Maison >interface Web >Tutoriel H5 >Tutoriel HTML5 - Formulaires HTML5 2.0
Tutoriel HTML5 - Formulaires HTML5 2.0
- 黄舟original
- 2017-02-07 13:30:091349parcourir
Tutoriel HTML5 - Événements HTML5
Formulaire HTML5 2.0
Web Form 2.0 est une extension des fonctionnalités de formulaire HTML4. Les éléments et attributs de formulaire en HTML5 offrent un plus grand degré de balisage sémantique que HTML4, supprimant une grande quantité de scripts et de styles fastidieux requis dans HTML4.
L'élément dans HTML4
L'élément de zone de saisie HTML4 utilise l'attribut type pour spécifier le type de données. HTML4 propose les types suivants :

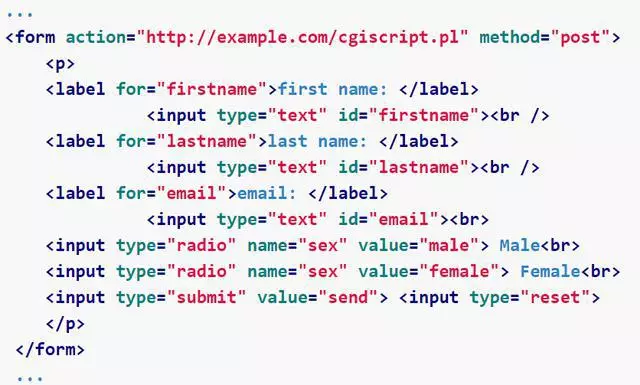
Voici un exemple simple utilisant des balises d'accroche, des boutons radio et des boutons d'envoi :

élément en HTML5
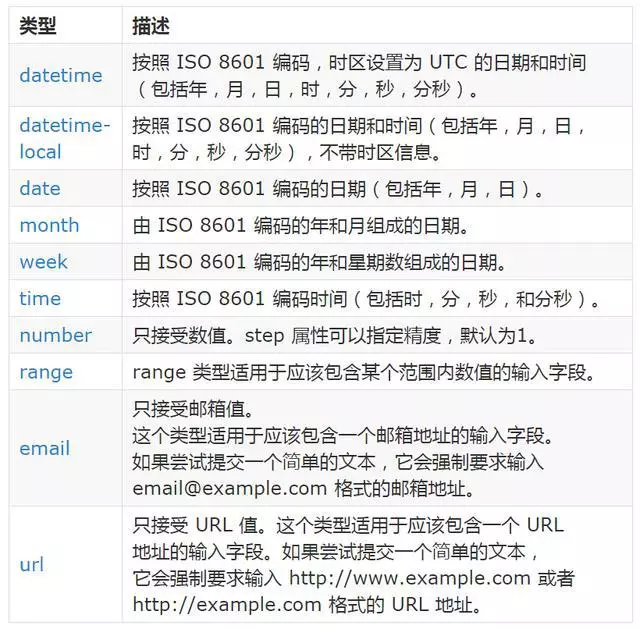
En plus des attributs mentionnés ci-dessus, HTML5 introduit plusieurs nouvelles valeursà l'attribut type de l'élément de zone de saisie. Comme indiqué dans le tableau ci-dessous.
Remarque : Veuillez utiliser la dernière version du navigateur Opera pour exécuter tous les exemples ci-dessous.

Élément
HTML5 introduit également un nouvel élément
Vous pouvez également utiliser l'attribut for pour spécifier la relation entre l'élément de sortie et d'autres éléments du document qui affectent le calcul (par exemple, en tant que source d'entrée ou paramètre). La valeur de l'attribut for est une liste d'ID d'autres éléments séparés par des espaces.
DÉMO : http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
attribut placeholder
HTML5 introduit A nouvel attribut appelé espace réservé. Cet attribut sur les éléments et
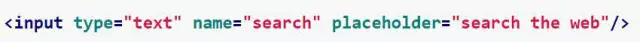
Ce qui suit est la syntaxe simple de l'attribut placeholder :

DEMO : http://www.tutorialspoint.com/cgi-bin/practice. cgi?file =html5-56.htm
attribut obligatoire
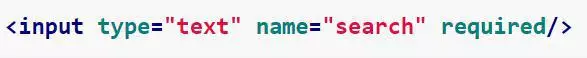
Maintenant, nous n'avons plus besoin d'utiliser JavaScript pour gérer la validation côté client telle que les zones de texte vides qui ne peut jamais être soumis. Étant donné que HTML5 introduit un nouvel attribut appelé obligatoire, qui peut être utilisé comme suit, il garantira que la zone de saisie a une valeur :

DEMO : http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-57.htm
Ce qui précède est le contenu du didacticiel HTML5 - Formulaire HTML5 2.0. Pour plus de contenu connexe, veuillez. faites attention au site PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

