Maison >interface Web >Tutoriel H5 >6 tendances de développement possibles dans le domaine front-end en 2017
6 tendances de développement possibles dans le domaine front-end en 2017
- 伊谢尔伦original
- 2017-02-08 14:00:411570parcourir

2016 est une année de progrès rapides dans la technologie front-end, en particulier la technologie HTML5. Couplé à l'émergence de diverses technologies AR et VR, le marché front-end est devenu immédiatement en vogue. . Ce n'est pas un phénomène accidentel, c'est le résultat inévitable de la recherche par les gens d'un affichage frontal de meilleure qualité après l'amélioration de la consommation et de la recherche par les entreprises d'un poids plus léger et d'une efficacité de développement efficace. Alors, dans quels domaines la technologie front-end sera-t-elle largement utilisée en 2017 ? Quel genre d’imagination cela apporte-t-il ? Mais ce qui est certain, c’est que le navigateur, en tant que plate-forme d’exploitation des programmes front-end, verra inévitablement émerger davantage d’imagination à mesure que la technologie front-end mûrira. Suivons Ouven, un ingénieur de Tencent, pour en faire l'expérience en avant-première :
Ouven : 2016 est terminé, et le développement de la technologie front-end va également entrer dans une nouvelle étape Alors que nous apportera l'avenir ? Étoffe de laine? Voici mon avis personnel. Les commentaires sont les bienvenus.
En ce qui concerne le développement des cadres technologiques front-end grand public, il s'est développé extrêmement rapidement au cours des dernières années. Il a progressivement mûri tout en comblant les lacunes et les déficiences du cadre technologique d'origine. À l'avenir, le front-end se stabilisera lentement vers des technologies matures et entrera dans la phase d'itération et d'optimisation techniques, comme les normes linguistiques, les frameworks front-end, etc. Mais cela ne signifie pas que la technologie dans le domaine front-end est stable, car de nouvelles orientations techniques sont apparues et attendent la prochaine tendance. Alors quelle est la prochaine tendance ? La réalité virtuelle ? L'IA ? Ou autre chose ? Quel que soit l'avenir, en termes d'orientation du développement d'applications frontales, MVVM, Virtual DOM et les solutions techniques isomorphes continueront à se développer pendant un certain temps.
Pour les applications mobiles, la prochaine étape du développement front-end pourrait être le développement du NativeView natif de MNV. Par exemple, l'utilisation de la solution de mise en œuvre de la technologie frontale commune de MNV pour réduire le coût de développement du mobile Native et front-end. interaction Web -end, permettant au front-end de développer un shell d'application natif stable grâce à la compilation native, mais peut également être utilisé pour développer une itération rapide et des applications mobiles MNV* hautes performances, formant finalement un front-end très efficace. écosystème de développement final sur le terminal mobile.
D'autre part, les idées basées sur le Web dans de nouveaux domaines apporteront également de nouvelles opportunités d'innovation technologique et de développement au front-end, telles que le Web VR (réalité virtuelle, réalité virtuelle), l'Internet des objets (physique Web, comme son nom l'indique, concept de connexion d'objets au réseau) Webisation ou intelligence artificielle de sites Web, etc. Les développeurs dans ces domaines sont depuis longtemps impatients de l'essayer. Actuellement, quelques sites d'applications de ce type peuvent être trouvés à l'étranger.
Après ces dernières années de développement, le front-end moderne s'est développé jusqu'au stade de l'innovation cross-end et cross-interface. Actuellement, le développement principal est basé sur les idées et le front MVVM, Virtual DOM, MNV* mobile. technologies isomorphes -end et back-end Il existe de nombreux projets et les orientations de mise en œuvre sont également diverses. Bien sûr, en plus de cela, il y a certaines choses que les ingénieurs front-end doivent savoir sur l’avenir, examinons donc comment le front-end pourrait se développer à l’avenir.
1. Évolution et stabilité des nouvelles normes
De nouvelles normes et projets front-end sont constamment mis à jour, et les normes HTML, CSS et JavaScript s'améliorent progressivement, même si ces nouvelles spécifications finiront par éliminer les anciennes normes De nouveaux projets seront également développés sur la base des dernières normes, mais il faudra encore un certain temps pour arrêter complètement d'utiliser les anciennes normes et achever la mise à niveau des anciens projets au niveau de l'entreprise. Par exemple, le projet CoffeeScript original ne peut pas être migré et reconstruit à la fois, mais notre projet doit toujours être maintenu. Nous ne pouvons pas parler de technologie sans être séparés du projet lui-même, qui prendra un certain temps pour modifier lentement un autre exemple. est que le composant Web doit désormais également être maintenu. Il ne sera pas immédiatement promu comme seul standard. Mais ce qui est sûr, c’est que de nouveaux langages ou normes techniques seront certainement promus et utilisés, mais cela prendra du temps.
Dans le même temps, certaines syntaxes et spécifications de script dérivées apparaîtront sur la base de normes pour s'adapter à des scénarios d'application spécifiques. En plus de résoudre des problèmes commerciaux et techniques spécifiques, ces spécifications non standard sont très susceptibles d'évoluer vers. partie de la prochaine norme ou être utilisée comme référence par de nouvelles normes. Par exemple, bien que CoffeeScript n'ait finalement pas constitué un standard de développement JavaScript, EcmaScript 6 a emprunté bon nombre de ses excellentes fonctionnalités ou la syntaxe de script dérivée qui génère actuellement Virtual DOM pourrait également être incluse dans le standard JavaScript à l'avenir ;
Après des mises à jour et une stabilisation majeures de la version, la mise en œuvre actuelle de la structure frontale à trois couches a atteint le stade de la combinaison des normes HTML5, CSS3 et EcmaScript 6. Les nouveaux changements dans les normes ultérieures deviendront de plus en plus petits. , du moins jusqu'à présent, nous ne pouvons pas prévoir l'arrivée du HTML6, les fonctionnalités de CSS4 sont actuellement inquiétantes et les mises à jour des fonctionnalités d'EcmaScript 7 ne sont pas évidentes. Tout cela montre que les spécifications pratiques actuelles des projets front-end seront relativement stables. pendant longtemps, et les modifications ultérieures ne seront plus possibles. C'est ce qui se produira lorsque les normes techniques auront atteint un certain stade de maturité.
2. La technologie de développement d'applications est devenue stable et attendra la prochaine innovation
Du point de vue du cadre de développement d'applications front-end, elle a expérimenté l'API DOM, MVC, MVP, MVVM, Virtual DOM et MNV Dans la première étape, des problèmes tels que l'efficacité du développement frontal, les modèles de conception et les performances d'interaction avec le DOM ont été progressivement résolus.
Une fois ces problèmes résolus, les frameworks concernés entreront également dans une période de développement stable et d'itération ordonnée des versions. En d'autres termes, le cadre d'interaction front-end ne changera pas aussi fréquemment qu'avant. Par rapport au remplacement fréquent du cadre front-end précédent et à la mise à niveau stable du cadre grand public actuel, nous pouvons le constater. Mais il y a peut-être une chose que le front-end doit faire à l'heure actuelle, c'est la capacité de développer indépendamment des applications natives à l'aide de la pile technologique front-end. Si cela est atteint, les développeurs front-end peuvent développer indépendamment des applications natives. sur le modèle de développement MNV et réaliser rapidement des applications mobiles haut de gamme et performantes. Étant donné que la conception et la mise en œuvre actuelles du framework MNV reposent encore sur l'environnement d'exécution de quelques applications natives matures, il n'est pas encore possible d'utiliser la pile technologique frontale pour appeler directement l'API native des appareils mobiles sur une application universelle.
Mais si la pile technologique frontale possède des capacités universelles de développement natif, cela signifie techniquement que les scripts JavaScript (ou d'autres scripts dérivés) peuvent compiler n'importe quelle application mobile ordinaire dans un package natif et peuvent interagir directement avec un appareil mobile. API natives utilisant le mode MNV*. À l'heure actuelle, il existe également des implémentations de framework qui tentent de le faire, mais elles ne sont pas encore idéales et des améliorations supplémentaires sont encore nécessaires. Mais dans tous les cas, la technologie native de développement et de mise en œuvre de la pile technologique frontale deviendra sûrement le prochain noyau pratique du front-end.
3. Exploration continue des outils techniques
L'amélioration de l'efficacité et des performances de la technologie front-end n'est bien sûr pas quelque chose qui peut être résolu par le framework front-end. seul, mais nécessite également l'assistance d'autres aspects, tels que des outils de débogage efficaces, des outils d'automatisation de build, des outils de publication et de déploiement automatiques, etc. Par conséquent, dans le futur processus de développement front-end, l'exploration de divers outils efficaces continuera à apparaître pour résoudre les problèmes dans des scénarios spécifiques, et enfin un processus de survie du plus fort sera mis en œuvre.
4. Application des nouvelles fonctionnalités de la plate-forme du navigateur
En ce qui concerne les applications côté navigateur, les versions et fonctionnalités du navigateur représentées par Chrome se sont développées extrêmement rapidement. Les navigateurs peuvent déjà implémenter de nombreuses améliorations et fonctionnalités pratiques, telles que le support Web Component, Service Worker, IndexDB, WebAssembly, WebRTC, EcmaScript 6, etc. Cependant, en raison de la diversité des types et des versions de navigateurs, nous ne sommes pas encore en mesure de les implémenter. les nouvelles fonctionnalités sont directement promues et utilisées dans les entreprises, mais elles nous offrent encore de nombreuses possibilités de mise en œuvre technologique future, et de nombreuses technologies du futur seront également optimisées ou améliorées sur la base de ces nouvelles fonctionnalités.
5. Un écosystème de développement de technologies front-end plus optimisé
À travers les navigateurs, les serveurs et les terminaux mobiles, le front-end évolue vers une implémentation multi-terminaux et multi-technologies. Cela signifie que la pile technologique frontale peut être capable de faire plus de choses et impliquer un plus large éventail de plates-formes. Cependant, en tant que partie intégrante de l'ensemble de l'écosystème de développement technologique, l'émergence de chaque technologie doit prendre en compte l'efficacité du développement, les coûts de maintenance et les performances. , et l'évolutivité, donc trouver et développer un meilleur écosystème de développement est toujours l'orientation générale du front-end à l'avenir. Concernant l'émergence de nouvelles technologies, nous évaluerons également son importance sous les aspects suivants.
Efficacité du développement. Habituellement, le moyen d’améliorer l’efficacité du développement consiste à utiliser un cadre de développement. Par exemple, la mise en œuvre du framework de programmation DOM simplifie l'utilisation des API de script et améliore la réutilisabilité du code. Choisir un bon framework peut souvent rendre notre travail plus efficace avec la moitié de l'effort.
Frais d'entretien. L’utilisation de frameworks améliore l’efficacité du développement de projets, mais ne résout pas le problème de la maintenabilité du code. Cela nécessite l'utilisation de modèles appropriés pour gérer le code développé par le projet et réduire les coûts de maintenance du projet, tels que l'extraction de bibliothèques de base métier publiques, la modularisation, la composantisation, etc. La meilleure pratique actuelle est peut-être la composition en composants, afin que la mise en œuvre et la gestion des modules métier puissent être suivies. En même temps, c'est également une nécessité pour le développement futur des normes Web.
Performances. Du point de vue de l'évolution du cadre de développement front-end, cela peut être résumé comme se concentrant d'abord sur la résolution des problèmes d'efficacité du développement front-end, puis sur la résolution des problèmes de performances interactives front-end, puis sur la tentative d'ouvrir les capacités de développement natives. Par conséquent, la performance constituera un critère important pour évaluer les mérites de tout cadre ou technologie à l’avenir, et la performance sera également un sujet permanent incontournable.
Extensibilité. En fait, l’évolutivité ne concerne pas seulement les fonctionnalités pratiques de personnalisation et d’extension du framework, mais également la compatibilité et le découplage du framework technique d’origine. Dans un scénario très pratique, par exemple, si nous voulons utiliser une nouvelle technologie pour transformer l'entreprise d'origine, nous ne pouvons pas remplacer immédiatement tous les modules métier, nous ne pouvons donc pas causer de problèmes dans le fonctionnement des anciens modules en raison de la mise en œuvre du cadre technique nouvellement ajouté. Par conséquent, dans l'application de nouvelles technologies, en plus d'assurer la compatibilité d'extension de la couche métier d'origine, la réalisation d'une transition en douceur des fonctions est également une question à prendre en compte.
6. L'émergence de nouveaux domaines front-end
En plus des changements technologiques et des explorations actuels dans le développement d'applications sur les navigateurs, les serveurs et les terminaux mobiles, de nouveaux scénarios d'application apparaîtront également sur le front-end du futur. Par exemple, VR, webisation de l’Internet des objets, intelligence artificielle du Web, etc. Même si cela semble lointain, ils seront utilisés rapidement une fois arrivés. Par conséquent, le front-end lui-même se développe non seulement rapidement, mais est également promu et utilisé extrêmement rapidement. Par exemple, la popularité du Web Internet mobile n'a pris que deux ou trois ans. trois ans. Ces dernières années, les concepts de Web VR et de webisation de l’Internet des objets ont progressivement émergé, et des applications Web supportées par l’intelligence artificielle sont même apparues à l’étranger.

Tout d'abord, la webisation de l'Internet des objets a émergé avec la webisation de la gestion des logiciels traditionnels. Le but est de gérer les appareils intelligents contrôlables traditionnels via le Web. Je ne veux pas aller là-bas. En vantant à quel point l'objectif ultime de l'Internet des objets est merveilleux, cela ne fait qu'évoquer la possibilité d'un contrôle de l'Internet des objets basé sur le Web. Une chose qui est certaine est le contrôle de tous les êtres humains par le Web. Les objets outils sont possibles, mais il y a une certaine limite à le faire maintenant. Il y a des coûts et des risques. Après tout, il n'y a actuellement aucun goulot d'étranglement majeur avec le contrôle logiciel traditionnel. Le développement futur de l'Internet des objets concerne en fait les appareils intelligents.En contrôlant ces appareils intelligents, des choses difficiles à réaliser pour les humains sont accomplies.Si le contrôle de l'intelligence artificielle est intégré dans le système des appareils intelligents, ces appareils peuvent être compris comme des robots. La webisation de l'Internet des objets est la technologie permettant d'afficher et de contrôler ces appareils intelligents via le Web, même si cela est encore relativement loin à l'heure actuelle.
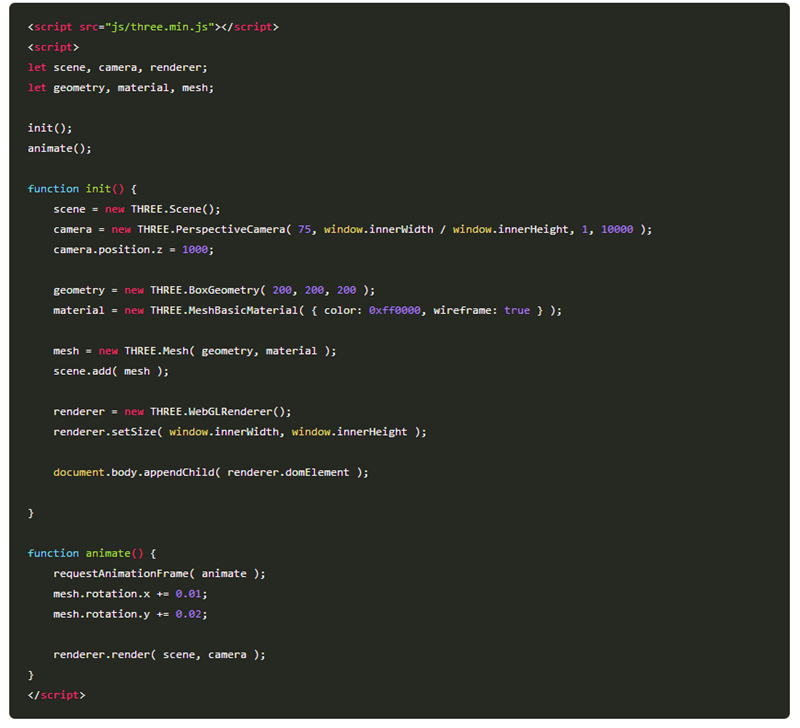
Deuxièmement, en termes de Web VR, FireFox et Google Chrome promeuvent actuellement conjointement cette fonctionnalité pour prendre en charge les navigateurs. Je pense que l'ère de l'expérience de la VR côté navigateur n'est pas loin de nous. Cependant, pour l'instant, il reste encore beaucoup à améliorer dans la technologie de réalité virtuelle des services logiciels, et la VR implique un large éventail de contenus. À l'heure actuelle, le plus impliqué est probablement la vidéo VR. Par exemple, il existe également des contenus somatosensoriels. et des scénarios d'application environnementale. Cela reste à développer, mais la proposition de Web VR fournit sans aucun doute une direction possible pour le développement de la technologie frontale. Par exemple, la diffusion en direct VR est devenue une technologie très en vogue dans l'industrie. susceptible de devenir une nouvelle forme d'expression de contenu multimédia sur le navigateur de l'utilisateur. En ce qui concerne l'affichage actuel du contenu côté Web, ses formes comprennent principalement deux aspects : l'affichage 3D de page et l'affichage VR fait référence à l'affichage du contenu à afficher via des images 3D. Actuellement, le navigateur est principalement représenté par le. la mise en œuvre de three.js ; le contenu d'affichage VR nécessite généralement un casque VR pour compléter le contenu 3D lu sur la page. Par conséquent, certains frameworks Web VR existants tels que aframe sont principalement construits sur la base de three.js.

Ce code est un exemple officiel donné par three.js. Il peut créer une scène, une caméra et un cube, ajouter le cube à la scène, puis passer WebGL. permet de compléter le rendu et d'afficher l'animation du cube. Les lecteurs intéressés par cet aspect peuvent continuer à mener des recherches plus approfondies.
De plus, vous devriez avoir entendu parler de l'intelligence artificielle, mais vous n'avez peut-être pas entendu parler de la façon dont le Web et l'intelligence artificielle sont combinés. Cependant, dès 2011, quelqu'un a proposé la possibilité de commercialiser la combinaison de ces deux technologies. Web et intelligence artificielle. , combinant l'interaction homme-machine sur le Web et l'apprentissage automatique en arrière-plan, je pense que cette orientation donnera naissance à un certain nombre de nouvelles sociétés Internet dans le futur. Bien qu'il manque actuellement de nombreux scénarios d'application en Chine, il existe déjà des applications Web basées sur le support de l'intelligence artificielle dans des pays étrangers pour fournir des services aux personnes. On peut considérer que nous sommes à nouveau entrés dans une ère de transition technologique front-end. La technologie de développement front-end existante devient mature et de nouveaux domaines technologiques front-end sont impatients d'essayer. La VR et l’intelligence artificielle deviendront certainement le prochain lot de technologies révolutionnaires. Ce que nous devons faire, c'est encore saisir la tendance du développement technologique, suivre le rythme des progrès dans le domaine et continuer à avancer sur le long chemin du front.
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

