Maison >interface Web >tutoriel CSS >Tutoriel CSS3-Contexte
Tutoriel CSS3-Contexte
- 黄舟original
- 2016-12-27 15:56:521399parcourir
Programmeurs de développement front-end, comme il est heureux de vous expliquer chaque jour quelques connaissances sur les didacticiels CSS3. CSS3 contient plusieurs nouveaux attributs d'arrière-plan, qui offrent un contrôle plus puissant sur l'arrière-plan.
Dans cet article, vous apprendrez les deux attributs d'arrière-plan suivants :
1. background-size
2.
Vous apprendrez également à utiliser plusieurs images d'arrière-plan.
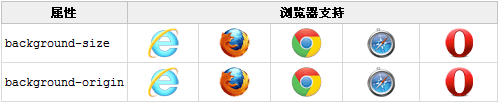
Prise en charge du navigateur

Commençons par comprendre la propriété CSS3 background-size :

background Le L'attribut -size spécifie la taille de l'image d'arrière-plan.
Avant CSS3, la taille de l'image d'arrière-plan était déterminée par la taille réelle de l'image. En CSS3, vous pouvez spécifier la taille de l'image d'arrière-plan, ce qui nous permet de réutiliser l'image d'arrière-plan dans différents environnements.
Vous pouvez spécifier les dimensions en pixels ou en pourcentages. Si les dimensions sont spécifiées sous forme de pourcentage, elles sont relatives à la largeur et à la hauteur de l'élément parent.
Exemple 1 :
Ajuster la taille de l'image d'arrière-plan :
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}Exemple 2 :
Étirer l'image d'arrière-plan pour la remplir Zone de contenu :
div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
}Regardons l'attribut CSS3 background-origin :
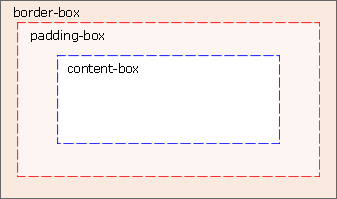
L'attribut background-origin spécifie la zone de positionnement de l'image d'arrière-plan.
Les images d'arrière-plan peuvent être placées dans la zone de contenu, la zone de remplissage ou la zone de bordure.

Exemple :
Positionnement de l'image d'arrière-plan dans la zone de contenu :
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}Plusieurs images d'arrière-plan CSS3 :

CSS3 vous permet d'utiliser plusieurs images d'arrière-plan pour les éléments.
Exemple :
Définissez deux images d'arrière-plan pour l'élément body :
body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
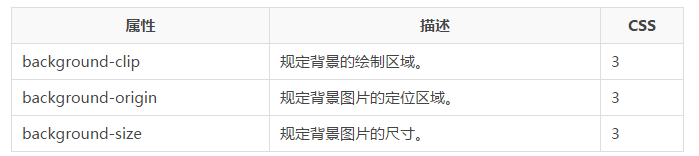
}Nouvel attribut d'arrière-plan :

Ce qui précède est le contenu du didacticiel CSS3. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

