Maison >interface Web >Tutoriel H5 >Attributs de formulaire en HTML5
Attributs de formulaire en HTML5
- 黄舟original
- 2016-12-22 15:14:401550parcourir
Ce chapitre présente les nouveaux attributs de formulaire de HTML 5.
Nouveaux attributs du formulaire : saisie semi-automatique, novalidate.
Nouveaux attributs d'entrée : saisie semi-automatique, autofocus, formulaire, remplacements de formulaire (formaction, formenctype, formmethod, formnovalidate, formtarget), hauteur et largeur, liste, min, max et step, multiple, motif (expression rationnelle), espace réservé , requis.
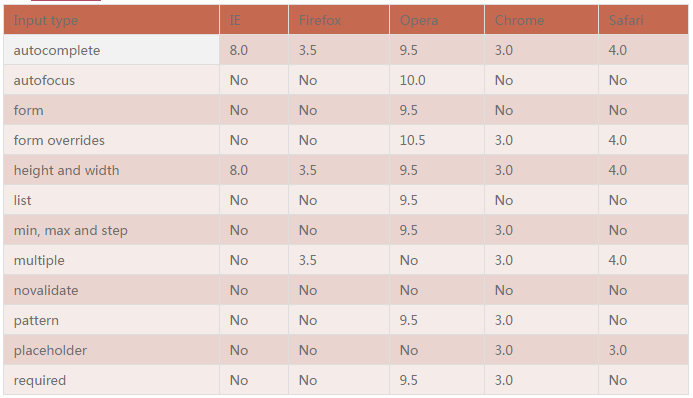
Le navigateur prend en charge

attribut de saisie semi-automatique
L'attribut de saisie semi-automatique spécifie que le formulaire ou le champ de saisie doit avoir une fonction de saisie semi-automatique.
Exemple :
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" autocomplete="on"> First name: <input type="text" name="fname" /> <br /> Last name: <input type="text" name="lname" /> <br /> E-mail: <input type="email" name="email" autocomplete="off" /> <br /> <input type="submit" /> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p>请注意,表单的自动完成功能是打开的,而e-mail 域是关闭的。</p> </body> </html>
Remarque : Dans certains navigateurs, vous devrez peut-être activer la saisie semi-automatique pour que cet attribut prenne effet.
attribut autofocus
L'attribut autofocus spécifie que lorsque la page se charge, le champ prend automatiquement le focus.
Remarque : L'attribut autofocus s'applique à tous les types de balises
Par exemple :
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> User name: <input type="text" name="user_name" autofocus /> <input type="submit" /> </form> </body> </html>
attribut de formulaire
L'attribut de formulaire spécifie un ou plusieurs formulaires auxquels appartient le champ de saisie.
Remarque : L'attribut form s'applique à tous les types de balises
L'attribut du formulaire doit référencer l'identifiant du formulaire auquel il appartient. Par exemple :
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" id="user_form"> First name: <input type="text" name="fname" /> <input type="submit" /> </form> <p>下面的输入域在form 元素之外,但仍然是表单的一部分。</p> Last name: <input type="text" name="lname" form="user_form" /> </body> </html>
Ce qui précède est le contenu des attributs du formulaire en HTML5. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

