Transition CSS3
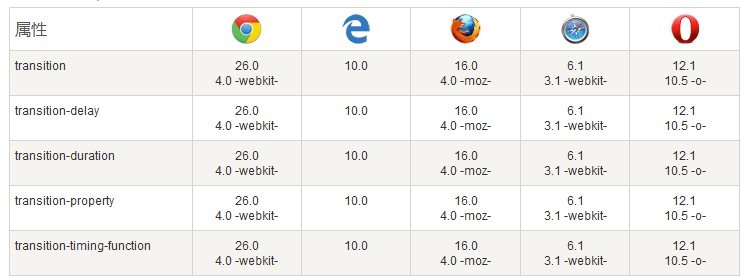
Prise en charge du navigateur
Le numéro dans le tableau indique le premier numéro de version du navigateur qui prend en charge cet attribut.
Le numéro immédiatement avant -webkit-, -ms- ou -moz- est le premier numéro de version du navigateur qui prend en charge cet attribut de préfixe.

Comment ça marche ?
La transition CSS3 est l'effet d'un élément passant progressivement d'un style à un autre.
Pour y parvenir, deux choses doivent être précisées :
Spécifiez la propriété CSS pour ajouter l'effet
Spécifiez la durée de l'effet.
Instance
Un effet de transition appliqué à l'attribut width d'une durée de 2 secondes :
{
transition : largeur 2s ;
-webkit-transition : largeur 2s ; /* Safari */
>
Remarque : Si la durée n'est pas précisée, la transition n'aura aucun effet car la valeur par défaut est 0.
L'effet changera lorsque la valeur de la propriété CSS spécifiée change. Une propriété CSS typique change lorsque l'utilisateur passe la souris sur un élément :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>Exécuter l'instance»
Cliquez sur l'icône Bouton "Exécuter l'instance" pour afficher l'instance en ligne
Remarque : Lorsque le curseur de la souris se déplace vers l'élément, il change progressivement son style d'origine
Modifications multiples
Pour ajouter plusieurs styles d'effets de transformation, ajoutez des attributs séparés par des virgules :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div>鼠标移动到 div 元素上,查看过渡效果。</div>
</body>
</html>Exécuter Instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Propriétés de transition
Le tableau suivant répertorie toutes les propriétés de transition :
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
Les deux exemples suivants définissent toutes les propriétés de transition :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition-property:width;
transition-duration:1s;
transition-timing-function:linear;
transition-delay:2s;
/* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>Exécuter l'instance»
Cliquez sur "Exécuter" Instance" pour afficher l'instance en ligne
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 1s linear 2s;
/* Safari */
-webkit-transition:width 1s linear 2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>Exécuter l'instance»
Cliquez sur "Exécuter l'instance " Bouton pour visualiser des exemples en ligne








