Maison >interface Web >Tutoriel H5 >Quelques problèmes rencontrés par la page WeChat H5
Quelques problèmes rencontrés par la page WeChat H5
- 高洛峰original
- 2017-02-09 15:13:311667parcourir
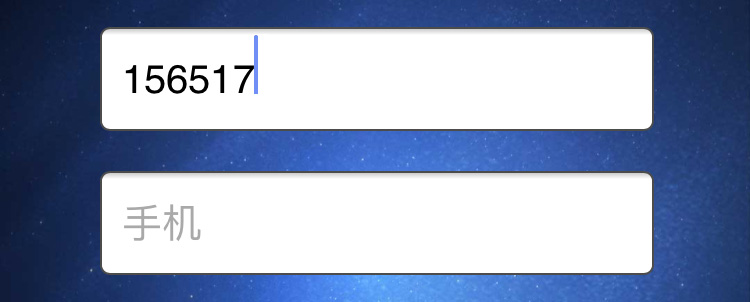
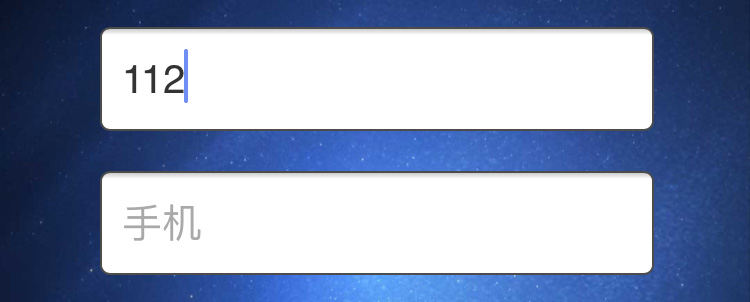
1. Le curseur de la zone de saisie n'est pas centré. Utiliser la hauteur comme valeur fixe. Même la définition de la hauteur de la ligne n'est pas valide.
La solution est de ne pas définir la hauteur. avec la hauteur de ligne, utilisez le remplissage. Prend en charge la hauteur


2. Ajoutez des fichiers audio dans WeChat, mais ils ne seront pas lus automatiquement.
Solution :
function audioAutoPlay(id){ //解决微信内部无法播放音频的问题
var audio = document.getElementById(id);
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
document.addEventListener("YixinJSBridgeReady", function() {
audio.play();
}, false);
}
audioAutoPlay("music");3. La page h5 dans WeChat ne prend pas en charge l'actualisation ou le saut JS. Utilisez
var a= Math.random() * 100 ;
window.location.href = window.location.href "?id=" a;
4. Le clavier logiciel du téléphone Android fait monter la disposition
Solution :
①La zone de saisie du bas provoque un bug, déplacez le bouton vers le haut
② Corrigez-le via JS
function fixfixed(obj) {
if(document.activeElement.nodeName == 'INPUT'){
obj.css('position', 'static');
} else {
obj.css('position', 'fixed');
}
}Pour l'instant, ce sont ceux que vous avez lorsque vous en rencontrez de nouveaux. , continuez à ajouter
plus de WeChat Pour les articles liés à certains problèmes rencontrés par les pages H5, veuillez faire attention au site PHP chinois !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

