Maison >interface Web >Tutoriel H5 >Une brève compréhension de HTML5 et Flash
Une brève compréhension de HTML5 et Flash
- 高洛峰original
- 2017-02-06 14:38:191590parcourir
Qu'est-ce que HTML
HTML (Hyper Text Markup Language) est un langage de balisage Hyper Text. Le texte HTML est un texte descriptif composé de commandes HTML. Les commandes HTML peuvent décrire du texte, des graphiques, des animations, des sons, des tableaux, des liens, etc. La structure du HTML se compose de deux parties : la tête et le corps. La tête décrit les informations requises par le navigateur et le corps contient le contenu spécifique à expliquer.
Qu'est-ce que HTML5 :
L'effet que nous appelons HTML5 peut obtenir n'est pas une version améliorée isolée de HTML, mais HTML CSS3 La combinaison performances de JS. HTML n'est qu'un langage de balisage, mais il a été optimisé sémantiquement, a ajouté des balises considérées comme plus scientifiques et a également supprimé certaines balises, mais les balises sont des balises et le comportement est un comportement. Sans CSS3, sans JS, HTML ne l'est pas. toujours juste du HTML.
Comparaison entre HTML5 et HTML précédent :
En termes simples, les balises HTML5 sont plus sémantiques que les versions précédentes de HTML . isation, plus de standardisation et quelques nouvelles balises ajoutées.
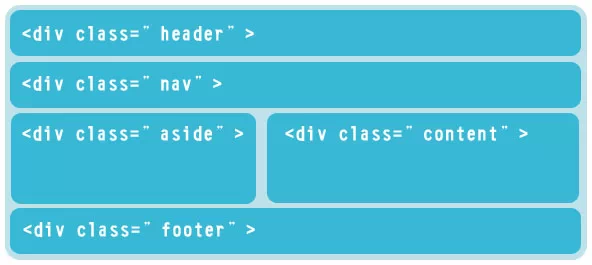
Veuillez regarder l'image ci-dessous :

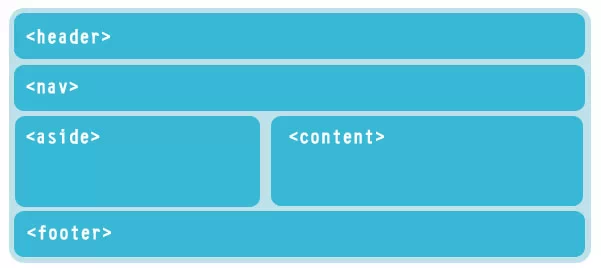
Il s'agit du formulaire HTML de la page Web précédente. Le nouveau HTML ressemble à ceci :

Évidemment, le HTML5 n'est plus dominé par le DIV comme avant, et de nouvelles balises sémantiques ont été ajoutées. Cela peut faciliter le travail d'équipe pour les ingénieurs front-end car il existe une nouvelle norme unifiée.
Pour mettre les choses en perspective, c'est un grand magasin. L'administrateur Lao Wang est venu nettoyer l'entrepôt et mettre toutes sortes de vêtements, chaussures et grands magasins dans différents. boîtes. Étiquetez la boîte et écrivez un nom qui vous semble approprié. Nous pouvons comprendre ces boîtes comme des DIV, et les noms sur les étiquettes sont la classe et l'ID.

Eh bien, voici la question. Lao Wang est rentré du travail et Lao Li est venu prendre le relais. Lao Li a commencé à jurer après avoir vu ce que faisait Lao Wang, parce qu'il ne comprenait pas les étiquettes que Lao Wang avait écrites sur les boîtes, ce qui l'obligeait à les ouvrir chacune. boîte une par une pour la regarder. Qu'est-ce qu'il y a exactement à l'intérieur ? Cela réduit considérablement l'efficacité du travail.

Le HTML5 actuel consiste à remettre directement les cases marquées à Lao Wang. Il peut mettre différents vêtements, chapeaux et chaussures selon différentes boîtes, de sorte que lorsque Lao Zhang It. sera beaucoup plus pratique lorsque je viendrai reprendre mon quart de travail. Et plus encore, HTML5 fournit davantage de balises afin que Lao Zhang et Lao Wang puissent effectuer indépendamment des travaux auparavant complexes sans avoir à déranger d'autres collègues.

Qu'est-ce que CSS :
CSS (Cascading Style Sheet, peut être traduit par "Cascading Style Sheet" ou Les « Feuilles de style en cascade ») sont un ensemble de règles de formatage qui contrôlent l'apparence des pages Web. En utilisant des styles CSS pour formater une page, vous pouvez séparer le contenu de la page de sa présentation. Le contenu de la page est stocké dans le document HTML, tandis que les règles CSS utilisées pour définir la présentation sont stockées dans un autre fichier ou dans une certaine partie du document HTML, généralement l'en-tête du fichier. Séparer le contenu de la présentation facilite non seulement le maintien de l'apparence du site, mais rend également le code du document HTML plus concis et réduit les temps de chargement du navigateur.
Qu'est-ce que CSS3 :
CSS3 est une version améliorée de la technologie CSS, et le développement du langage CSS3 est orienté vers la modularisation développé. La spécification précédente était trop volumineuse et complexe en tant que module, elle a donc été divisée en modules plus petits et davantage de nouveaux modules ont été ajoutés. CSS3 offre de nombreuses nouvelles façons d'améliorer votre travail de conception et a apporté de nombreux changements importants.
Comparaison entre CSS3 et les versions CSS précédentes :
Comme on le sait actuellement, par rapport aux versions précédentes, CSS3 a des coins arrondis, plusieurs arrière-plans et @font- face-user Polices personnalisées, couleurs dégradées, ombres de boîte, RGBa – ajoutez des couleurs transparentes, des ombres de texte, etc. pour rendre le code plus concis, la structure de la page plus raisonnable et les performances et les effets sont pris en compte.
Pour mettre les choses en perspective, Lao Li et Lao Wang ne sont que des gestionnaires d'entrepôt pour le HTML mentionné ci-dessus, tandis que le CSS mentionné ici est à Lao Zhang. Sa tâche est de placer les marchandises sur les étagères du centre commercial et de les disposer soigneusement dans le centre commercial dans un certain ordre. Sinon, la page que vous voyez ressemble à un entrepôt, avec de nombreuses marchandises empilées en un long tableau. Et CSS3 permet à Lao Zhang non seulement d'être un employé des étagères d'un centre commercial, mais aussi de concevoir et de décorer des vitrines. Boss, vous faites vraiment du profit en ayant de tels employés.

Qu'est-ce que javaScript :
JavaScript est un langage de script côté client qui est axé sur les objets et les événements et relativement sécurisé . Il s'agit également d'un langage de script largement utilisé dans le développement Web côté client. Il est souvent utilisé pour ajouter des fonctions dynamiques aux pages Web HTML, telles que la réponse à diverses opérations utilisateur. Conçu à l'origine par Brendan Eich chez Netscape, il s'agit d'un langage dynamique, faiblement typé, basé sur un prototype avec prise en charge intégrée des classes. JavaScript peut également être utilisé dans d'autres situations, telles que la programmation côté serveur. L'implémentation complète de JavaScript contient trois parties : ECMA, DOM et BOM. HTML 5 introduit un grand nombre de nouvelles API Javascript. Ces contenus peuvent être associés aux éléments HTML correspondants.
Qu'est-ce qu'une API ?
API (Application Programming Interface, interface de programmation d'applications) est un certain nombre de fonctions prédéfinies, le but est de fournir aux applications et aux développeurs un accès à un certain logiciel ou matériel. possibilité de regrouper des processus sans accéder au code source ni comprendre les détails du fonctionnement interne.
Pour le comprendre plus clairement, Javascript peut être compris comme un bâton magique qui peut attirer les dieux. Appelons-le Lao Liu. Et l'API ? C'est juste que js peut inviter toutes sortes de grands dieux. Si vous invitez le Dieu Buffle, vous deviendrez Liu Lao Niu, si vous invitez le Dieu Tigre, Liu Tiger, si vous demandez au Dieu Cochon, Liu Lao Zhu, si vous demandez au Dieu Singe, Liu Lao Monkey, et ainsi de suite.

HTML5 et FLASH :
Beaucoup de gens pensent que l'émergence du HTML5 va tuer instantanément Flash, à tel point qu'il sera utilisé dans les principales interfaces Web. Les forums de développement sont bruyants. Je ne suis pas un fervent partisan du HTML5 et je n'ai pas non plus besoin d'être un défenseur d'Adobe. Asseyons-nous et parlons calmement des problèmes qui les opposent.
Avantages du HTML5 :
1. Aucun plug-in requis
Ouvert et gratuit
3. . Compatible avec les moteurs de recherche
Inconvénients du HTML5 :
1 Comme il est encore au stade de projet, la compatibilité du navigateur est médiocre
. 2. Développement Le mode est unique et actuellement il est essentiellement développé à l'aide de Notepad
Avantages de FLASH :
1. Taux de pénétration élevé, pratiquement sur tous les PC. sera installé FlashPlayer
2 Après des années d'accumulation, de nombreux concepteurs et développeurs se sont concentrés sur la plateforme Flash
3 Il n'y a aucun problème de compatibilité du navigateur
4. fournis par Adobe et Flex fournissent des solutions de développement efficaces.
Inconvénients du FLASH :
1. Consommation d'énergie et performances médiocres.
2. Fermé, chargé
Pour dire que HTML5 remplace FLASH, nous devons d'abord discuter des problèmes fonctionnels, c'est-à-dire si HTML5 peut atteindre FlashPlayer10. Superbe effet de page de type .1. Personnellement, je ne pense pas que cela devrait poser un problème. HTML5 n'est actuellement qu'un brouillon. Nous pouvons tous avoir une imagination illimitée avant sa sortie officielle, tant que la demande de puissance est suffisante, je pense que cela ne devrait pas devenir un gros problème. sur sa voie de développement.
La seconde est la question des performances qui est assez controversée sous les deux aspects. Comme on le dit souvent, Flash Player consomme trop de ressources système et consomme trop d'énergie sur les appareils mobiles. Les performances du HTML5 doivent être supérieures à celles du FLASH ?
Si vous utilisez un moteur JS pour écrire une version Ajax de XX Farm, et si toutes les animations publicitaires des pages sont écrites en JS, je pense que cela s'appelle de mauvaises performances. Pourquoi n'y a-t-il pas tant de jeux Web créés avec Ajax ? Pourquoi de nombreuses scènes de jeu Flash3D bien optimisées sont-elles très fluides, mais une ferme 2D XX peut ralentir votre Core 2 ? La cause la plus profonde des faibles performances actuelles de Flash devrait être sa grande popularité, son taux d'adoption élevé et son faible seuil d'entrée, qui ont conduit à un abus de Flash par un grand nombre de développeurs Flash avec différents niveaux de compétence. Par conséquent, un grand nombre de produits Flash peu performants ont été lancés. Par conséquent, si HTML5 veut remplacer Flash à l’avenir, il doit disposer d’un moteur de rendu graphique et texte 2D/3D efficace et d’un moteur JavaScript efficace. Cela peut apporter une meilleure expérience utilisateur.
De plus, il y a un autre problème qui gratte la tête. HTML5 est là, et il arrive avec ses tout nouveaux standards majestueux et pleins d'entrain. Mais Adobe restera-t-il à Flash Player 10.1 ? Ne fera-t-il jamais la mise à niveau ? La réponse est définitivement non. Mais Flash Player est un plug-in léger, et HTML5 est un standard lourd. Cela signifie-t-il que chaque fois que Flash met à jour le plug-in HTML5, doit-il mettre à jour le navigateur ? Cela semble irréaliste. Même si les fabricants de navigateurs peuvent le faire, les utilisateurs suivront-ils les traces des fabricants de navigateurs ? Ce n’est pas facile à dire, vu notre vieil homme obstiné d’IE6, j’ai des réserves à ce sujet.
Enfin, petite digression, qui a le besoin le plus urgent de HTML5 ?
Les utilisateurs veulent-ils du HTML5 ? Les utilisateurs sont trop paresseux pour se soucier de votre HTML et de votre Flash. Ce qui les intéresse, c'est l'application et l'expérience. Si vous pouvez utiliser Ajax pour implémenter une ferme XX, je ne pense pas qu'un utilisateur refusera de l'accepter car elle n'est pas créée par Flash.
Les développeurs veulent-ils du HTML5 ? Cela nécessite un environnement de développement HTML5 CSS3 JS mature, et chaque navigateur doit offrir une expérience utilisateur unifiée, c'est-à-dire une compatibilité totale avec les standards. De nouveaux coûts d’apprentissage doivent également être ajoutés.
Alors, qui est le plus grand bénéficiaire de cette vigoureuse révolution front-end ? Je pense que la réponse est... Google et Apple !

On imagine bien que si le HTML5 est vraiment populaire, alors celui qui en bénéficiera le plus est sans aucun doute Google ! La raison est simple. Lorsque vous êtes confronté à un Google Doc qui a exactement les mêmes fonctions que Microsoft Word, dépenserez-vous à nouveau de l'argent pour Word ? Sur l'ordinateur devant vous, alors que toutes les applications bureautiques et de divertissement peuvent être satisfaites en ouvrant simplement une fenêtre de navigateur, dépenserez-vous encore de l'argent pour un système d'exploitation ? La réponse est bien sûr : « NON ! ».
Quant à Apple, Jobs souhaite que le navigateur prenne en charge nativement la vidéo et l'audio, afin que les iPhones et les iPads n'aient pas besoin d'intégrer Flash. Bien sûr, Jobs ne le peut pas. laissez Flash entrer dans iPhone OS, sinon dans l'App Store. Qui achètera les jeux ici ? Dans le même temps, si un grand nombre d'applications peuvent être implémentées sur la base des navigateurs, les utilisateurs ne seront pas limités aux applications de bureau Windows. Les Mac beaux et élégants se vendront mieux qu’aujourd’hui.
Pour résumer, Flash est une technologie en constante évolution avec une forte flexibilité. HTML5 ne peut pas remplacer complètement Flash, et de nombreux développeurs n'abandonneront pas Flash de manière décisive.
La raison en est que HTML5 est un besoin stratégique pour les fabricants de navigateurs d'essayer de changer le paysage écologique des logiciels, et non les besoins urgents des gens. Au vu des performances passées des grands patrons des navigateurs, la compatibilité reste à voir. De plus, HTML5 nécessite également un environnement de développement mature, ce qui n'est peut-être pas possible avec un simple bloc-notes. En termes de promotion, il est préférable de lancer en temps réel des applications pratiques et puissantes pour inciter les utilisateurs à mettre à jour activement leur navigateur, afin que la mise en page HTML5 puisse être complétée efficacement.
Pour plus d'articles liés à HTML5&Flash, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

