Maison >interface Web >Tutoriel H5 >spring mvc HTML5 réalise le glissement vers le haut du bas du terminal mobile pour charger de manière asynchrone plus de contenu et d'effet de pagination
spring mvc HTML5 réalise le glissement vers le haut du bas du terminal mobile pour charger de manière asynchrone plus de contenu et d'effet de pagination
- 黄舟original
- 2017-02-09 15:46:223706parcourir
En raison de la portabilité des téléphones mobiles, de leur intelligence croissante et des vitesses plus rapides des réseaux mobiles, les téléphones mobiles sont devenus un élément omniprésent dans la vie des gens. Avec la popularité des téléphones mobiles,
les applications mobiles sont également rapidement devenues populaires, telles que les micro-centres commerciaux, les pages Web mobiles, les applications mobiles, etc. Étant donné que les applications mobiles sont si populaires, nous allons parler aujourd'hui de la façon de charger dynamiquement des données dans des pages Web mobiles. Alors, comment pouvons-nous l'implémenter ? Est-ce comme une page Web PC, avec une page précédente et une page suivante ?
En fait, la page précédente et la page suivante comme les pages Web du PC ne sont certainement pas possibles. L'écran du téléphone mobile est très petit, difficile à cliquer et l'expérience utilisateur est très mauvaise. Aujourd'hui, je vais vous présenter comment. utiliser
spring mvc HTML5 implémente l'effet de pagination consistant à glisser vers le bas du terminal mobile pour charger de manière asynchrone plus de contenu.
Comment ça marche
Lorsque la page glisse vers le bas, puis que l'utilisateur glisse vers le haut, zepto écoute l'événement et exécute la méthode de chargement de plus de contenu. Dans cette méthode, le
$.ajax de jQuery est utilisé pour lancer une requête asynchrone vers le serveur Web. Une fois que le serveur Web a reçu la requête asynchrone, il interroge et traite les données, puis renvoie le résultat. le côté
$.ajax reçoit les données renvoyées, analyse et traite les données et les ajoute aux données de la page précédente. C’est ainsi que tout fonctionne.
Implémentation du code
1). Code front-end :
Le code front-end nécessite jquery et zepto. Vous pouvez le télécharger en ligne. page :
2). Code back-end<%@ page language="java" import="java.util.*"
contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>滑动到底部加载下一页内容</title>
<script src="<c:url value="/js/JQuery/jquery-1.10.0.min.js"/>"></script>
<script src="<c:url value="/js/scroll/zepto.min.js"/>"></script>
<style>
table {
width:100%;
padding:0 15px;
background:#fff;
border-collapse: collapse;
}
table td {
padding: 6px 0;
width:33%;
border-bottom:1px solid #e1e1e1;
}
tr td:nth-child(2) {
text-align: center;
}
tr td img {
width: 24px;
vertical-align: middle;
}
tr td:last-child {
text-align: right;
}
td>div:first-child {
/*margin-bottom: -6px;*/
}
td>div:last-child {
color: #9C9C9C;
}
</style>
</head>
<body >
<input type="hidden" name="pageNo" id="pageNo" value="1" />
<div class="white" >
<table id="wrapper">
</table>
</div>
</body>
<script>
$(function(){
query('01');//第一次加载
});
function query(type)
{
alert(type);
$.ajax({
url : "<%=path%>/query",
data : {
pageNo : $("#pageNo").val()
},
cache : false,
success : function(data) {
loading=true;
if(data==null)
{
$("#pageNo").val(parseInt($("#pageNo").val())-1);
}else
{
var content="";
if(type=="00")
{
if(data.length==0)
{
$("#pageNo").val(parseInt($("#pageNo").val())-1);
return "";
}
for(var i=0;i<data.length;i++)
{
content=content
+ '<tr>'
+ '<td><div>'+data[i].id+'</div><div>'+data[i].time+'</div></td>'
+ '<td>¥'+data[i].amount+'</td>'
+ '</tr>';
}
$("#wrapper").append(content);
}else{
for(var i=0;i<data.length;i++)
{
content=content
+ '<tr>'
+ '<td><div>'+data[i].id+'</div><div>'+data[i].time+'</div></td>'
+ '<td>¥'+data[i].amount+'</td>'
+ '</tr>';
}
$("#wrapper").html(content);
}
}
},
error : function(){
loading=true;
$("#pageNo").val(parseInt($("#pageNo").val())-1);
_alert("查询数据出错啦,请刷新再试");
}
});
}
var loading=false;
Zepto(function($){
$(window).scroll(function(){
if(($(window).scrollTop()+$(window).height()>$(document).height()-10)&&loading){
loading=false;
$("#pageNo").val(parseInt($("#pageNo").val())+1);
query("00");
}
});
})
var ua = navigator.userAgent.toLowerCase();
if (/android/.test(ua)) {
$('.date>div>img:last').css({"margin-left":"-25px"});
}
</script>
</html>Le code back-end est divisé en l'index de la méthode d'initialisation pour entrer dans la page et la requête de méthode de requête de données asynchrone La spécifique. le code est le suivant :
Code du contrôleur Web :
Code dto des données :package com.test.web.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.test.web.dto.DataDto;
/**
* 测试控制器
*
* @author smile2014
*
*/
@Controller
public class TestController {
/**
*
* @return
*/
@RequestMapping("/")
public String index() {
return "test";
}
/**
* 查询订单列表
*
* @param model
* @param openId
* 用户授权Id
* @return
* @throws Exception
*/
@RequestMapping(value = { "/query" })
@ResponseBody
public Object query(Model model, Integer pageNo) throws Exception {
System.out.println("pageNo="+pageNo);
if (pageNo == null) {
pageNo = 1;
}
List<DataDto> datas = new ArrayList<DataDto>();
for (int i = pageNo * 15; i < (pageNo + 1) * 15; i++) {
DataDto data = new DataDto("10000" + i, "10:" + i, "17." + i);
datas.add(data);
}
System.out.println("datas="+datas);
return datas;
}
}Effet de pagepackage com.test.web.dto;
/**
* 数据dto
*
* @author smile2014
*
*/
public class DataDto {
private String id;
private String time;
private String amount;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public DataDto(String id, String time, String amount) {
super();
this.id = id;
this.time = time;
this.amount = amount;
}
public String getAmount() {
return amount;
}
public void setAmount(String amount) {
this.amount = amount;
}
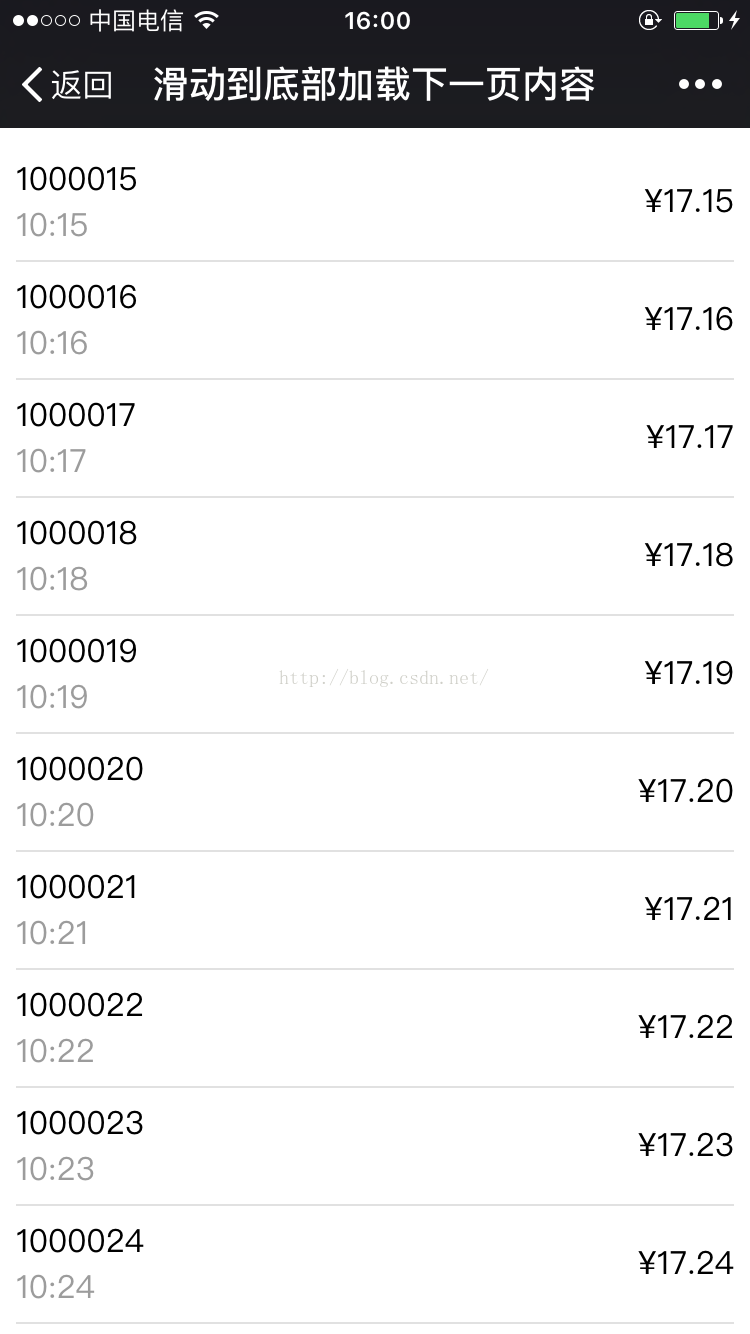
}Contenu lors de votre première saisie la page :

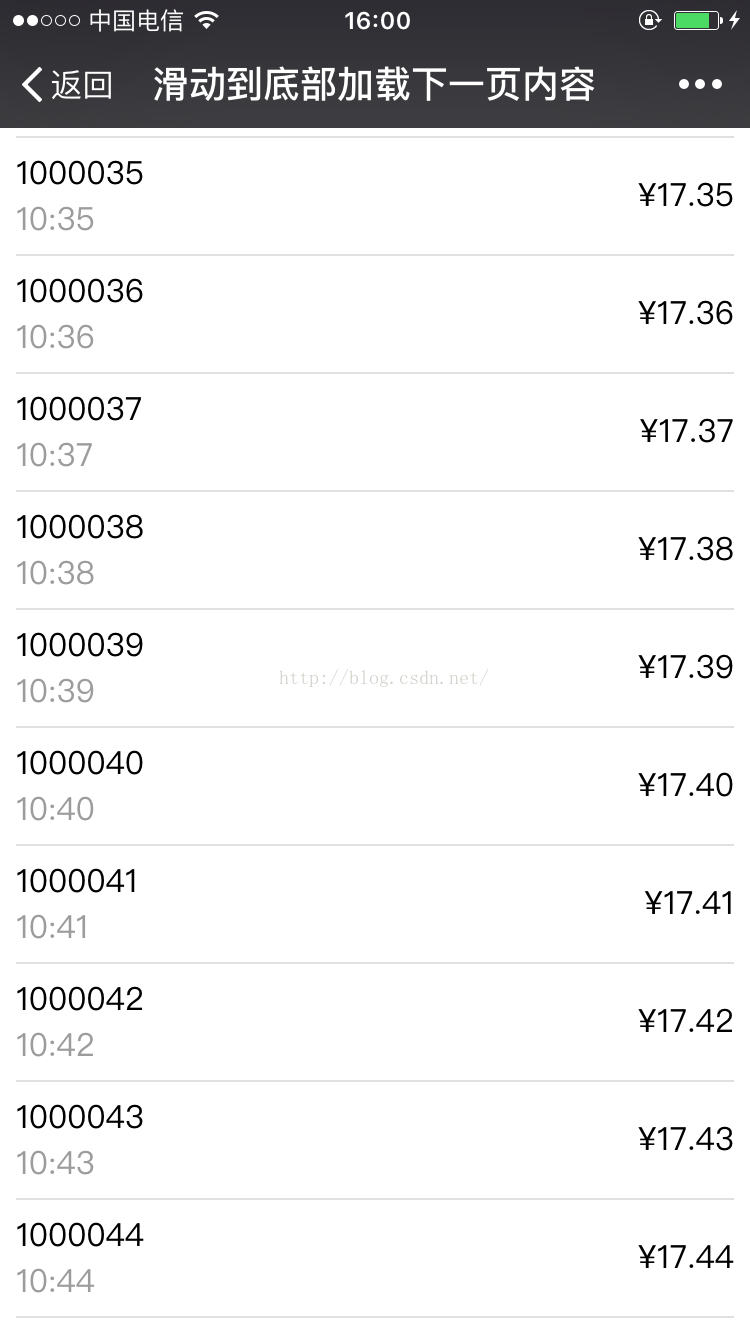
Faites d'abord glisser vers le bas et vers le haut pour charger le contenu :

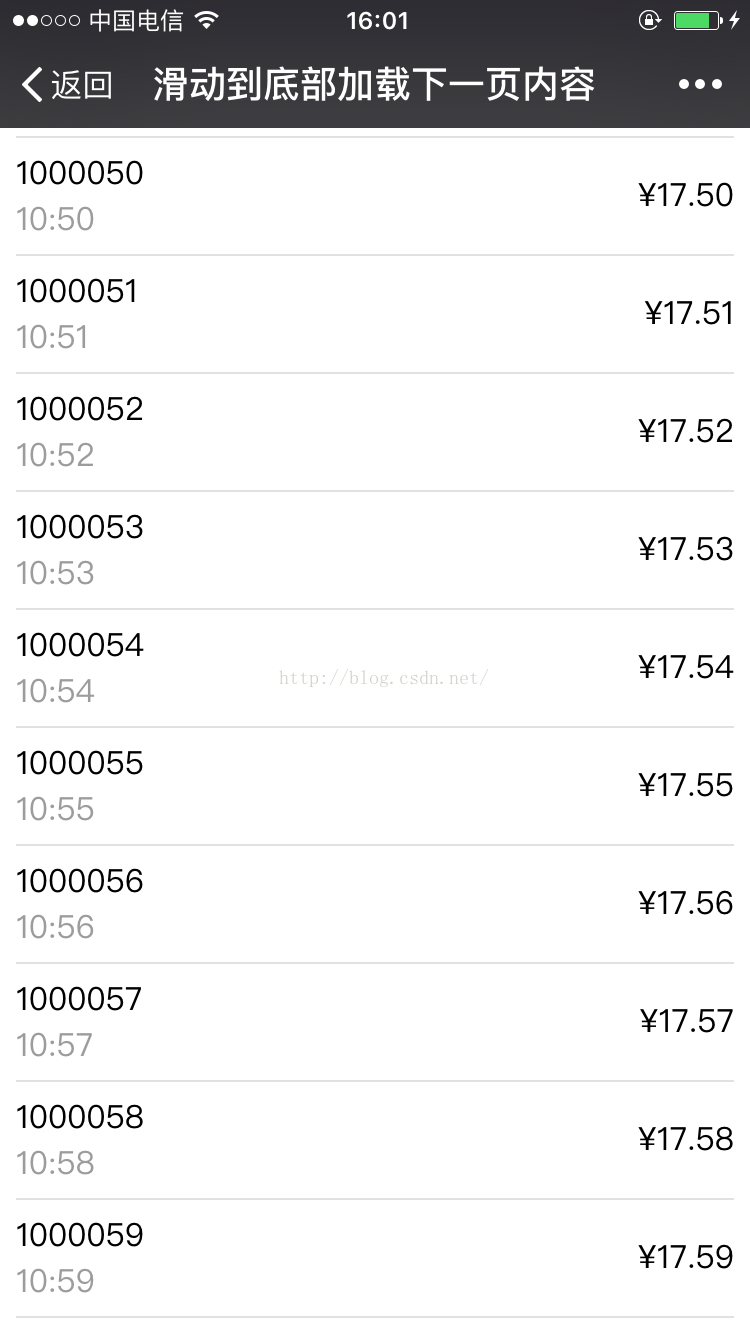
Le la deuxième diapositive vers le bas glisse vers le haut pour charger le contenu :
 Ce qui précède est le contenu de spring mvc HTML5 pour réaliser le glissement vers le haut et le chargement asynchrone de plus de contenu en bas du terminal mobile Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn ) !
Ce qui précède est le contenu de spring mvc HTML5 pour réaliser le glissement vers le haut et le chargement asynchrone de plus de contenu en bas du terminal mobile Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn ) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

