Maison >interface Web >js tutoriel >Tutoriel jQuery EasyUI - Déplaçable (glisser)
Tutoriel jQuery EasyUI - Déplaçable (glisser)
- 黄舟original
- 2016-12-27 16:25:251571parcourir
Bonjour à tous, concernant le tutoriel jQuery EasyUI, les deux premiers articles portent principalement sur la compréhension de base de l'analyseur et du chargeur jQuery EasyUI. Pour la phase d’introduction, il suffit d’avoir une brève compréhension. Après tout, la première étape ne sera pas trop approfondie.
Utilisez $.fn.draggable.defaults pour remplacer l'objet de valeur par défaut.
Cas d'utilisation :
Réalisé grâce à deux méthodes : balises et Javascript.
1. Créez un élément déplaçable via une étiquette.
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2. Utilisez Javascript pour créer un élément déplaçable.
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
});Connaissez-vous les deux méthodes ci-dessus ? Ensuite, je vais vous présenter les propriétés, les événements et les méthodes du plug-in Draggable.
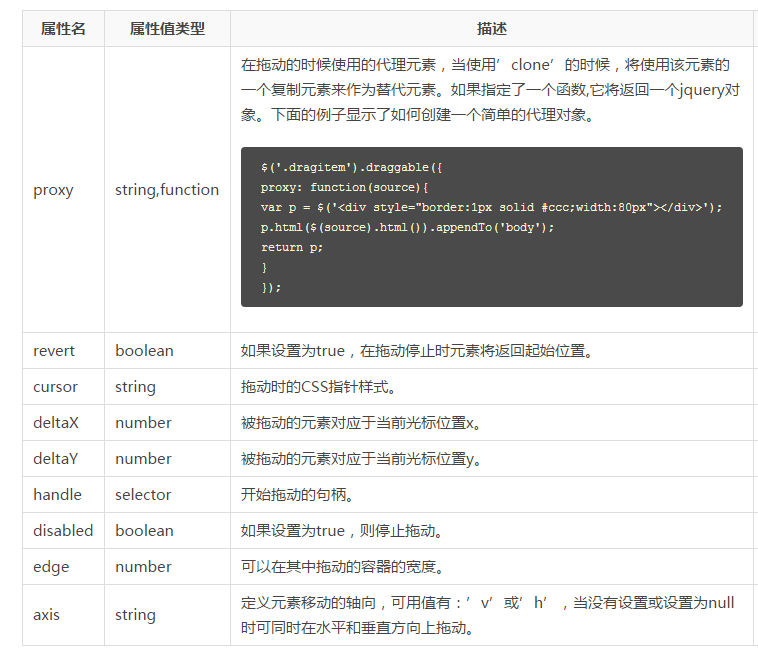
Propriétés :

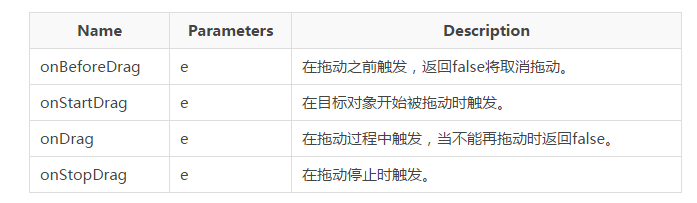
Événements :

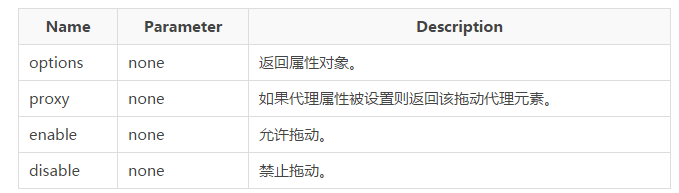
Méthodes :

Ce qui précède est le contenu du didacticiel jQuery EasyUI-Draggable (glisser). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

