Maison >interface Web >tutoriel CSS >Un nouveau départ pour la conception de mises en page de pages Web div CSS (3)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (3)
- 黄舟original
- 2016-12-29 14:17:131251parcourir
Ce qui suit présente le sélecteur de combinaison
Le sélecteur de combinaison signifie que les mêmes attributs sont rassemblés
Par exemple,
<h1>标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
Je veux le texte de ceux-ci 5 types de titres Tous deviennent rouges, évidemment les définir un par un est trop compliqué
On peut faire ça
<h1>标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
Bien sûr, on peut aussi combiner le sélecteur d'identifiant, le sélecteur de classe, et sélecteur d'étiquette ensemble
,a,#b,div{
color:red
}Notez qu'ils doivent être séparés par des virgules
S'ils ne sont pas séparés par des virgules, c'est du sélecteur parent-enfant dont nous parlerons ci-dessous
<div id="a"> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <div>
Si vous voulez que toutes les balises hi du div soient rouges
, il existe de nombreuses façons. La première consiste à utiliser le sélecteur de balises, mais cela créera toutes les balises H1 sur la page. rouge Sinon
vous pouvez également utiliser des balises de classe. Mais il est difficile de classer dans chaque balise h1
Nous pouvons le faire
<div id="a"> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <div>
C'est OK
Si c'est le cas
<div id="a"> <a><h1>标题</h1></a> <a><h1>标题</h1></a> <div>C'est ok
<div id="a"> <a><h1>标题</h1></a> <a><h1>标题</h1></a> <div>C'est très simple, en fait, la sélection parentale peut contrôler n'importe quelle étiquette ou classe. ou un sélecteur d'identité en dessous, c'est-à-dire un petit-fils ou un arrière-petit-fils
C'est donc également possible
<div id="a"> <a><h1>标题</h1></a> <a><h1>标题</h1></a> <div>Mais il est recommandé de ne pas faire cela. Parce qu'il est facile de se tromper si les niveaux ne sont pas clairs
Un autre sélecteur d'attribut qui n'est pas très couramment utilisé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1>标题</h1></a>
<a title="b"><h1>标题</h1></a>
<div>
</body>
</html>Doit être appris
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">La description de la documentation n'est utile que
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
Valable uniquement pour un
Le sélecteur d'attribut est pour les formulaires sans classe ni identifiant Il est particulièrement utile lors de la définition des styles :input[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }Mais ce n'est pas couramment utilisé. Vous pouvez maîtriser le contenu sans suivre la formation nécessaire
Ce qui suit est une introduction aux sélecteurs adjacents
Cela peut être difficile à comprendre<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1>标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>C'est en fait le style du premier p Margin-top:50px signifie que la marge extérieure est de 50px, j'apprendrai plus tard que.
a également un sous-élément. Les sélecteurs sont également difficiles à comprendre
Regardons d'abord ce qui suit<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>C'est très familier, le sélecteur parent-enfant. J'ai dit que le père peut contrôler n'importe lequel des éléments enfants ci-dessous, donc les deux deviennent rougesSi je veux seulement que a soit un élément enfant de p et que l'autre a soit un élément enfant de span, cela devrait l'être. comme ça
<!DOCTYPE HTML> <html> <head> <style type="text/css"> p>a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>Ces deux sélecteurs Vous devez ajouter (bien sûr ce n'est pas le seul), sinon il sera invalide
Ces deux sélecteurs sont très flexibles. En tant qu'expert, vous pouvez progresser. Pour les débutants, il est préférable de poser des bases solides pour les autres sélecteurs
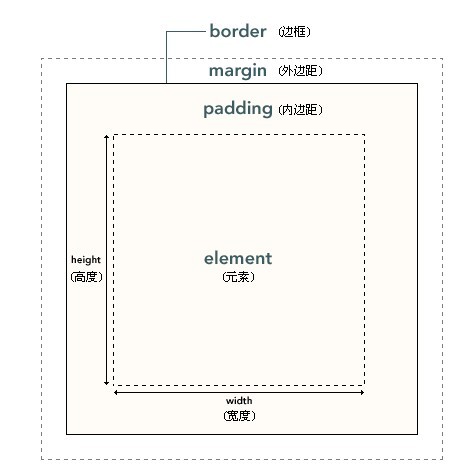
C'est maintenant le modèle de boîte de div de contenu clé
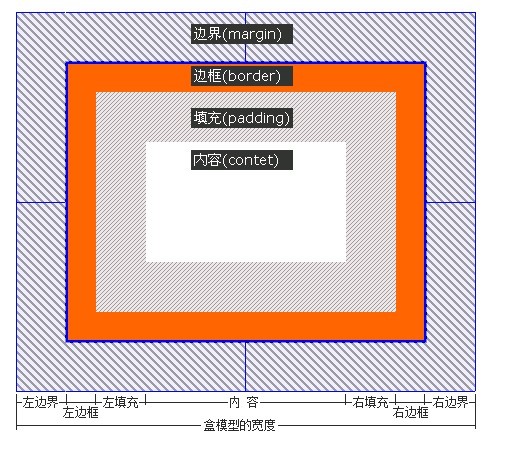
C'est une photo du W3C, je regarde une autre photo
En fait, vous pouvez comprendre il suffit de le regarder
Ce qui précède est le contenu du nouveau début de la conception de mise en page Web div CSS (3), plus connexe Veuillez faire attention au site Web PHP chinois (www.php.cn) pour le contenu !
Déclaration:Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cnArticle précédent:Un nouveau départ pour la conception de mise en page de pages Web div CSS (2)Article suivant:Un nouveau départ pour la conception de mise en page de pages Web div CSS (2)Articles Liés
Voir plus
- Explication détaillée de la différence entre link et @import en CSS
- Résumé des méthodes clear float utilisant CSS
- 7 articles recommandés sur l'accélération matérielle
- Implémentation du style CSS d'un exemple de petit triangle sur le côté droit de la zone de sélection
- Introduction au mode mix-blend/background-blend-mode de CSS3


 C'est une photo du W3C, je regarde une autre photo
C'est une photo du W3C, je regarde une autre photo En fait, vous pouvez comprendre il suffit de le regarder
En fait, vous pouvez comprendre il suffit de le regarder