Maison >interface Web >tutoriel CSS >Un nouveau départ pour la conception de mises en page de pages Web div CSS (4)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (4)
- 黄舟original
- 2016-12-29 14:23:111701parcourir
Nous définissons d'abord un div d'une longueur et d'une largeur de 500px. Vous pouvez le considérer comme une grande boîte. Afin de voir clairement son existence, nous affichons sa bordure sous forme de ligne continue
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
} </style> <head>
<body>
<div class="div"></div>
</body>
</html>Il y aura beaucoup de divs à l'intérieur. Vous pouvez comprendre qu'une grande boîte contient d'autres petites boîtes Mettez-en une en premier
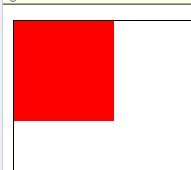
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
} </style> <head>
<body>
<div class="div">
<div id="a"></div>
</div>
</body>
</html>Vous verrez
plus
.
margin-top:5px; margin-left:5px

margin-right:5px; margin-bottom:5pxne fonctionnera pas
car il n'y a rien derrière ou en dessous
Jetons un coup d'oeil au rembourrage
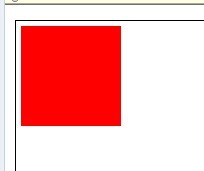
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
margin-top:5px;
margin-left:5px;
padding-top:5px;
padding-left:5px;
} </style> <head>
<body>
<div class="div">
<div id="a">hello</div> </div>
</body>
</html>L'effet peut être vu dès que vous l'essayez, c'est très simple
J'ai trouvé un problème en partant du principe que la longueur et la hauteur du div sont définies dans les navigateurs IE6 et 360, ils peuvent en fait s'adapter. peu importe la quantité de contenu, le div n'éclatera pas, mais la longueur et la hauteur d'origine seront modifiées
En fait, c'est contraire à la norme. Firefox est normal
<html>
<head>
<style type="text/css">
.div{
width:100px;
height:100px;
border:solid 1px;
}
</style> <head>
<body>
<div class="div" >
5555555555555555555555555555555555555555555555555555555555555555555555555
<br/>
<br/>
<br/>
</div>
</body>
</html>Vous pouvez l'essayer et voir, c'est aussi un problème de compatibilité du navigateur<html>
<head>
<style type="text/css">
.div{
width:100px;
height:100px;
border:solid 1px;
}
#a{
width:100px;
height:50px;
background:red
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body>
<div class="div" >
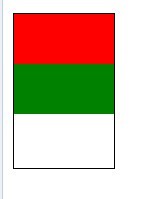
<div id="a"></div>
<div id="b"></div>
<br/>
<br/>
<br/>
</div>
</body>
</html> Fonctionnant sous Firefox est 

Quoi qu'il en soit, rappelez-vous que la longueur et la largeur d'un div ne font absolument pas référence au contenu. La longueur et la largeur de

