Maison >Applet WeChat >Développement de mini-programmes >Tutoriel de développement de mini-programmes sur la plateforme publique WeChat
Tutoriel de développement de mini-programmes sur la plateforme publique WeChat
- 高洛峰original
- 2017-02-11 10:34:031807parcourir
Ce document vous guidera étape par étape pour créer une applet WeChat, et vous pourrez découvrir l'effet réel de l'applet sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte.
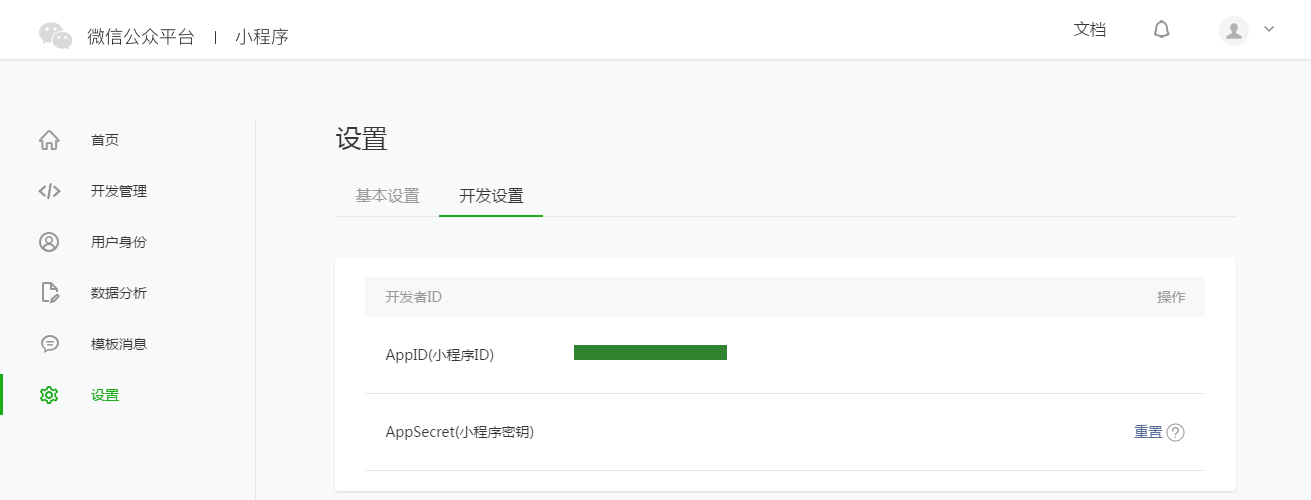
1. Obtenez l'AppID de l'applet WeChat
Si vous êtes un développeur invité, nous vous fournirons un compte. Utilisez le compte fourni pour vous connecter à https://mp.weixin. qq .com, vous pouvez afficher l'AppID de l'applet WeChat dans les « Paramètres » - « Paramètres du développeur » du site Web. Notez que l'AppID du compte de service ou du compte d'abonnement ne peut pas être utilisé directement.
Si vous êtes en mode invité, vous pouvez ignorer cette étape

Remarque : Si nous n'utilisons pas le compte administrateur WeChat lié lors de l'inscription, sur le téléphone portable Essayez ce mini programme. Ensuite, nous devons également utiliser « bind developer ». Autrement dit, dans le module « Identité de l'utilisateur » - « Développeur », liez l'identifiant WeChat dont vous avez besoin pour expérimenter le mini-programme. Par défaut, ce didacticiel utilise l'identifiant WeChat de l'administrateur pour enregistrer un compte et une expérience.
2. Créer un projet
Nous devons utiliser des outils de développement pour terminer la création de mini-programmes et l'édition de code.
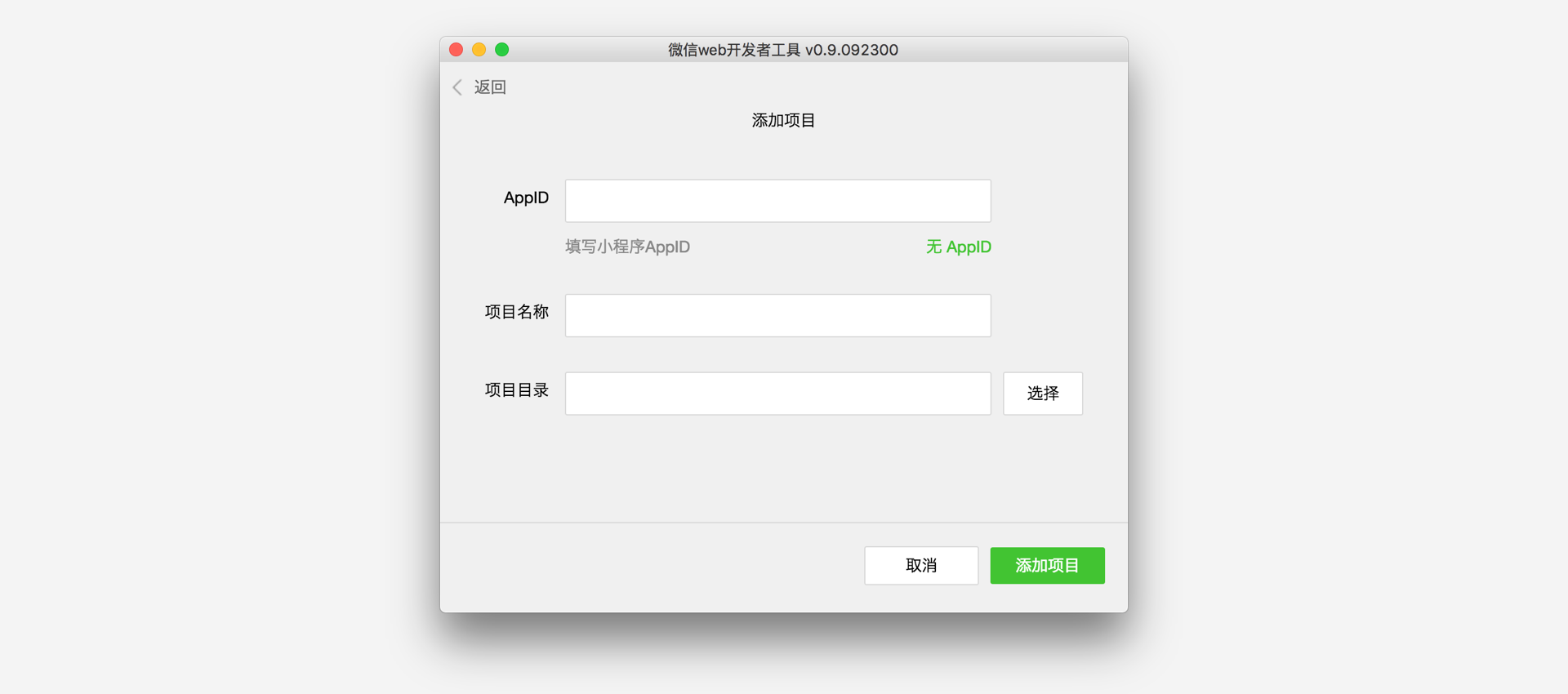
Une fois les outils de développement installés, ouvrez et utilisez WeChat pour scanner le code QR pour vous connecter. Sélectionnez Créer "Projet", remplissez l'AppID obtenu ci-dessus, définissez un nom de projet local (pas un nom de mini-programme), tel que "Mon premier projet", et sélectionnez un dossier local comme répertoire où le code est stocké, cliquez simplement sur "Nouveau projet".
Pour permettre aux débutants de comprendre la structure de code de base de l'applet WeChat, pendant le processus de création, si le dossier local sélectionné est un dossier vide, l'outil de développement vous demandera s'il est nécessaire de créer un projet de démarrage rapide. . Sélectionnez "Oui", les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.

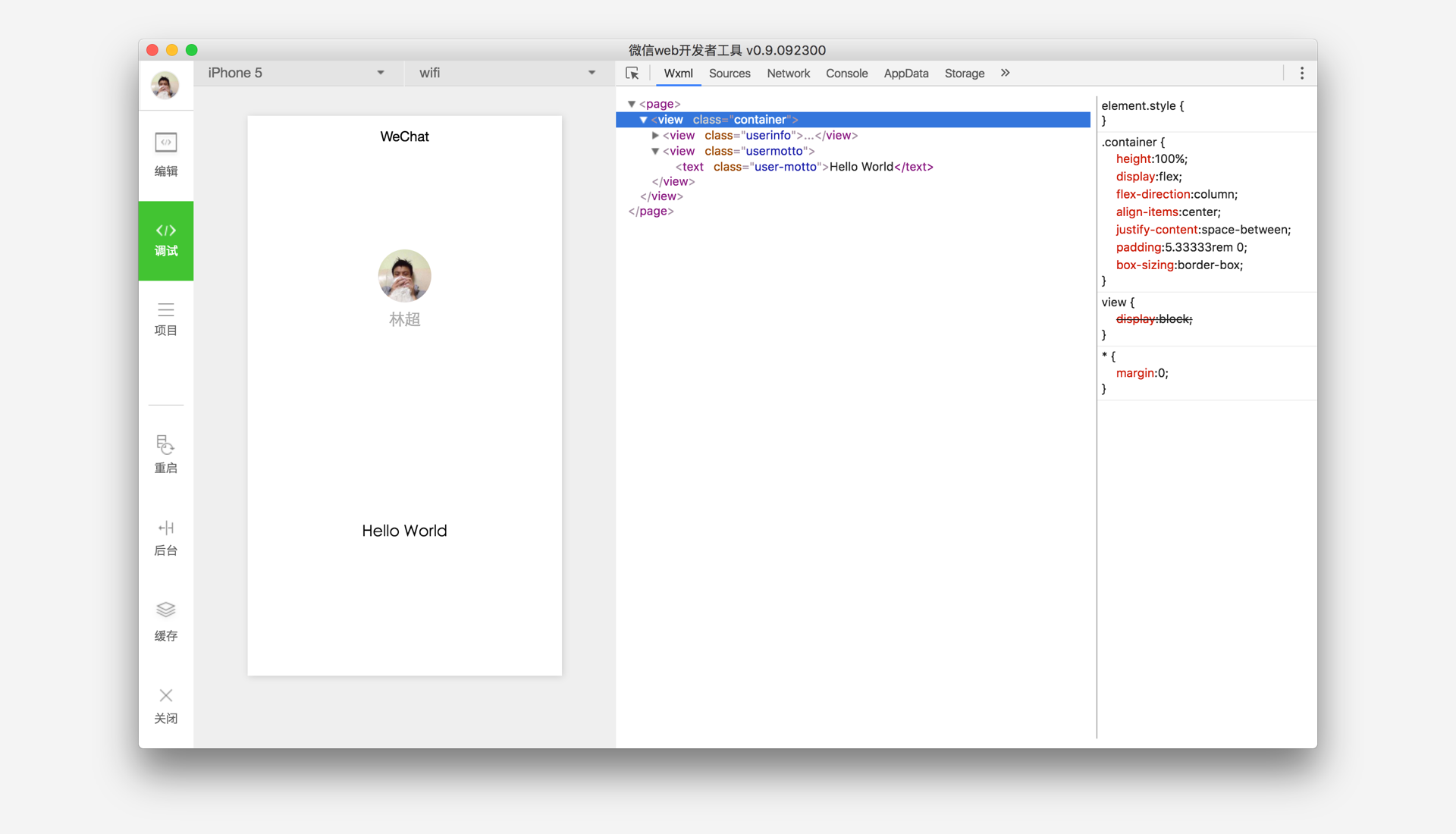
Une fois le projet créé avec succès, nous pouvons cliquer sur le projet pour entrer et voir l'interface complète des outils de développement, cliquer sur la navigation de gauche et l'afficher dans "Modifier " Et modifiez notre code, dans "Debug", vous pouvez tester le code et simuler l'effet du mini programme sur le client WeChat, et dans "Projet", vous pouvez l'envoyer sur votre téléphone mobile pour prévisualiser l'effet réel.
3. Écrivez du code
Créez une mini instance de programme
Cliquez sur "Modifier" dans le menu de navigation de gauche des outils de développement. inclus Quelques fichiers de code simples. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration et le suffixe .wxss est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet.
Comprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro.
app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les fonctions de cycle de vie de l'applet et déclarer des variables globales dans ce fichier. Appelez l'API riche fournie par le framework, comme le stockage synchrone et la lecture synchrone des données locales dans cet exemple. Pour en savoir plus sur les API disponibles, veuillez vous référer à la documentation de l'API
//app.js
App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json est la configuration globale de l'ensemble de l'applet. Dans ce fichier, nous pouvons configurer les pages dont est composé le mini programme, configurer la couleur d'arrière-plan de la fenêtre du mini programme, configurer le style de la barre de navigation et configurer le titre par défaut. Notez qu'aucun commentaire ne peut être ajouté à ce fichier. Pour plus d'éléments configurables, veuillez vous référer aux détails de configuration
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black"
}
}
app.wxss est la feuille de style commune pour l'ensemble du mini-programme. On peut directement utiliser les règles de style déclarées dans app.wxss sur l'attribut class du composant page.
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}
Créer la page
Dans ce tutoriel, nous avons deux pages, la page d'index et la page des logs, à savoir la page d'accueil et la page d'affichage du log de démarrage du mini programme, elles sont tous deux dans le répertoire des pages. Le [nom de la page du chemin] de chaque page du mini-programme WeChat doit être écrit dans les pages de app.json, et la première page des pages est la page d'accueil du mini-programme.
Chaque mini page de programme est composée de quatre fichiers de suffixes différents portant le même nom dans le même chemin, tels que : index.js, index.wxml, index.wxss, index.json. Les fichiers avec le suffixe .js sont des fichiers de script, les fichiers avec le suffixe .json sont des fichiers de configuration, les fichiers avec le suffixe .wxss sont des fichiers de feuille de style et les fichiers avec le suffixe .wxml sont des fichiers de structure de page.
index.wxml est le fichier de structure de la page :
<!--index.wxml--><view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view></view>
Dans cet exemple, <view/>, <image/> et <text/> sont utilisés pour construire la structure de la page, lier les données et interagir avec la fonction de traitement.
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss 是页面的样式表:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list"> <block wx:for-items="{{logs}}" wx:for-item="log"> <text class="log-item">{{index + 1}}. {{log}}</text> </block></view>
logs 页面使用 <block/> 控制标签来组织代码,在 <block/> 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () { this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log))
})
})
}
})
运行结果如下:

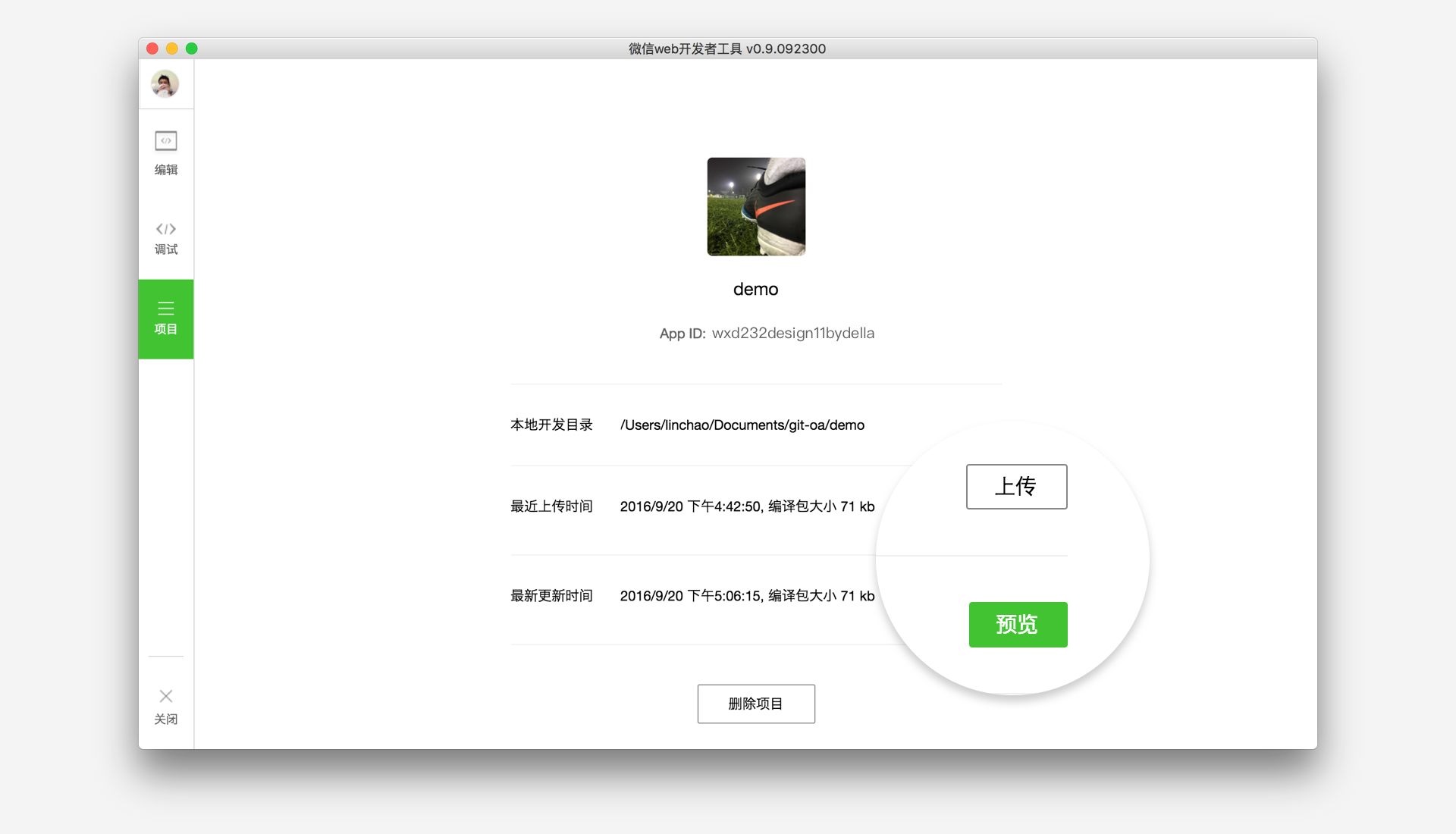
4. 手机预览
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

下载微信客户端版本号:6.3.27 及以上,只有小程序绑定的开发者有权限扫码体验。下载源码 版本20160923

更多微信公众平台小程序开发教程 相关文章请关注PHP中文网!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

