Maison >Applet WeChat >Développement de mini-programmes >Exemple d'accès aux données du programme WeChat Mini Explication détaillée
Exemple d'accès aux données du programme WeChat Mini Explication détaillée
- 高洛峰original
- 2017-03-21 16:54:113753parcourir
Permettez-moi de parler brièvement de la structure du mini programme

Comme le montre la figure
Chaque vue (.wxml) n'a besoin que de 1. pour ajouter le script (.js) et le style (.wxss) correspondants du nom suffisent. Aucune référence n'est nécessaire. Les scripts et les styles sous la page sont hérités de l'app.js le plus externe, app.wxcss
<.>2. Script Autrement dit, le fichier .js a un format fixe : page, qui est utilisé pour obtenir des données 3. utils est utilisé pour placer des interfaces de données Accès aux données, si tu connais ajax, tu peux Ce n'est pas un problème, il n'y a rien à dire Applet WeChat, parce que l'IDE est tellement mauvais, si le code est écrit pour être difficile à lire, l'ensemble du projet sera difficile à lire maintenir. Parce que je n'ai jamais écrit d'application, je ne sais pas comment l'accès aux données est encapsulé dans l'application En tant que petit codeur de programme avec 3 jours d'expérience professionnelle, je pense que si. les données sur chaque page ne sont pas de la POO pour accéder à l'interface de données par vous-même Ensuite, j'ai pensé à Linq to SQL et n'ai pris que deux des méthodes que j'avais initialement prévu d'utiliser singleordefault et firstordefault, mais c'était le cas. difficile d'y penser, j'ai donc utilisé Use getbyparams et getbyid pour trouver toutes les données en fonction des conditions, ou obtenir une donnée basée sur l'ID Regardons simplement la méthode, c'est un peu verbeuxconst API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} est une manière fixe d'écrire, d'écrire les méthodes une par une et de séparer chaque méthode par,. const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
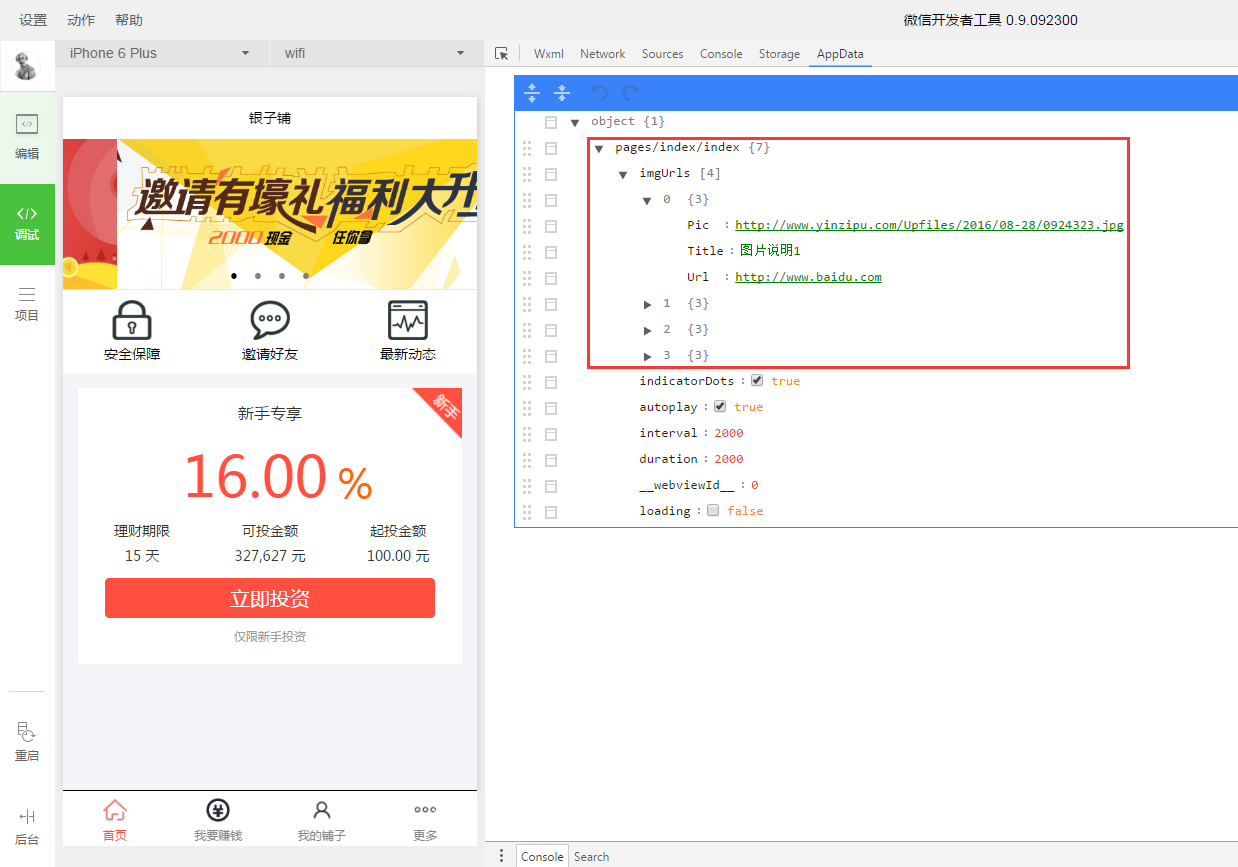
})C'est la méthode d'indexation pour obtenir l'image de la bannière, req.GetByParams('home/homebanner'), vous pouvez aussi avoir des paramètres ici, ou vous pouvez laisser les videsLa dernière page est comme ça

Explication détaillée du composant d'étiquette du mini-programme WeChat, exemple de code
Tutoriel de développement du mini-programme WeChat, explication étape par étape
Illustration de l'architecture du mini programme de développement du programme WeChat Mini
Pour des explications plus détaillées sur les exemples d'accès aux données du programme WeChat Mini et les articles connexes, veuillez prêter attention à Site Web chinois PHP Développement du mini programme WeChat colonne !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

