Maison >interface Web >js tutoriel >Tutoriel jQuery EasyUI - Droppable (Place)
Tutoriel jQuery EasyUI - Droppable (Place)
- 黄舟original
- 2016-12-27 16:28:221374parcourir
L'article précédent vous a présenté le plug-in jQuery EasyUI-Draggable En plus d'utiliser le plug-in Draggable pour faire glisser n'importe quel élément, vous pouvez également appeler le plug-in Droppable UI pour faire glisser l'élément déplacé. n'importe quel élément dans la zone spécifiée, similaire à un effet de panier.
D'accord, apprenons ensuite jQuery-Droppable (placement) !
Utilisez $.fn.droppable.defaults pour remplacer l'objet de valeur par défaut.
Cas d'utilisation :
Créez une zone de dépôt via des balises et Javascript.
1. Créez une zone de placement via des balises.
<div id=”dd” class=”easyui-droppable” data-options=”accept:’#d1,#d3′” style=”width:100px;height:100px;”></div>
2. Utilisez Javascript pour créer une zone de dépôt.
<div id=”dd” style=”width:100px;height:100px;”></div>
$(‘#dd’).droppable({
accept:’#d1,#d3′
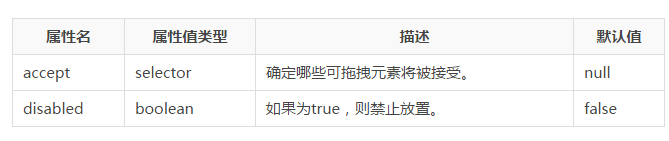
});Propriétés :

Événements :

Méthode :

Ce qui précède est le contenu du tutoriel jQuery EasyUI-Droppable (placement). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php. cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

