Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat implémente en détail des exemples de surveillance des événements par glisser-déposer
L'applet WeChat implémente en détail des exemples de surveillance des événements par glisser-déposer
- 高洛峰original
- 2017-02-13 10:50:162506parcourir
Cet article présente principalement des informations pertinentes sur la mise en œuvre d'exemples de surveillance d'événements par glisser-déposer dans l'applet WeChat. Cette méthode est utilisée dans le développement de nombreuses applications ou logiciels. Voici une introduction à la mise en œuvre de cette fonction dans l'applet WeChat. Les amis dans le besoin peuvent se référer à la fonction de surveillance par glisser-déposer de l'applet
WeChat :
Lors du développement de logiciels ou d'applications APP, vous rencontrez souvent une surveillance par glisser-déposer. Récemment, J'ai découvert les mini-programmes WeChat et je souhaite obtenir un tel effet glisser-déposer, je vais l'enregistrer ici.
Je dois créer un bouton qui flotte sur la vue défilante. Je l'ai essayé
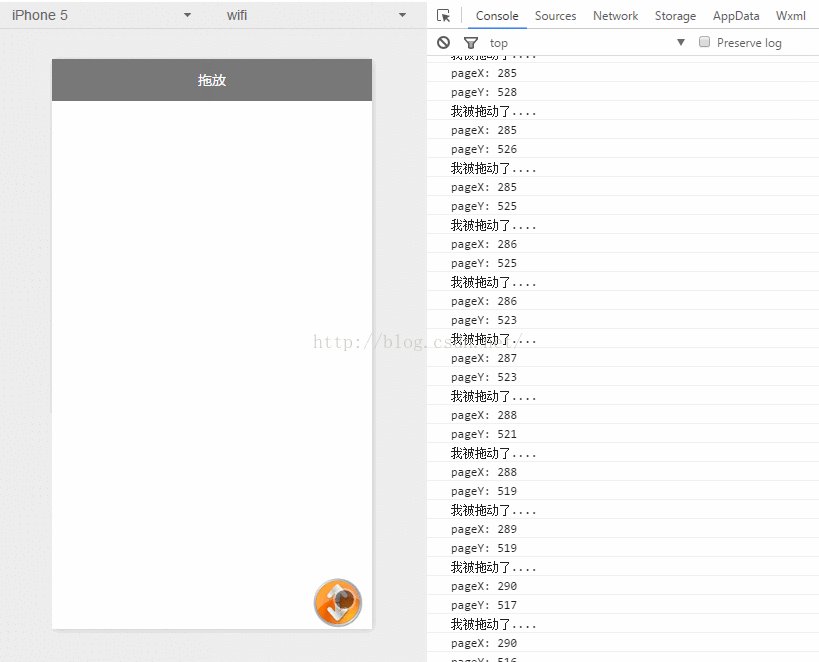
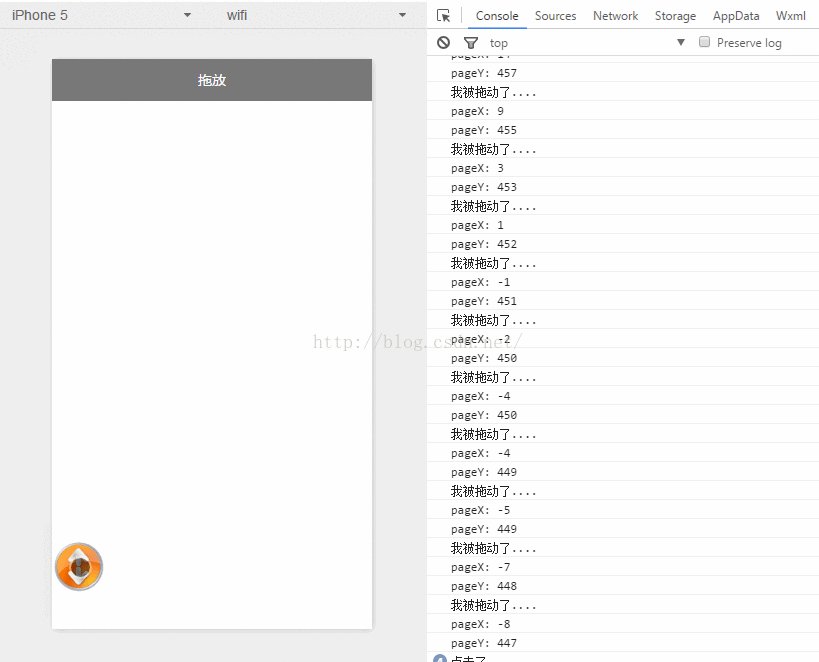
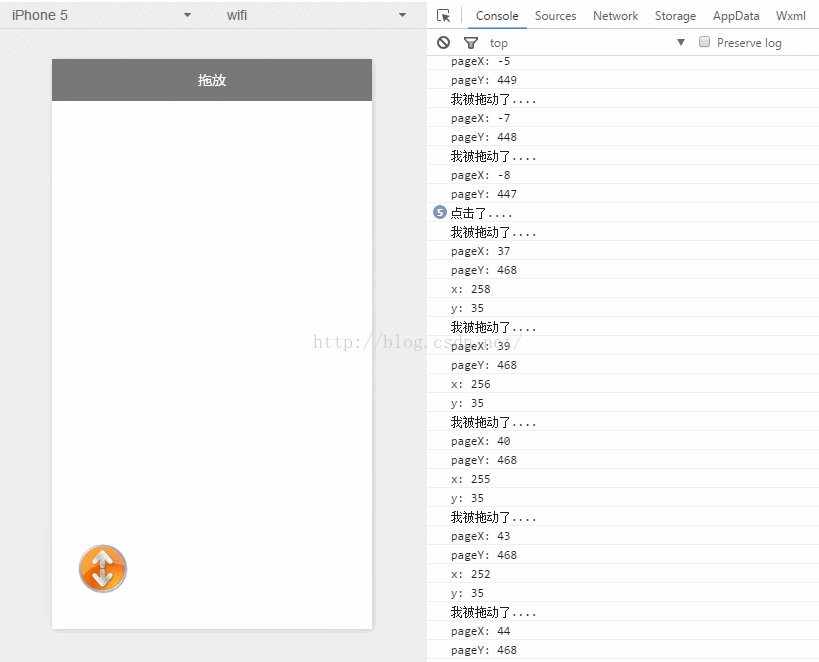
GIF :

Android aura également des opérations similaires au déplacement des contrôles. L'idée est similaire. Obtenez les variables X Y du déplacement et définissez les coordonnées du contrôle
1.index.wxml.
../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>
Configurez simplement une image, ajoutez un écouteur d'événement tactile. Obtenez le déplacement X Y en fonction de l'événement tactile et définissez. à la position de l'image
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () {
[javascript] view plain copy
<span style="white-space:pre"> </span>//获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般 if (pageX < 30) return; if (pageX > this.data.screenWidth - 30) return; if (this.data.screenHeight - pageY <= 30) return; if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})
3.index.wxss
Ici, vous devez définir z-index
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}Pour des exemples plus détaillés de mise en œuvre de l'applet WeChat du glisser et abandonnez la surveillance des événements, veuillez faire attention au site Web chinois PHP pour les articles connexes !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

