Maison >interface Web >Tutoriel H5 >Le chemin de Xiaoqiang vers le développement mobile HTML5 (7) – Tank Battle Game 1
Le chemin de Xiaoqiang vers le développement mobile HTML5 (7) – Tank Battle Game 1
- 黄舟original
- 2017-01-22 10:55:011610parcourir
Dans l'article précédent, nous avons présenté les connaissances de base sur Canvas et utilisé Canvas pour dessiner divers graphiques et images. Sur la base de l'article précédent, nous allons créer un jeu de combat de chars basé sur HTML5.
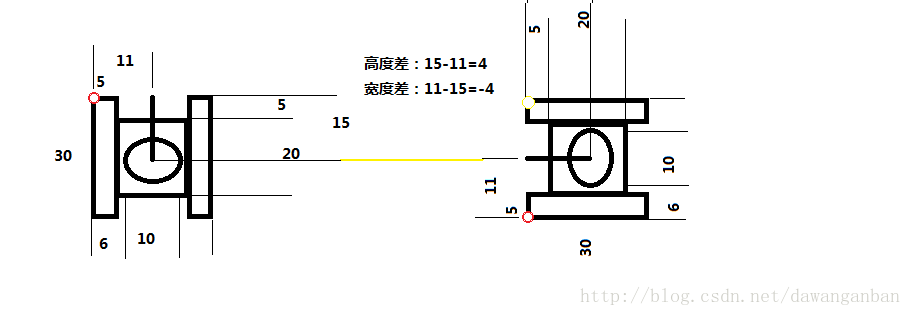
1. Utilisez Canvas pour dessiner notre réservoir La structure du réservoir que nous avons conçu est comme indiqué dans l'image ci-dessous. Si certains amis ont de meilleurs designs, j'espère partager et communiquer avec eux.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>
<body onkeydown="test()">Fonction d'écoute
//现在按键盘上ASDW移动小球
//说明:当我们按下一个键,实际上触发了一个onkeydown事件
function test(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
ballY--;
break;
case 68:
ballX++;
break;
case 83:
ballY++;
break;
case 65:
ballX--;
break;
}
//重新绘制
drawBall();
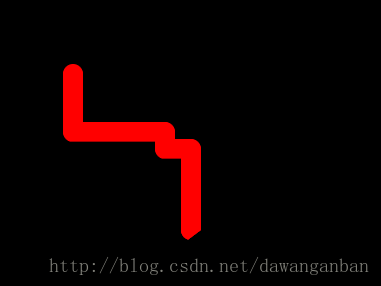
}Nous pouvons définir deux variables globales en externe pour les représenter respectivement Les coordonnées de l'axe x et de l'axe y sont ensuite modifiées en modifiant les valeurs de ballX et ballY pour changer la position de la balle. Nous utilisons la touche WDSA du clavier pour la contrôler. L'effet est très. étrange, comme indiqué ci-dessous :

<body onkeydown="test()">小球上下左右移动

