Maison >interface Web >Tutoriel H5 >Pratique HTML5 et analyse des attributs de données personnalisés (ensemble de données)
Pratique HTML5 et analyse des attributs de données personnalisés (ensemble de données)
- 黄舟original
- 2017-02-11 11:26:482107parcourir
En parlant des attributs de données personnalisés de la pratique et de l'analyse HTML5, je me souviens de l'époque où j'apprenais JavaScript à l'extérieur, c'était comme avoir du sang de poule, et j'étais toujours aussi excité. Même à l’époque, j’avais entendu parler des propriétés personnalisées. Laissez-moi vous présenter les attributs personnalisés.
Combat et analyse HTML5 réels : comment personnaliser les attributs des données
Attributs personnalisés, vous pouvez ajouter des attributs personnalisés dans la partie balise, il n'est pas nécessaire d'avoir délibérément des préfixes. Cependant, les attributs de données personnalisés nouvellement ajoutés dans HTML5 sont différents des attributs personnalisés précédents. En HTML5, vous pouvez ajouter des attributs non standard aux éléments, mais vous devez ajouter le préfixe data-. Le but est de fournir à l'élément des informations sans rapport avec le rendu ou des informations sémantiques. Ajoutez des attributs commençant par data- à la balise, et le nom après "-" peut être celui de votre choix. Un petit exemple est le suivant.
Code HTML
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p>
Combat et analyse réels HTML5 : comment obtenir des attributs de données personnalisés (ensemble de données)
Après avoir ajouté des attributs de données personnalisés, vous pouvez utiliser l'ensemble de données de l'élément Propriété pour accéder à la valeur d'une propriété personnalisée. La valeur de l'attribut dataset est une instance de DOMStringMap. DOMStringMap est un mappage de paires nom-valeur. Dans ce mappage, chaque attribut sous la forme data-name aura un attribut correspondant, mais le nom de l'attribut n'a pas le préfixe data- (par exemple, si l'attribut personnalisé est data-myname, alors l'attribut correspondant dans le mappage est mon nom). Un petit exemple est le suivant.
Code HTML
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p
Code JavaScript
window.onload = function(){
var op = document.getElementById("meng");
//获取自定义数据属性
var oLong = op.dataset.long;
var oLi = op.dataset.li;
alert(oLi)
//设置自定义数据属性
op.dataset.long = 123456;
op.dataset.li = "lml";
//有没有"meng"值
if(op.dataset.long){
alert("long:" + op.dataset.long); //long:123456
}
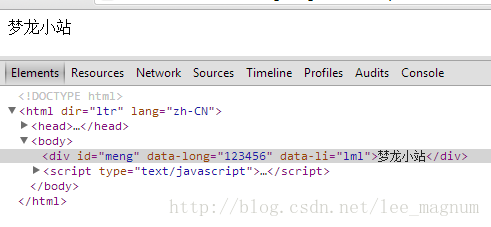
};Effet d'aperçu

si besoin Pour ajouter des données invisibles à un élément en vue d'un autre traitement, utilisez des attributs de données personnalisés. Dans les liens de suivi ou les mashups, les attributs de données personnalisés permettent de savoir facilement de quelle partie de la page provient le clic. Les navigateurs pris en charge par l'attribut dataset sont Firefox 6 et Chrome.
Les attributs de données personnalisés du combat et de l'analyse HTML5 réels sont présentés ici. Les attributs de données personnalisés en HTML5 ne sont pas très différents des attributs personnalisés précédents, la raison principale est qu'ils peuvent être obtenus et définis via l'ensemble de données. attribut, ajoutez également le préfixe « data- » avant de nommer. Pour plus d'informations sur le combat réel et l'analyse de HTML5, veuillez prêter attention aux mises à jour pertinentes de Menglong Station.
Ce qui précède est le contenu du combat réel HTML5 et de l'analyse des attributs de données personnalisés (ensemble de données). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www. php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

