Maison >interface Web >js tutoriel >Tutoriel jQuery EasyUI-EasyLoader (chargement simple)
Tutoriel jQuery EasyUI-EasyLoader (chargement simple)
- 黄舟original
- 2016-12-27 16:21:361131parcourir
L'article précédent vous a présenté le tutoriel jQuery EasyUI-Parser (analyseur). Après avoir compris jQuery-Parser (analyseur), l'étape suivante consiste à apprendre EasyLoader (chargeur simple).
Utilisation :
1. Charger le module EasyUI
easyloader.base = ‘../'; // 设置 easyui 基础目录
easyloader.load(‘messager’, function(){ // 加载指定模块
$.messager.alert(‘Title’, ‘load ok’);
})2. Charger le script à partir du chemin absolu
using(‘http://code.jquery.com/jquery-1.4.4.min.js’, function(){
// …
});3. script
// 脚本路径相对于 easyui 目录
using(‘./myscript.js’, function(){
// …
});Viennent ensuite les propriétés, événements et méthodes d'EasyLoader (chargement simple).
Attributs :

Zones prédéfinies :
bg // 保加利亚语 ca // 加拿大 cs // 捷克语 cz // 捷克语(捷克共和国) da // 丹麦语 de // 德语 en // 英语 es // 西班牙语 fr // 法语 nl // 荷兰 tr // 土耳其语 zh_CN // 简体中文 zh_TW // 繁体中文
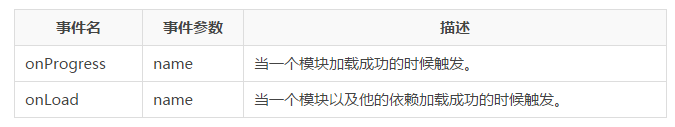
Événements :

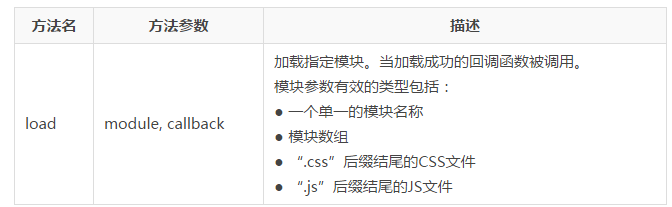
Méthode :

Ce qui précède est le contenu du didacticiel jQuery EasyUI-EasyLoader (chargement simple). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (). www.php.cn) !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JQuery EasyUI Tutorial-Parser (Analyseur)Article suivant:JQuery EasyUI Tutorial-Parser (Analyseur)
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

