Maison >Applet WeChat >Développement de mini-programmes >Comprendre rapidement l'utilisation des mini-programmes WeChat, une application todos développée sur la base du framework de mini-programmes
Comprendre rapidement l'utilisation des mini-programmes WeChat, une application todos développée sur la base du framework de mini-programmes
- 高洛峰original
- 2017-02-11 10:28:451471parcourir
WeChat a officiellement ouvert la documentation officielle et les outils de développement pour les mini-programmes WeChat. Au cours des deux derniers jours, j'ai lu des informations pertinentes pour comprendre comment développer de petits programmes. Après la publication des documents officiels au cours des deux derniers jours, j'y ai rapidement jeté un coup d'œil et je me suis concentré sur la compréhension des deux parties du document : le cadre et le cadre. composants, puis basé sur un didacticiel simple pour créer une application de tâches régulière. Cette application est basée sur la plate-forme d'applets WeChat et implémente les fonctions habituelles de l'application todo. En même temps, afin de la rapprocher du scénario de travail réel, elle utilise également les composants de chargement et de toast pour compléter l'interaction et les commentaires. de certaines opérations. Mon sentiment intuitif à propos de cette plate-forme est que, au niveau technique, elle est similaire à Vue, mais elle est beaucoup moins puissante que Vue ; les idées de développement ne sont pas comme Vue, mais plutôt comme une base. Par conséquent, ceux qui ont utilisé les frameworks mvc, mvvm tels que backbone et vue trouveront facile de démarrer avec cette plate-forme. Cet article présente principalement quelques points clés de la mise en œuvre de cette application todo.
Ajoutez d'abord les informations liées à cet article :
Document officiel : https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
Téléchargement de l'outil de développement officiel : https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
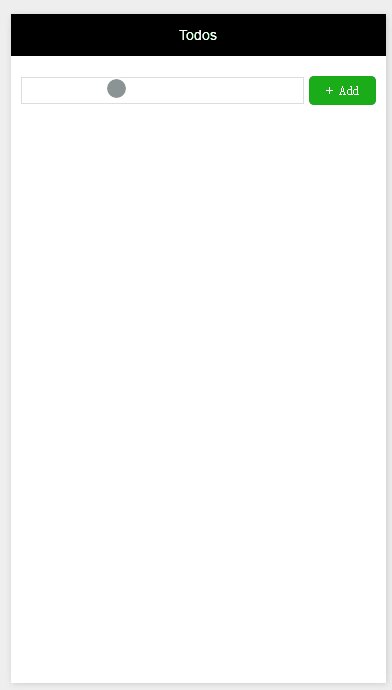
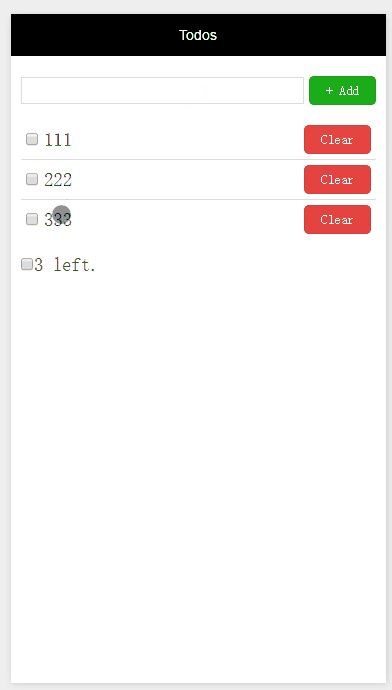
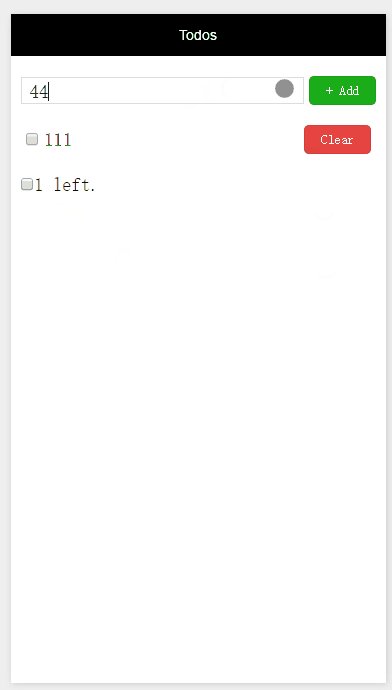
Démonstration des fonctions de l'application todo dans cet article :

Remarque : vous devez appuyer longuement sur le texte de la tâche pour le modifier directement. Comme il se trouve sur le téléphone mobile, vous ne pouvez pas utiliser l'événement de double-clic pour l'éditer et l'avez remplacé par l'événement d'appui long. La plate-forme du mini-programme ne fournit pas non plus de liaison pour les événements de double-clic.
Code source associé : https://github.com/liuyunzhuge/blog/tree/master/todos/wx
Si vous souhaitez exécuter ce projet localement, vous devez installer le développeur outils d'abord. Selon la description du didacticiel simple dans le document, construisez d'abord un projet
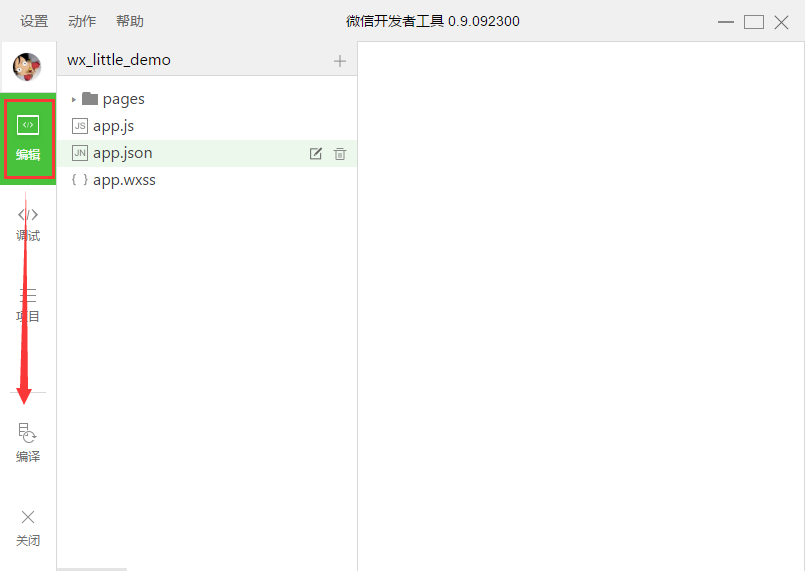
Une fois la construction terminée, l'outil de développement ouvrira le projet
Recherchez ensuite le dossier du projet construit sur le site ; disque, et copiez Supprimez tout le contenu et collez tous les fichiers dans le dossier de code source ci-dessus
Ensuite, rouvrez les outils de développement, entrez d'abord dans l'onglet d'édition, puis cliquez sur le bouton de compilation, vous entrerez directement dans l'interface de débogage ; pour afficher la fonction de l'application :

Ce qui suit présentera les points clés du développement de cette application :
1. ne pas être présenté en détail. Il existe des descriptions très détaillées dans la section Document-Framework. Il n'y a pas de HTML et de CSS dans cette plateforme, remplacés par wxml et wxss. Il n'y a presque aucune différence entre wxss et css. L'inconvénient est qu'il n'est pas aussi puissant que css et prend en charge des sélecteurs limités. Mais l’avantage est que puisqu’il n’existe qu’une seule plateforme, WeChat, il n’y a quasiment aucun problème de compatibilité et vous pouvez utiliser la technologie CSS standard et mise à jour. Seules les balises des composants fournis par la plateforme peuvent être utilisées dans wxml. Des exemples d'utilisation de chaque composant dans wxml peuvent être trouvés dans la section Document - Composants. Donc en fait, il n’y a aucun problème pour écrire wxml et wxss.
2. wxml prend en charge les fonctionnalités suivantes :

Dans l'application Todo, à l'exception des modèles et des références, toutes les autres sont utilisées, mais les détails de chaque fonctionnalité ne sont pas utilisées, seules les fonctions appropriées sont sélectionnées en fonction des besoins de l'application. J'ai vu un article il y a quelques jours disant que l'applet WeChat pouvait être implémentée sur la base du framework vue, j'ai donc jeté un œil à la documentation de vue. Pour la liaison de données, le rendu conditionnel, le rendu de liste et les événements, nous avons examiné en détail l'utilisation de vue. En comparaison, les fonctionnalités fournies par wxml sont assez similaires aux fonctionnalités associées de vue, mais il n'y a pas tellement de fonctions, il n'est donc pas facile d'utiliser directement les fonctionnalités du framework vue dans de petits programmes. La meilleure pratique reste basée sur les instructions fournies dans les documents officiels. Si les fonctions ne sont pas mentionnées dans les documents officiels, cela ne fonctionnera certainement pas si vous les utilisez en devinant. J'ai vérifié les prototypes de certains objets par impression, et je n'ai pas trouvé plus de méthodes d'instance que dans les documents officiels, ce qui montre que la fonction framework du mini programme est effectivement limitée.
3. Wxss peut en fait être écrit en less ou en sass, tant que le sélecteur répond aux exigences du framework. En raison de contraintes de temps, je ne l'ai pas essayé dans cette application.
4. Pas de liaison bidirectionnelle. Dans Vue, une instance Vue est un modèle de vue ; les mises à jour des données dans la couche de vue seront renvoyées au modèle en temps réel ; les mises à jour du modèle seront également renvoyées à la vue en temps réel. Dans le mini-programme, il n'y a pas de liaison bidirectionnelle et la mise à jour de la vue ne sera pas directement synchronisée avec le modèle ; vous devez obtenir les données directement de la couche de vue dans le rappel d'événement correspondant, puis mettre à jour le modèle ; via setData. Le mini programme utilisera setData en interne, puis restituera la page. Par exemple, pour une seule tâche à effectuer, l'opération de bascule est :
toggleTodo: function( e ) { var id = this.getTodoId( e, 'todo-item-chk-' ); var value = e.detail.value[ 0 ]; var complete = !!value; var todo = this.getTodo( id );
todo.complete = complete; this.updateData( true ); this.updateStorage();
},
Dans le code ci-dessus, la valeur de la case à cocher dans une seule tâche à effectuer est obtenue via e.detail .value[0], et cette valeur est utilisée pour déterminer l'état complet de la tâche. Enfin, dans updateData, le contenu du modèle est actualisé via la méthode setData. Ce n'est qu'ainsi que les statistiques en bas de l'application seront mises à jour après l'opération de basculement.
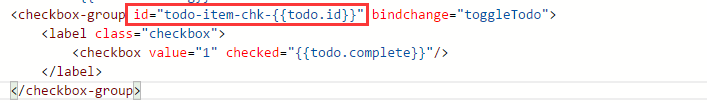
5. Lors de la liaison d'un événement, les paramètres ne peuvent pas être transmis, un seul événement peut être transmis. Par exemple, dans l'opération de bascule ci-dessus, je voulais en fait transmettre l'ID de la tâche actuelle dans le rappel, mais je n'ai pas pu le faire de toutes les manières possibles. En fin de compte, je n'ai pu le gérer que via la méthode ID : le lier. dans wxml. Sur le composant de l'événement, ajoutez un identifiant. Cet identifiant ne peut pas être répété dans toute la page, l'identifiant doit donc être préfixé, puis ajoutez la valeur todo id à la fin de l'identifiant ; , il peut être obtenu via e.currentTarget.id Pour l'identifiant du composant, supprimez le préfixe id correspondant et vous obtiendrez la valeur id de la tâche. C'est une méthode actuellement utilisée, je pense qu'elle n'est pas très élégante, j'espère trouver une meilleure façon de la mettre en œuvre plus tard.

6. L'effet de chargement est pris en compte dans l'application, qui doit être obtenu en utilisant l'attribut de chargement du composant bouton. Mais le chargement n'est qu'un contrôle de style, il ne contrôle pas si le bouton peut être cliqué à plusieurs reprises. Par conséquent, nous devons également utiliser l’attribut désactivé du bouton pour éviter les clics répétés.
Les détails d'implémentation restants se trouvent dans le code source des deux fichiers suivants. Vous êtes invités à signaler les problèmes.
Code source de index.wxml :
<!--list.wxml--><view class="container">
<view class="app-hd">
<view class="fx1">
<input class="new-todo-input" value="{{newTodoText}}" auto-focus bindinput="newTodoTextInput"/>
</view>
<button type="primary" size="mini" bindtap="addOne" loading="{{addOneLoading}}" disabled="{{addOneLoading}}">
+ Add </button>
</view>
<view class="todos-list" >
<view class="todo-item {{index == 0 ? '' : 'todo-item-not-first'}} {{todo.complete ? 'todo-item-complete' : ''}}" wx:for="{{todos}}" wx:for-item="todo">
<view wx-if="{{!todo.editing}}">
<checkbox-group id="todo-item-chk-{{todo.id}}" bindchange="toggleTodo">
<label class="checkbox">
<checkbox value="1" checked="{{todo.complete}}"/>
</label>
</checkbox-group>
</view>
<view id="todo-item-txt-{{todo.id}}" class="todo-text" wx-if="{{!todo.editing}}" bindlongtap="startEdit">
<text>{{todo.text}}</text>
</view>
<view wx-if="{{!todo.editing}}">
<button id="btn-del-item-{{todo.id}}" bindtap="clearSingle" type="warn" size="mini" loading="{{todo.loading}}" disabled="{{todo.loading}}">
Clear </button>
</view>
<input id="todo-item-edit-{{todo.id}}" class="todo-text-input" value="{{todo.text}}" auto-focus bindblur="endEditTodo" wx-if="{{todo.editing}}"/>
</view>
</view>
<view class="app-ft" wx:if="{{todos.length > 0}}">
<view class="fx1">
<checkbox-group bindchange="toggleAll">
<label class="checkbox">
<checkbox value="1" checked="{{todosOfUncomplted.length == 0}}"/>
</label>
</checkbox-group>
<text>{{todosOfUncomplted.length}} left.</text>
</view>
<view wx:if="{{todosOfComplted.length > 0}}">
<button type="warn" size="mini" bindtap="clearAll" loading="{{clearAllLoading}}" disabled="{{clearAllLoading}}">
Clear {{todosOfComplted.length}} of done. </button>
</view>
</view>
<loading hidden="{{loadingHidden}}" bindchange="loadingChange">
{{loadingText}} </loading>
<toast hidden="{{toastHidden}}" bindchange="toastChange">
{{toastText}} </toast></view>
Code source de index.js :
var app = getApp();
Page( {
data: {
todos: [],
todosOfUncomplted: [],
todosOfComplted: [],
newTodoText: '',
addOneLoading: false,
loadingHidden: true,
loadingText: '',
toastHidden: true,
toastText: '',
clearAllLoading: false
},
updateData: function( resetTodos ) { var data = {}; if( resetTodos ) {
data.todos = this.data.todos;
}
data.todosOfUncomplted = this.data.todos.filter( function( t ) { return !t.complete;
});
data.todosOfComplted = this.data.todos.filter( function( t ) { return t.complete;
}); this.setData( data );
},
updateStorage: function() { var storage = []; this.data.todos.forEach( function( t ) {
storage.push( {
id: t.id,
text: t.text,
complete: t.complete
})
});
wx.setStorageSync( 'todos', storage );
},
onLoad: function() { this.setData( {
todos: wx.getStorageSync( 'todos' ) || []
}); this.updateData( false );
},
getTodo: function( id ) { return this.data.todos.filter( function( t ) { return id == t.id;
})[ 0 ];
},
getTodoId: function( e, prefix ) { return e.currentTarget.id.substring( prefix.length );
},
toggleTodo: function( e ) { var id = this.getTodoId( e, 'todo-item-chk-' ); var value = e.detail.value[ 0 ]; var complete = !!value; var todo = this.getTodo( id );
todo.complete = complete; this.updateData( true ); this.updateStorage();
},
toggleAll: function( e ) { var value = e.detail.value[ 0 ]; var complete = !!value; this.data.todos.forEach( function( t ) {
t.complete = complete;
}); this.updateData( true ); this.updateStorage();
},
clearTodo: function( id ) { var targetIndex; this.data.todos.forEach( function( t, i ) { if( targetIndex !== undefined ) return; if( t.id == id ) {
targetIndex = i;
}
}); this.data.todos.splice( targetIndex, 1 );
},
clearSingle: function( e ) { var id = this.getTodoId( e, 'btn-del-item-' ); var todo = this.getTodo( id );
todo.loading = true; this.updateData( true ); var that = this;
setTimeout( function() {
that.clearTodo( id );
that.updateData( true );
that.updateStorage();
}, 500 );
},
clearAll: function() { this.setData( {
clearAllLoading: true
}); var that = this;
setTimeout( function() {
that.data.todosOfComplted.forEach( function( t ) {
that.clearTodo( t.id );
});
that.setData( {
clearAllLoading: false
});
that.updateData( true );
that.updateStorage();
that.setData( {
toastHidden: false,
toastText: 'Success'
});
}, 500 );
},
startEdit: function( e ) { var id = this.getTodoId( e, 'todo-item-txt-' ); var todo = this.getTodo( id );
todo.editing = true; this.updateData( true ); this.updateStorage();
},
newTodoTextInput: function( e ) { this.setData( {
newTodoText: e.detail.value
});
},
endEditTodo: function( e ) { var id = this.getTodoId( e, 'todo-item-edit-' ); var todo = this.getTodo( id );
todo.editing = false;
todo.text = e.detail.value; this.updateData( true ); this.updateStorage();
},
addOne: function( e ) { if( !this.data.newTodoText ) return; this.setData( {
addOneLoading: true
}); //open loading
this.setData( {
loadingHidden: false,
loadingText: 'Waiting...'
}); var that = this;
setTimeout( function() { //close loading and toggle button loading status that.setData( {
loadingHidden: true,
addOneLoading: false,
loadingText: ''
});
that.data.todos.push( {
id: app.getId(),
text: that.data.newTodoText,
compelte: false
});
that.setData( {
newTodoText: ''
});
that.updateData( true );
that.updateStorage();
}, 500 );
},
loadingChange: function() { this.setData( {
loadingHidden: true,
loadingText: ''
});
},
toastChange: function() { this.setData( {
toastHidden: true,
toastText: ''
});
}
});
Enfin nécessaire De plus, cette application a été développée sur la base des documents officiels de WeChat dans un temps limité, je ne sais donc pas si la méthode de mise en œuvre est raisonnable. J'utilise uniquement cette application pour comprendre l'utilisation de la plateforme du mini programme. J'espère que les responsables de WeChat pourront lancer des démos plus complètes, de préférence basées sur des projets, pour fournir aux développeurs une spécification des meilleures pratiques au niveau du code. Les amis qui ont d'autres idées de développement sont invités à m'aider à signaler les problèmes liés à ma mise en œuvre ci-dessus.
Pour en savoir plus rapidement sur l'utilisation des mini-programmes WeChat, veuillez prêter attention au site Web PHP chinois pour des articles connexes sur une application todos développée sur la base du framework de mini-programme !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

