Transformation CSS3 2D
Transformations CSS3, nous pouvons déplacer, redimensionner, inverser, faire pivoter et étirer des éléments.

Comment ça marche ?
L'effet de transformation permet à un élément de changer de forme, de taille et de position.
Vous pouvez convertir vos éléments en 2D ou en 3D.
Prise en charge du navigateur
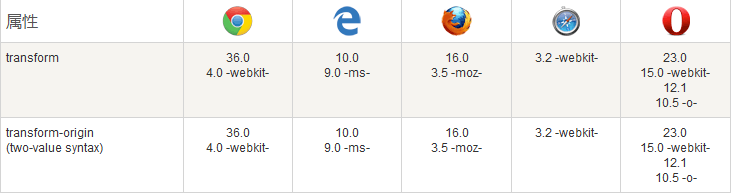
Le numéro dans le tableau indique le premier numéro de version du navigateur qui prend en charge cet attribut.
Le numéro immédiatement avant -webkit-, -ms- ou -moz- est le premier numéro de version du navigateur qui prend en charge cet attribut de préfixe.

Internet Explorer 10, Firefox et Opera prennent en charge l'attribut transform
Chrome et Safari nécessitent le préfixe -webkit- version.
Remarque : Internet Explorer 9 nécessite la version préfixe -ms-.
Transformation 2D
Dans ce chapitre, vous découvrirez les méthodes de transformation 2D :
translate()
rotate()
scale()
skew()
matrix()
Dans le prochain chapitre, vous découvrirez les transformations 3D.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
méthode translation()

méthode translation(), basée sur les paramètres donnés par la gauche (axe X) et le haut (Y -axis), à partir de la position actuelle de l'élément se déplace.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:translate(50px,100px);
-ms-transform:translate(50px,100px); /* IE 9 */
-webkit-transform:translate(50px,100px); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
La valeur de traduction (50px, 100px) est déplacée de 50 pixels depuis l'élément de gauche et de 100 pixels depuis le haut.
Méthode Rotate()

Méthode Rotate(), fait pivoter un élément dans le sens des aiguilles d'une montre d'un degré donné. Les valeurs négatives sont autorisées, ce qui fait tourner l'élément dans le sens inverse des aiguilles d'une montre.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>你好。这是一个 DIV 元素。</div>
<div id="div2">你好。这是一个 DIV 元素。</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
valeur de rotation (30deg) L'élément pivote de 30 degrés dans le sens des aiguilles d'une montre.
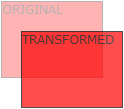
méthode scale()

méthode scale(), la taille de l'élément augmente ou diminue, en fonction de la largeur (axe X ) et paramètres de hauteur (axe Y) :
Instance
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
margin:100px;
transform:scale(2,4);
-ms-transform:scale(2,4); /* IE 9 */
-webkit-transform:scale(2,4); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Exécuter l'instance»
Cliquez sur "Exécuter l'instance Bouton " pour voir l'exemple en ligne
scale(2,4) transforme la largeur en 2 fois sa taille d'origine et la hauteur en 4 fois sa taille d'origine.
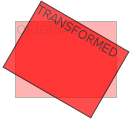
méthode Skew()

méthode Skew(), cet élément sera basé sur l'horizontale (axe X) et la verticale (Y -axis) paramètres de ligne Angle donné :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:skew(30deg,20deg);
-ms-transform:skew(30deg,20deg); /* IE 9 */
-webkit-transform:skew(30deg,20deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
skew(30deg,20deg) est l'élément qui est à 20 degrés et 30 degrés autour de l'axe X et de l'axe Y.
méthode matrix()

la méthode matrix() et la méthode de transformation 2D sont fusionnées en une seule.
La méthode matricielle comporte six paramètres, dont les fonctions de rotation, de mise à l'échelle, de mouvement (translation) et d'inclinaison.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Nouvelles propriétés de transformation
Toutes les propriétés de transformation sont répertoriées ci-dessous :
| Property | 描述 | CSS |
|---|---|---|
| transform | 适用于2D或3D转换的元素 | 3 |
| transform-origin | 允许您更改转化元素位置 | 3 |
Méthode de transformation 2D
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |








