Maison >interface Web >Tutoriel H5 >HTML5漫谈(2)–HTML5为什么这样红?
HTML5漫谈(2)–HTML5为什么这样红?
- 黄舟original
- 2016-12-19 15:51:591440parcourir
HTML5这么红,除了它天生丽质之外,还离不开标准化组织、各大公司及开发者的支持和追捧。
1、技术:天生丽质
HTML5的卖点就两个:第一、跨平台,第二、开发简单。
如果非得短话长说、上纲上线,那我们可以这么说:因为HTML5:“代表应用先进生产力的发展要求”、“代表应用开发技术的前进方向”、“代表最广大用户的根本利益”。:-)
1)代表应用先进生产力的发展要求
每一次技术革新或者工艺改进,我们总希望产品生产的成本更低、效率更高、数量更大、种类更多。
应用就是产品。
2)代表应用开发技术的前进方向
HTML5使得技术门槛更低、应用可跨平台运行,开发一次就可覆盖不同的系统平台和不同形态的终端、有效解决终端适配难题、更加智能的语义描述(便于搜索)等,潜在开发者众多;海量的互联网内容可以快速转换成各种终端应用;无疑,HTML5的出现将大大提高应用生产力。
3)代表最广大用户的根本利益
成本低、数量大、种类多将可以为用户带来更加便宜、丰富的应用,甚至为每个人量身定制应用不再是梦想。
当然,对于开发者而言,只要掌握一种开发语言、环境,开发出来的应用就能覆盖不同的操作系统平台和不同形态的终端,再好不过了。
技术优势只是新技术成功的基础之一。新技术从提出到标准化、产品化、产业化,是漫漫长路,需要做很多的努力。
2、标准:天下一统
实现应用跨平台的技术和方案很多,但只有当这个技术成为国际标准,被业界广泛接受和使用,才意义非凡,影响力自然剧增。
W3C牵头制定HTML5国际标准,原计划是2017年发布,现在已经提前到2014年,目前已经进入last call阶段,我估计HTML5标准的发布还得提前。
WAC制定的移动微技(Mobile Widget)标准,将对HTML5技术的支持作为基础条件。
3、产品:各显神通
产品化是形成新的产业的基础。难得看到多家巨头遵循同一个标准,研发各种产品,推进新的产业形成。简单介绍其中几家公司在HTML5产品化方面做的一些工作。
Google在HTML5产品化方面不遗余力。也容易理解,因为Google的大多服务都是基于Web的,HTML5的成熟和广泛使用,对它绝对利好。Google的贡献包括:
1)在桌面操作系统(PC)已被Windows、MAC OS和linux瓜分的情形下,Google推出它的Chrome浏览器,它的目标是让用户足不出Chrome,就能完成各种需求,让Windows当活雷锋。
2)Google基于Chrome浏览器基础上,推出了WebOS:Chrome OS,直接抢占PC桌面。
3)Google的Android浏览器是对HTML5支持最好的手机浏览器之一。由于HTML5的跨平台、跨终端的特性,相信它对Google在PC桌面方面业务部署也是重要的协同。
4)Google基于Chrome浏览器推出了Web应用商店(https://chrome.google.com/webstore),销售的最重要的一种应用就是HTML5应用。

-苹果
苹果对HTML5的发展贡献很大,在Web应用的很多领域都是先行者。
1)苹果的Safari浏览器是支持HTML5最好的浏览器之一
2)苹果是著名的开源浏览器内核Webkit的贡献者。
3)苹果在MAC OS上DashboardWidget(http://www.apple.com/downloads/dashboard/,3904个应用)及iphone、iPad上的Webapp(http://www.apple.com/webapps/,5116个应用)是HTML5应用产品化的优秀代表
4)苹果用于开发Widget/Webapp的Dashcod是HTML5应用开发工具的重要标杆。
-HP/Palm
Palm WebOS是完全采用Web应用框架构建的手机平台,用户体验相当不错。在我看来,这个WebOS是里程碑、划时代式的,尽管在很多人眼里它并不成功。新技术、新产品就是这样,先驱很可能变成先烈,但丝毫不影响它的伟大。
-Mozilla
1)Firefox的插件机制做的很棒,包括JS代码调试工具等插件是许多Web开发者的首先
2)FireFox也推出支持HTML5应用的“火狐应用中心”

-Opera
1)即将推出的Opera 12据说是对HTML5支持最好的浏览器。
2)Opera Mobile浏览器内核性能很棒,不信可以试试Opera的WAC 1.0引擎(http://labs.opera.com/news/2011/02/14/)。
-微软
以往的IE浏览器对Web标准都支持的很差,更别提HTML5了。但IE9、IE10表现相当不错了。微软要改变风格了?
不再一一列举,我想说的是,从标准到产品化再到产业化,需要时间,需要做大量的工作。
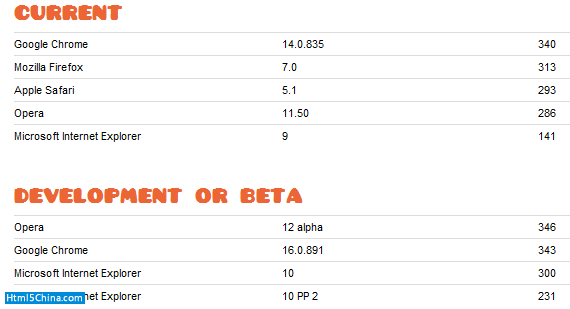
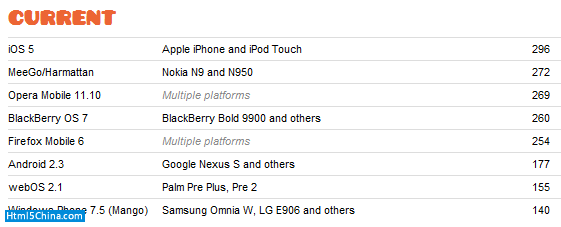
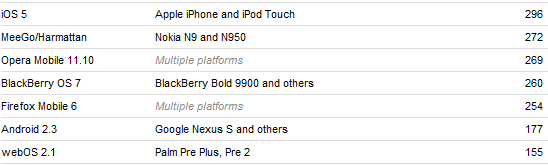
我把目前浏览器支持HTML5的情况大致列一下:
说明:第一列:浏览器名称,第二列是浏览器版本号,第三列是得分,满分是450分。

PC浏览器

平板电脑浏览器

手机浏览器
4、应用:众人拾柴
有了标准、浏览器环境后,最重要的是要有应用。
以上就是HTML5漫谈(2)–HTML5为什么这样红?的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

