Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée des paramètres du mini programme WeChat
Explication détaillée des paramètres du mini programme WeChat
- 高洛峰original
- 2017-01-10 10:47:381769parcourir
Le lancement du mini-programme WeChat fera sans aucun doute à nouveau des vagues dans l'industrie de l'Internet mobile.
Certaines personnes se demanderont si le mini-programme sera populaire. Je ne sais pas s'il sera populaire. Vous pouvez tout comprendre en regardant le nombre d'utilisateurs sur WeChat.
Mini programme WeChat - Passage des paramètres
Ici, j'ai trouvé deux façons de transmettre des paramètres sur le mini programme Pour plus de commodité, je les partagerai avec vous séparément.
1. Paramètre passant par les événements Regardons d'abord la définition des événements dans l'applet : #Qu'est-ce qu'un événement ?Voici le texte de la liste des événements. une vue Communication couche à couche logique.Voici une liste d'événements textuels qui peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement.
Voici une liste d'événements texte qui peuvent être liés au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
Voici le texte de la liste. L'objet événement peut contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
Page({
tapName: function(event) {
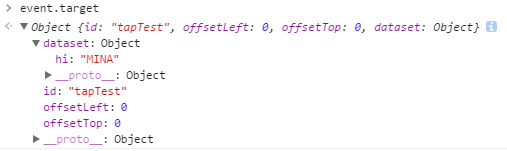
console.log(event.target)
}
})
impression du journal

<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})
*.js Après avoir sauté sur la nouvelle page, recevez directement les paramètres dans onload. La méthode de réception est options.[Valeur du paramètre]<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>D'accord, c'est tout pour aujourd'hui, j'inclurai également le lien vers le document, qui est inclus dans. le document rédigé ci-dessus. Je les ai simplement déplacés et je les ai dit avec mes mots. …(⊙_⊙;)…Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site ! Pour plus de détails sur la transmission des paramètres de l'applet WeChat et des articles connexes, veuillez faire attention au site Web PHP chinois !
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

