Maison >interface Web >Tutoriel H5 >Le chemin de Xiaoqiang vers le développement mobile HTML5 (15) - Audio en HTML5
Le chemin de Xiaoqiang vers le développement mobile HTML5 (15) - Audio en HTML5
- 黄舟original
- 2017-01-22 11:43:591591parcourir
Bien que les navigateurs se développent rapidement, les normes des navigateurs sont encore imparfaites. Au début du développement de HTML4 CSS2 JS, le problème qui causait des maux de tête à de nombreux programmeurs était la compatibilité des navigateurs. Il en va de même pour la lecture audio. il n'existe toujours pas de norme pour la lecture vidéo et audio sur les pages Web. Désormais, dans la plupart des navigateurs, l'audio est lu via des plug-ins (tels que les plug-ins Flash). Cependant, tous les navigateurs ne disposent pas de tels plug-ins, ce qui entraîne certains problèmes de lecture audio. La nouvelle norme HTML5 stipule une manière standard d'inclure l'audio via l'élément audio. Examinons cette balise de plus près.
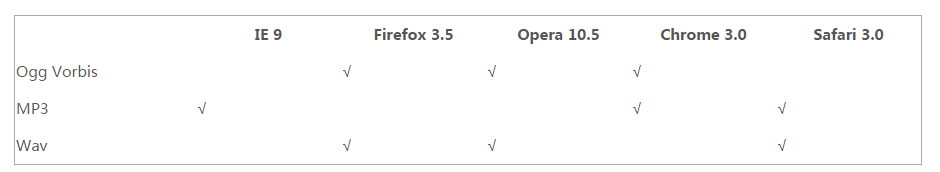
1. Prise en charge des formats audio
Actuellement, l'élément audio prend en charge trois formats audio

2.
<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>
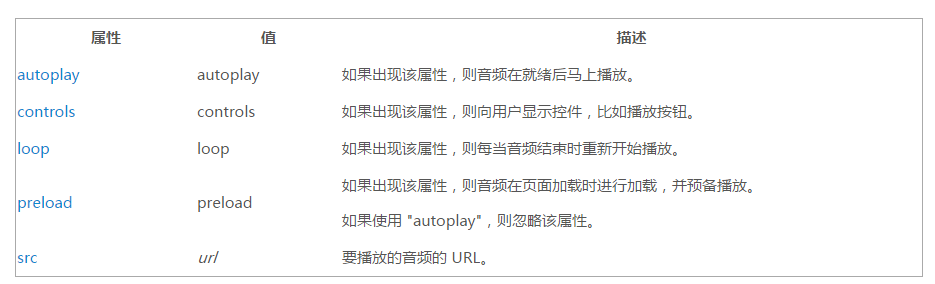
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>3. Attributs de la balise audio

Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

