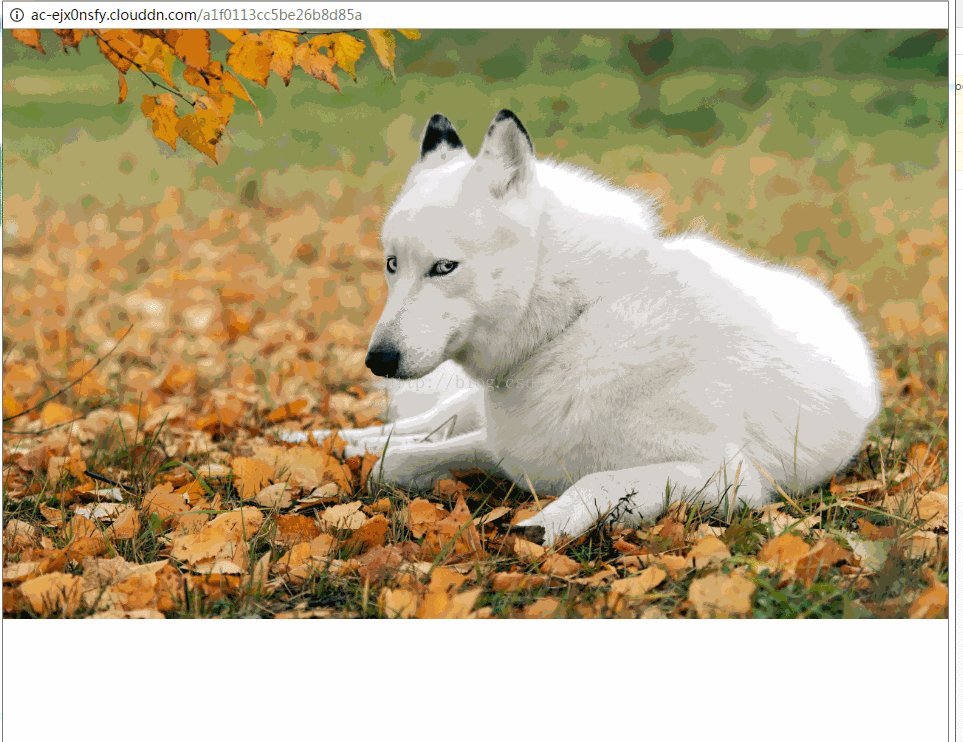
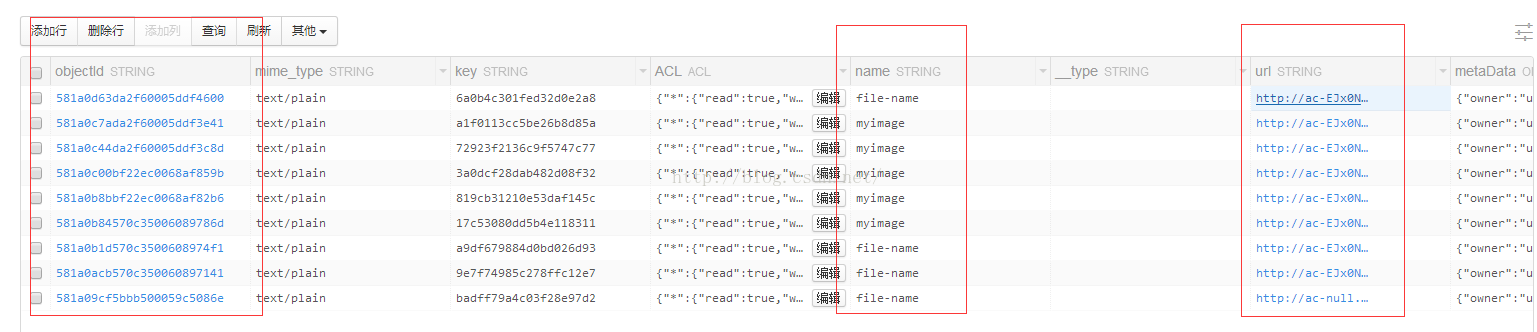
})Vous pouvez obtenir l'URL de l'image via file.url() Ce qui suit est l'URL de l'une des images après moi. je l'ai téléchargé http://www.php.cn/
L'applet WeChat télécharge des fichiers image locaux
2.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site ! Pour des explications plus détaillées sur les exemples de téléchargement d'images locales (leancloud) des didacticiels du mini-programme WeChat et des articles connexes, veuillez faire attention au site Web PHP chinois ! Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

