Maison >interface Web >Tutoriel H5 >Apprentissage du développement de jeux sur toile, partie 5 : Utilisation des styles et des couleurs (1)
Apprentissage du développement de jeux sur toile, partie 5 : Utilisation des styles et des couleurs (1)
- 黄舟original
- 2017-01-16 17:49:531333parcourir
Jusqu'à présent, nous n'avons vu que des méthodes permettant de dessiner du contenu. Si nous voulons colorer des graphiques, il y a deux propriétés importantes pour le faire : fillStyle
et StrokeStyle.
fillStyle = color strokeStyle = color
trokeStyle est utilisé pour définir la couleur du contour graphique, et fillStyle est utilisé pour définir la couleur de remplissage. color peut être une chaîne représentant une valeur de couleur CSS, un objet dégradé ou un objet motif. Nous reviendrons plus tard sur les dégradés et les objets motifs. Par défaut, les couleurs de ligne et de remplissage sont noires (valeur de couleur CSS #000000). Ce que vous entrez doit être une chaîne valide conforme à la norme de valeur de couleur CSS3. Les exemples ci-dessous représentent tous la même couleur.
// 这些 fillStyle 的值均为 '橙色' ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)"
Remarque : Actuellement, le moteur Gecko ne prend pas en charge toutes les valeurs de couleur CSS 3. Par exemple, hsl(100%,25%,0) ou rgb(0,100%,0) ne sont pas disponibles. Mais si vous suivez les conventions de l’exemple ci-dessus, vous ne devriez avoir aucun problème. Une fois que vous avez modifié la valeur de StrokeStyle ou FillStyle, la nouvelle valeur deviendra la valeur par défaut pour les graphiques nouvellement dessinés. Si vous souhaitez donner à chaque forme une couleur différente, vous devez réinitialiser la valeur fillStyle ou StrokeStyle
.
fillStyle
Exemple
Dans cet exemple, j'utiliserai à nouveau deux couches de boucles for
pour dessiner un tableau de carrés, chaque carré ayant une couleur différente. Le résultat est celui indiqué à droite, mais le code utilisé pour l'implémenter n'est pas si coloré. J'ai utilisé deux variables i et j pour générer une valeur de couleur RVB unique pour chaque carré, où seules les valeurs des canaux rouge et vert ont été modifiées, tandis que la valeur du canal bleu est restée inchangée. Vous pouvez produire une variété de palettes de couleurs en modifiant les valeurs de ces canaux de couleurs. En augmentant la fréquence du dégradé, vous pouvez également dessiner une palette de couleurs similaire à celle de Photoshop.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(j*25,i*25,25,25);
}
}
}StrokeStyle
Exemple
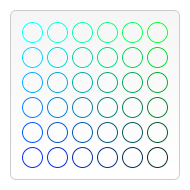
Cet exemple est quelque peu similaire à celui ci-dessus, mais cette fois, l'attribut StrokeStyle est utilisé et le dessin à la place d'une grille carrée, utilisez la méthode de l'arc pour dessiner un cercle.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}Transparence
En plus de dessiner des graphiques en couleur unie, nous pouvons également utiliser une toile pour dessiner la moitié -graphiques en couleur. Stylisez-le en définissant l'attribut globalAlpha
ou en utilisant une couleur translucide comme contour ou remplissage.
globalAlpha = transparency value
Cet attribut affecte la transparence de tous les graphiques du canevas. La plage de valeurs valide est de 0,0 (entièrement transparent) à 1,0 (entièrement opaque), et la valeur par défaut est 1,0. L'attribut globalAlpha
est très efficace pour dessiner un grand nombre de graphiques avec la même transparence. Cependant, je pense que la méthode suivante est plus réalisable. Étant donné que les propriétés StrokeStyle et fillStyle acceptent des valeurs de couleur conformes à la spécification CSS 3, nous pouvons utiliser la méthode d'écriture suivante pour définir une couleur avec transparence.
// Assigning transparent colors to stroke and fill style ctx.strokeStyle = "rgba(255,0,0,0.5)"; ctx.fillStyle = "rgba(255,0,0,0.5)";
La méthode rgba() est similaire à la méthode rgb(), avec l'ajout d'un paramètre supplémentaire pour définir la transparence des couleurs. Sa plage valide va de 0,0 (entièrement transparent) à 1,0 (entièrement opaque).
globalAlpha
Exemple
Dans cet exemple, j'utilise une grille à quatre couleurs comme arrière-plan Après avoir défini globalAlpha
sur 0,2, je dessine une série de cercles translucides croissants. rayons dessus. Le résultat final est un effet de dégradé radial. Plus vous ajoutez de cercles, moins le cercle initialement dessiné sera transparent. En augmentant le nombre de boucles et en dessinant plus de cercles, la partie centrale de l'image d'arrière-plan disparaîtra complètement.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// draw background
ctx.fillStyle = '#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle = '#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,150,150);
ctx.fillStyle = '#FFF';
// set transparency value
ctx.globalAlpha = 0.2;
// Draw semi transparent circles
for (var i=0;i<7;i++){
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
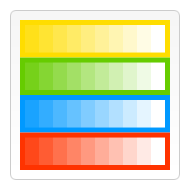
}rgba()示例
第二个例子和上面那个类似,不过不是画圆,而是画矩形。这里还可以看出,rgba()可以分别设置轮廓和填充样式,因而具有更好的可操作性和使用弹性。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// Draw background
ctx.fillStyle = 'rgb(255,221,0)';
ctx.fillRect(0,0,150,37.5);
ctx.fillStyle = 'rgb(102,204,0)';
ctx.fillRect(0,37.5,150,37.5);
ctx.fillStyle = 'rgb(0,153,255)';
ctx.fillRect(0,75,150,37.5);
ctx.fillStyle = 'rgb(255,51,0)';
ctx.fillRect(0,112.5,150,37.5);
// Draw semi transparent rectangles
for (var i=0;i<10;i++){
ctx.fillStyle = 'rgba(255,255,255,'+(i+1)/10+')';
for (var j=0;j<4;j++){
ctx.fillRect(5+i*14,5+j*37.5,14,27.5)
}
}
}以上就是canvas游戏开发学习之五:运用样式与颜色(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

