Demandes des médias
Responsive Web Design - Requête média
La requête média (média) est introduite dans CSS3 : CSS3 @media query.
À l'aide de la requête @media, vous pouvez définir différents styles pour différents types de médias.
Instance
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
body {
background-color:lightgreen;
}
@media only screen and (max-width: 500px) {
body {
background-color:lightblue;
}
}
</style>
</head>
<body>
<p>重置浏览器大小,当文档的宽度小于 500 像素,背景会变为浅蓝色,否则为浅绿色。</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Ajouter des points d'arrêt
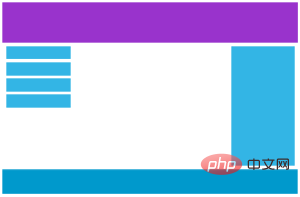
Dans le tutoriel précédent, nous avons utilisé des lignes et des colonnes pour créer la page Web, qui est réactive mais peu conviviale sur les petits écrans.
Les requêtes des médias peuvent nous aider à résoudre ce problème. Nous pouvons ajouter des points d'arrêt au milieu du projet de conception. Différents points d'arrêt ont des effets différents.
Bureau

Mobile

Ajouter un point d'arrêt à 768px à l'aide de requêtes multimédia :
Instance
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
* {
box-sizing: border-box;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
@media only screen and (max-width: 768px) {
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-6">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
</div>
<div class="col-3 right">
<div class="aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div>
</div>
<div class="footer">
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
La conception pour mobile d'abord
Le mobile d'abord signifie donner la priorité à la conception mobile lors de la conception pour ordinateur de bureau et autres appareils.
Cela signifie que nous devons apporter quelques modifications au CSS.
Nous modifions le style lorsque l'écran est inférieur à 768px. Nous devons également modifier le style lorsque la largeur de l'écran est supérieure à 768px. Voici un exemple axé sur le mobile :
[class*="col-"] {
largeur : 100 % ;
}
@média uniquement écran et (min-largeur : 768px) {
/* Pour ordinateur : */
.col-1 {largeur : 8,33 % ; }
.col-2 {largeur : 16,66%;}
.col-3 { largeur : 25 %;}
.col-4 {largeur : 33,33 %;}
.col-5 {largeur : 41,66 %;}
.col-6 {largeur : 50%;}
.col-7 {largeur: 58,33%;}
. col-8 {largeur : 66,66%;}
.col-9 {largeur : 75%;}
.col-10 {largeur : 83,33%;}
.col-11 {largeur : 91,66 %;}
.col-12 {largeur : 100 %;}
}
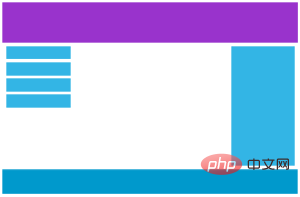
Autres points d'arrêt
Vous pouvez ajouter des points d'arrêt en fonction de vos besoins.
Nous pouvons également définir des points d'arrêt pour les tablettes et les appareils mobiles.
Appareils de bureau

Appareils tablettes

Appareils mobiles

Ajoutez une requête multimédia lorsque l'écran fait 600 px et définissez un nouveau style (l'écran est plus grand que 600 px mais plus petit que 768 px) :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
* {
box-sizing: border-box;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-m-12 {width: 8.33%;}
.col-m-2 {width: 16.66%;}
.col-m-3 {width: 25%;}
.col-m-4 {width: 33.33%;}
.col-m-5 {width: 41.66%;}
.col-m-6 {width: 50%;}
.col-m-7 {width: 58.33%;}
.col-m-8 {width: 66.66%;}
.col-m-9 {width: 75%;}
.col-m-10 {width: 83.33%;}
.col-m-11 {width: 91.66%;}
.col-m-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 col-m-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-6 col-m-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
</div>
<div class="col-3 col-m-12">
<div class="aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div>
</div>
<div class="footer">
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Le code ci-dessus peut sembler redondant, mais il peut définir automatiquement différents paramètres en fonction du style de taille de l'écran, c'est donc toujours très nécessaire.
Exemple HTML
Pour ordinateur :
La première et la troisième parties s'étendent sur 3 colonnes. La section centrale s'étend sur 6 colonnes.
Pour les tablettes :
La première partie s'étend sur 3 colonnes, la deuxième partie sur 9 colonnes et la troisième partie sur 12 colonnes :
<div class="col-3 col-m-3">...</div >
<div class="col-6 col-m-9">...</div>
<div class="col-3 col-m-12">...</div>
</div>
Orientation : paysage/portrait
Combiné avec les requêtes média CSS, vous pouvez créer des mises en page qui s'adaptent à l'orientation des différents appareils (paysage horizontal, portrait portrait, etc.).
Syntaxe :
orientation:portrait | landscape
portrait : Spécifie que la hauteur de la zone visible de la page dans le périphérique de sortie est supérieure ou égale à la largeur
paysage : À l'exception de la valeur portrait, toutes sont des instances de paysage
🎜>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
body {
background-color: lightgreen;
}
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}
</style>
</head>
<body>
<p>重置浏览器大小,当文档的宽度大于高度时,背景会变为浅蓝色。否则为浅绿色。</p>
</body>
</html> Exécuter l'instance»Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne








