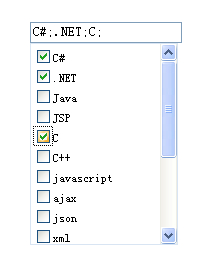
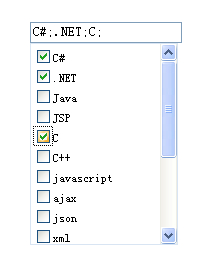
自从上次做了JQ自定义分页插件和表格插件后,就没在自定义过插件了,这一个月都在用linq和ef,基本前端都没怎么去碰了,今天有个同事说有个项目需要在下拉框里面带有复选框,本来想网上找下插件的,一想,其实这功能也并不难,于是就自己做了一个,也趁机再次熟悉下JQ自定义插件吧,好了,先附上效果图先:

(function($){
var option={
isEdit:false, //是否可以编辑:默认是否
Listheight:200, //下拉框高度
ListWidth:0, //下拉框长度
//数据源
data:[
{"value":1,"text":"选择1"},
{"value":2,"text":"选择2"},
{"value":3,"text":"选择3"},
{"value":4,"text":"选择4"}
]
}
//开始创建下拉框
function Start(obj)
{
if(!option.isEdit)
{
obj.attr({"readonly":"readonly"});
}
var myList=$("
");
var ul=$("
");
ul.css({"list-style":"none","margin":"0px","padding":"2px"});
myList.css({"border":"1px solid #D9E5F3","position":"absolute","overflow-y":"scroll","background-color":"#fff","font-size":"12px"});
if(option.Listheight {
option.Listheight=200;
}
myList.height(option.Listheight);
if(option.ListWidth {
option.ListWidth=obj.width()
}
myList.width(option.ListWidth);
//默认位置是在创建元素的下方
myList.offset({"top":obj.offset().top+obj.outerHeight(),"left":obj.offset().left});
var data=option.data;
if(data.length>0)
{
for(i=0;i
{
var li=$("");
var ListSon=$("");
ListSon.change(function(){
if(this.checked)
{
obj.val(obj.val()+$(this).val());
}
else
{
obj.val(obj.val().replace($(this).val(),""));
}
})
myList.mouseover(function(){
myList.show();
})
myList.mouseout(function(){
myList.hide();
})
var span=$("");
span.text(data[i].text);
ListSon.val(data[i].value+";");
li.append(ListSon);
li.append(span);
ul.append(li);
}
}
myList.append(ul);
myList.appendTo("body");
myList.hide();
FoucsShow($(obj),myList);
}
// 当获取到焦点使出现该下拉框
function FoucsShow(obj,myList)
{
obj.focus(function(){myList.show()})
}
$.fn.createList=function(newoption)
{
$.extend(option,newoption);
Start($(this));
}
})(jQuery);