Notions de base sur les objets JavaScript
Objet
La notion d'objet
Une personne est un « objet », les caractéristiques de la personne : taille, poids, nom, sexe, âge. Chacun peut avoir des capacités (méthodes) différentes : jouer à l’ordinateur, faire des transactions boursières, conduire une voiture, etc.
Les objets sont composés de « propriétés » et de « méthodes ».
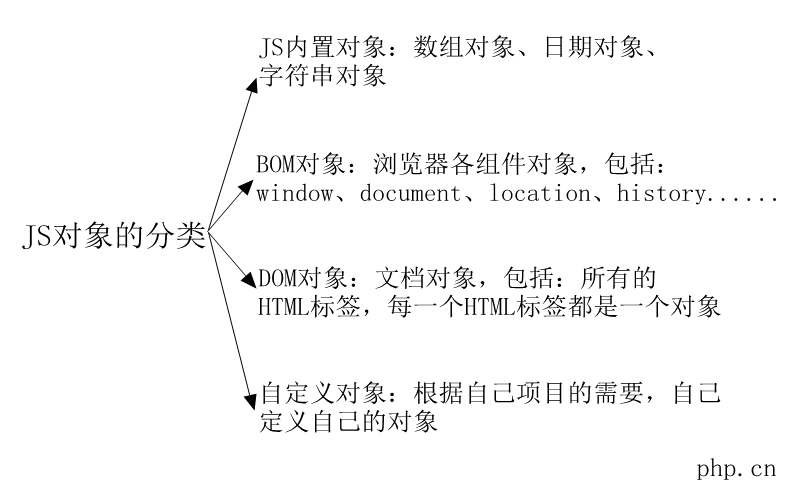
Classification d'objets en JS

Ce chapitre se concentre sur les objets intégrés à JS et des objets personnalisés simples, des objets BOM et des objets DOM, que nous présenterons en détail dans les chapitres suivants
Objet personnalisé
Ce chapitre ne donne qu'une brève introduction
1 Utilisez le nouveau mot-clé combiné avec. le constructeur Object() pour créer un objet vide
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new关键字结合构造函数Object()来创建一个空的对象
var info = new Object();
//增加属性
info.name = "张三";
info.age = 20;
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
info.show=function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>2. Utilisez des accolades {} pour créer un objet
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用大括号{}来创建对象
var info = {
//增加属性
name :"张三",
age : 20,
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
show:function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>Objets intégrés JS
Objet String : objet String, qui fournit des propriétés et des méthodes pour faire fonctionner les chaînes.
Objet Array : objet Array, fournissant des propriétés et des méthodes pour les opérations sur les tableaux.
Objet Date : objet date et heure, qui peut obtenir les informations de date et d'heure du système.
Objet booléen : Objet booléen, une variable booléenne est un objet booléen. (Aucune propriété ni méthode disponible)
Objet numérique : objet numérique. Une variable numérique est un objet numérique.
Objet mathématique : objet mathématique, fournissant des propriétés et des méthodes pour les opérations mathématiques.
Ce qui suit est une introduction détaillée à chaque objet intégré
