Boîte flexible CSS3
CSS3 Flex Box
Flex Box est un nouveau mode de mise en page de CSS3.
CSS3 Flexible Box (Flexible Box ou flexbox) est une méthode de mise en page qui garantit que les éléments ont un comportement approprié lorsque la page doit s'adapter à différentes tailles d'écran et types d'appareils.
Le but de l'introduction du modèle de disposition flexbox est de fournir un moyen plus efficace d'organiser, d'aligner et d'attribuer un espace vide aux sous-éléments d'un conteneur.
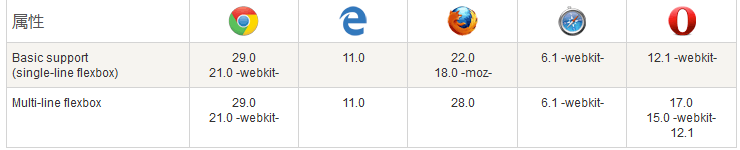
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge cet attribut.
Le -webkit- ou -moz- qui suit immédiatement le numéro est le préfixe du navigateur spécifié.

Contenu de la boîte flexible CSS3
La boîte flexible est composée d'un conteneur Flex et d'un article Flex.
Un conteneur flexible est défini comme un conteneur flexible en définissant la valeur de la propriété display sur flex ou inline-flex.
Un conteneur flex contient un ou plusieurs éléments enfants flex.
Remarque : À l'extérieur du conteneur flexible et à l'intérieur de l'enfant flexible, les éléments sont rendus normalement. La zone flex définit uniquement la façon dont les éléments enfants flex sont disposés dans le conteneur flex.
Les éléments enfants flexibles sont généralement affichés dans une rangée à l'intérieur de la flexbox. Par défaut, il n'y a qu'une seule ligne par conteneur.
L'élément suivant montre les éléments enfants flex affichés dans une rangée, de gauche à droite : Instance»
Si nous définissons l'attribut sur (de droite à gauche), la disposition des sous-éléments flexibles changera également, et la mise en page changera également :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>directionrtlExécuter l'instance»
spécifie la position des éléments enfants flex dans le conteneur parent. Syntaxe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Les valeurssont :
flex-direction
flex-directionrow-reverse : Inversez la disposition horizontale (alignée à droite, de l'arrière vers l'avant, avec le dernier élément à l'avant.
colonne : disposition verticale.
column-reverse : inversez la disposition verticale, de l'arrière vers l'avant, avec le dernier élément en haut 🎜>Les exemples suivants démontrent l'utilisation de
:Instance
flex-direction: row | row-reverse | column | column-reverse
row-reverse
Les exemples suivants démontrent l'utilisation de column :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez Bouton "Exécuter l'instance" pour afficher l'instance en ligne
L'exemple suivant montre l'utilisation de column-reverse :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
attribut justify-content
Justifier Attribut -content Appliqué à un conteneur flexible, alignez les éléments flexibles le long de l'axe principal du conteneur flexible.
la syntaxe de justification-content est la suivante :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Chaque analyse de valeur :
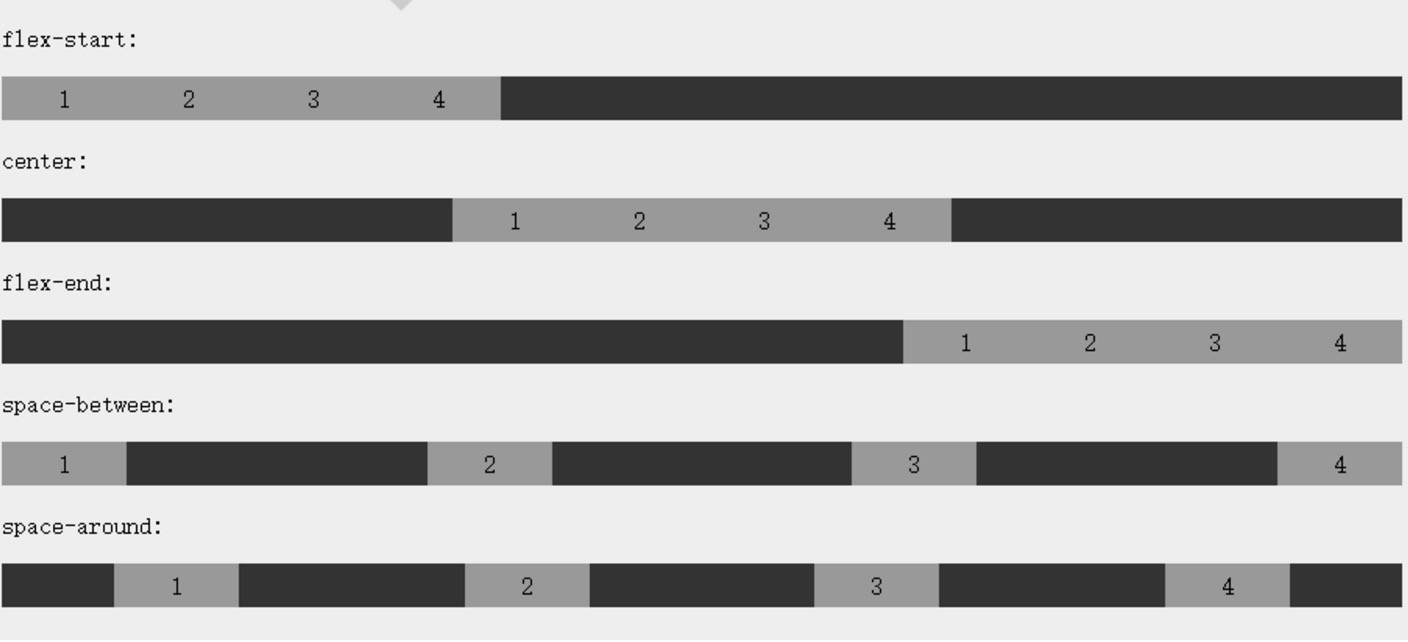
flex-start :
Les articles flexibles sont remplis les uns à côté des autres vers la tête de file. Il s'agit de la valeur par défaut. Le bord de marge de départ principal du premier élément flexible est placé sur le bord de départ principal de la ligne, et les éléments flexibles suivants sont placés à égalité dans l'ordre.
flex-end :
Les articles Flex sont rembourrés près de la fin de la ligne. Le bord de la marge principale du premier élément flexible est placé sur le bord principal de la ligne et les éléments flexibles suivants sont placés à égalité dans l'ordre.
centre :
L'élément flexible est centré à côté du rembourrage. (Si l'espace libre restant est négatif, les éléments flexibles déborderont dans les deux sens).
espace-entre :
Les articles Flex sont répartis uniformément sur la rangée. Si l'espace restant est négatif ou s'il n'y a qu'un seul élément flex, cette valeur est équivalente à flex-start. Sinon, les marges du premier élément flexible sont alignées avec le bord de début principal de la ligne, et les marges du dernier élément flexible sont alignées avec le bord de fin principal de la ligne, puis les éléments flexibles restants sont répartis sur la rangée, adjacents les uns aux autres. Les éléments sont également espacés.
espace autour :
Les articles flexibles sont répartis uniformément sur la rangée, laissant la moitié de l'espace de chaque côté. Si l'espace restant est négatif ou s'il n'y a qu'un seul élément flexible, cette valeur équivaut à center. Sinon, les éléments flexibles sont répartis le long de la ligne à intervalles égaux les uns avec les autres (par exemple, 20 px), tout en laissant la moitié de l'espace entre le premier et le dernier côté et le conteneur flexible (1/2*20 px = 10 px).
Affichage du rendu :

Les exemples suivants démontrent l'utilisation de flex-end :
Instance
justify-content: flex-start | flex-end | center | space-between | space-around
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
L'exemple suivant démontrecenter Utilisation :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
L'exemple suivant illustre l'utilisation de space-between :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
L'exemple suivant illustre space-aroundUtilisation :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur " Bouton Exécuter l'instance" pour afficher l'instance en ligne
attribut align-items
align-items Définit ou récupère l'alignement de l'élément de boîte flexible dans l'axe transversal ( axe vertical).
Syntaxe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Chaque analyse de valeur :
flex-start : La limite de la position de départ de l'axe latéral (axe vertical) du L'élément de boîte flexible est serré contre la limite de départ de l'axe transversal de la ligne.
flex-end : La limite de la position de départ de l'axe transversal (axe vertical) de l'élément flex box est proche de la limite finale de l'axe transversal de la ligne.
center : L'élément flexbox est centré sur l'axe transversal (axe vertical) de la ligne. (Si la taille de la ligne est inférieure à la taille de l'élément flexbox, elle débordera de la même longueur dans les deux sens).
baseline : Si l'axe en ligne et l'axe latéral de l'élément flex box sont les mêmes, cette valeur est équivalente à 'flex-start'. Sinon, cette valeur participera à l’alignement de la ligne de base.
stretch : Si la valeur de l'attribut spécifiant la taille de l'axe transversal est "auto", sa valeur rendra la taille de la zone de marge de l'élément aussi proche que possible de la taille de la ligne. , mais en même temps suivez les contraintes des propriétés 'min/max-width/height'.
L'exemple suivant illustre l'utilisation de stretch(默认值) :
Instance
align-items: flex-start | flex-end | center | baseline | stretch
Exécution Instance »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
L'exemple suivant montre l'utilisation de flex-start :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: stretch;
align-items: stretch;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
L'exemple suivant montre l'utilisation de flex-end :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Les exemples suivants démontrent l'utilisation de center :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
L'exemple suivant illustre l'utilisation de baseline :
Instance
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
attribut flex -wrap
flex-wrap l'attribut est utilisé pour spécifier la méthode d'emballage des sous-éléments de la boîte flex.
Syntaxe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Chaque valeur analysée :
nowrap - Par défaut, Les conteneurs flexibles sont à une seule rangée. Dans ce cas, l'élément flexible peut déborder du conteneur.
enveloppement - Les conteneurs flexibles sont multilignes. Dans ce cas, la partie débordante de l'élastique enfant sera placée sur une nouvelle ligne, et des sauts de ligne se produiront à l'intérieur de l'enfant
wrap-reverse - reverse l'arrangement d'emballage.
L'exemple suivant illustre l'utilisation de nowrap :
Instance
flex-flow: ||
Exécution Instance »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
L'exemple suivant montre l'utilisation de wrap :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
L'exemple suivant montre l'utilisation de wrap-reverse :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
attribut align-content
align-content l'attribut est utilisé pour modifier le comportement de l'attribut flex-wrap. Semblable à align-items, mais au lieu de définir l'alignement des éléments enfants flex, il définit l'alignement des lignes individuelles.
Syntaxe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Chaque valeur analysée :
stretch- Par défaut. Les rangées s'étireront pour occuper l'espace restant.flex-start- Les lignes sont empilées vers la position de départ du conteneur flexbox.flex-end- Les rangées sont empilées vers l'extrémité du conteneur flexible.center- Les rangées sont empilées vers le milieu du conteneur flexible.space-between- Les lignes sont réparties uniformément dans le conteneur flexbox.space-around- Les lignes sont réparties uniformément dans le conteneur flexible, avec la moitié de l'espacement entre les éléments enfants aux deux extrémités.
L'exemple suivant démontre l'utilisation de center :
Exemple
align-content: flex-start | flex-end | center | space-between | space-around | stretch
Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Attributs de l'élément enfant élastique
Trier
Syntaxe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
width: 300px;
height: 300px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Analyse de chaque valeur :
<integer> : utilisez des valeurs entières pour définir l'ordre de tri, avec des valeurs plus petites devant. Peut être négatif.
order Attributs définissent les attributs des éléments enfants élastiques dans le conteneur élastique :
Instance
order:
Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Alignement
Définissez la valeur "marge" sur " "auto" pour obtenir automatiquement l'élasticité de l'espace restant dans le conteneur. Par conséquent, définir la valeur de la marge verticale sur « auto » peut rendre les éléments enfants élastiques complètement concentrés dans les deux directions de l'axe supérieur du conteneur élastique.
L'exemple suivant définit margin-right: auto; sur le premier élément enfant flex. Il place l'espace restant à droite de l'élément :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
-webkit-order: -1;
order: -1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item first">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance »
Cliquez sur « Exécuter Bouton "Exemple" pour visualiser des exemples en ligne
Centrage parfait
Les exemples suivants résoudront parfaitement les problèmes de centrage que l'on rencontre habituellement.
À l'aide de boîtes souples, le centrage devient très simple. Il suffit de régler margin: auto; pour rendre le sous-élément élastique complètement centré dans les deux directions de l'axe supérieur :
Exemple<. 🎜>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécuter l'instance»Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligneL'attribut
align-self
align-self est utilisé pour définir l'alignement de l'élément élastique lui-même dans la direction de l'axe transversal (axe vertical).
Syntaxe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Perfect centering!</div>
</div>
</body>
</html>Chaque valeur analysée :
auto : Si la valeur de 'align-self' est 'auto', sa valeur calculée est La valeur 'align-items' du parent de l'élément, ou 'stretch' s'il n'a pas de parent.
flex-start : La bordure de la position de départ de l'axe transversal (axe vertical) de l'élément flex box est proche de la bordure de départ de l'axe transversal de la ligne.
flex-end : La limite de la position de départ de l'axe transversal (axe vertical) de l'élément flex box est proche de la limite finale de l'axe transversal de la ligne.
center : L'élément flexbox est centré sur l'axe transversal (axe vertical) de la ligne. (Si la taille de la ligne est inférieure à la taille de l'élément flexbox, elle débordera de la même longueur dans les deux sens).
baseline : Si l'axe en ligne et l'axe latéral de l'élément flex box sont les mêmes, cette valeur est équivalente à 'flex-start'. Sinon, cette valeur participera à l’alignement de la ligne de base.
stretch : Si la valeur de l'attribut spécifiant la taille de l'axe transversal est "auto", sa valeur rendra la taille de la zone de marge de l'élément aussi proche que possible de la taille de la ligne. , mais en même temps suivez les contraintes des propriétés 'min/max-width/height'.
Les exemples suivants démontrent l'effet d'application de différentes valeurs d'align-self sur des éléments enfants élastiques :
Exemple
align-self: auto | flex-start | flex-end | center | baseline | stretch
Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
flex
flex Le L'attribut est utilisé pour spécifier comment les éléments enfants élastiques allouent de l'espace.
Syntaxe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex-start</div>
<div class="flex-item item2">flex-end</div>
<div class="flex-item item3">center</div>
<div class="flex-item item4">baseline</div>
<div class="flex-item item5">stretch</div>
</div>
</body>
</html>Chaque analyse de valeur :
aucun : La valeur calculée du mot-clé aucun est : 0 0 auto
[ flex-grow ] : Définit le taux d'expansion de l'élément flex box.
[ flex-shrink ] : Définit le taux de retrait de l'élément de boîte flexible.
[ flex-basis ] : Définit la valeur de base par défaut de l'élément flex box.
Dans l'exemple suivant, le premier élément enfant élastique occupe 2/4 de l'espace, et les deux autres occupent chacun 1/4 de l'espace :
Instance
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Plus d'exemples
Utiliser des boîtes flexibles pour créer des pages réactives
Exemples
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex item 1</div>
<div class="flex-item item2">flex item 2</div>
<div class="flex-item item3">flex item 3</div>
</div>
</body>
</html>







