Maison >interface Web >tutoriel CSS >Tutoriel CSS3-Conversion 3D
Tutoriel CSS3-Conversion 3D
- 黄舟original
- 2016-12-27 15:59:521700parcourir
Bonjour ! L'article précédent vous a présenté le tutoriel CSS3-conversion 2D. Je me demande comment vous l'avez appris ? Ensuite, je vais vous présenter le tutoriel CSS3-conversion 3D.
Transformations 3D :
CSS3 vous permet de formater des éléments à l'aide de transformations 3D.
Dans cet article, vous apprendrez deux méthodes de transformation 3D :
rotateX();
rotateY().
Comment ça marche ?
La transformation est un effet qui fait qu'un élément change sa forme, sa taille et sa position.
Vous pouvez transformer vos éléments à l'aide de transformations 2D ou 3D.
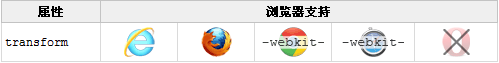
Prise en charge des navigateurs :

Internet Explorer 10 et Firefox prennent en charge la conversion 3D.
Chrome et Safari nécessitent le préfixe -webkit-.
Opera ne prend toujours pas en charge la conversion 3D (il ne prend en charge que la conversion 2D).
Méthode rotateX() :

Avec la méthode rotateX(), un élément pivote autour de son axe X d'un degré donné.
Instance :
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari and Chrome */
}Méthode RotateY() :

Méthode RotateY(), faites-la pivoter autour d'un axe Y de degré donné élément de rotation.
Exemple :
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari and Chrome */
}Propriétés de conversion :
Le tableau suivant répertorie toutes les propriétés de conversion :

3D méthode de conversion :

Ce qui précède est le contenu du tutoriel CSS3-conversion 3D. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn). !

