Maison >interface Web >Tutoriel H5 >HTML5 CANVAS:绘制图片
HTML5 CANVAS:绘制图片
- PHP中文网original
- 2018-05-24 13:50:396008parcourir
HTML5 CANVAS:绘制图片
通过前面的学习,我们现在已经可以在HTML5 canvas中绘制图形和文字,并给它们设置一些样式。我们还可以在5ba626b379994d53f7acf72a64f9b697中绘制图片。用于在5ba626b379994d53f7acf72a64f9b697作为绘制源的图片可以是下面的几种元素类型:
HTMLImageElement:可以是由Image()构造函数创建的图片,也可以是任何的a1f02c36ba31691bcfe87b2722de723b元素。
HTMLVideoElement:使用一个HTML39000f942b2545a5315c57fa3276f220元素作为图片源,会从视频中截取当前帧作为图片源。
HTMLCanvasElement:也可以使用另一个5ba626b379994d53f7acf72a64f9b697元素作为图片源。
绘制图片
我们可以通过2D上下文的三种方法来在
drawImage(image, dx, dy);
drawImage(image, dx, dy, dw, dh);
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dw, dh);
基本绘制图片方法:drawImage(image, dx, dy)
这个方法是在
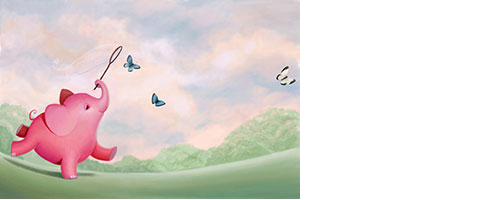
下面是一个例子。这个例子在
var ctx = document.getElementById('ex1').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
};
img.src = 'img/canvas-image-1.jpg';-
上面的代码的返回结果如下:

绘制并缩放图片:drawImage(image, dx, dy, dw, dh)
第二种在
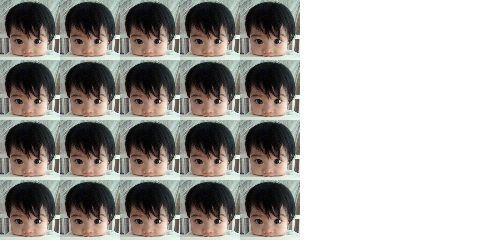
下面的例子中,我们将绘制的图片缩小1/3左右,然后将它重复排列形成一个网格。
var ctx = document.getElementById('ex2').getContext('2d');
var img = new Image();
img.onload = function(){
for (var i=0;i<4;i++){
for (var j=0;j<5;j++){
ctx.drawImage(img,j*60,i*60,60,60);
}
}
};
img.src = 'img/canvas-image-2.jpg'; 上面的代码的返回结果如下:

图片切片方法:drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dw, dh)
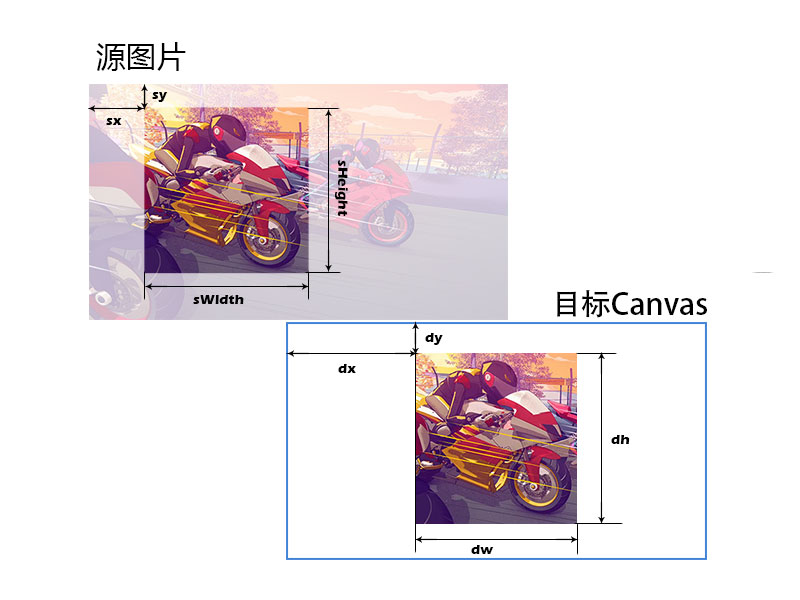
第三种在5ba626b379994d53f7acf72a64f9b697中绘制图片的方法有8个参数。image是源图片,sx和sy是“sourceX”和“sourceY”的简写,这两个参数决定从什么位置开始在源图片上裁剪出一个矩形区域,这个区域的图片将会被绘制在Canvas中。sWidth和sHeight表示矩形区域的宽度和高度。剩下的4个参数和上面的绘制图片方法中的描述相同。看下面的图片,图片上标出了各个参数的位置。

来看下面的一个例子。这个例子中,我们将源图片剪裁出一部分,然后将它绘制在canvas的一个边框图片之上。
var canvas = document.getElementById('ex3');
var ctx = canvas.getContext('2d');
// 绘制图片切片
ctx.drawImage(document.getElementById('source'),
98, 205, 104, 124, 21, 20, 87, 104);
// 绘制边框图片
ctx.drawImage(document.getElementById('frame'),0,0);-
上面的代码得到的结果如下:

创建和调用图片
在你能够在Canvas中绘制图片之前,你需要创建一个Image对象,然后将图片加载到内存中。下面是完成这个操作的js代码:
var image = new Image(); image.src = "img/sample.png";
在你能够绘制图片之前,图片必须被完全加载。为了确保图片被完全加载,你可以为图片添加一个事件监听,这个事件监听中的方法会在图片被完全加载之后被调用。下面是一个示例代码:
image.addEventListener('load', drawImage1);
-
或者:
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
};以上就是HTML5 CANVAS:绘制图片的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

