Modèle objet de document (DOM)
Définition officielle du DOM
DOM, Document Object Model, Document Object Model. Nous pouvons considérer toutes les « choses » dans une page Web comme des « objets ».
DOM est un standard de page Web ou une règle définie par le W3C, et ce standard est implémenté sous la forme d'un "objet" dans le navigateur.
Définition officielle du DOM : DOM permet les scripts, l'accès ou la manipulation dynamique, le contenu des pages Web, l'apparence des pages Web et la structure des pages Web.
Classification des DOM
Core DOM : fournit des propriétés et des méthodes communes pour exploiter à la fois les documents HTML et les documents XML.
HTML DOM : méthode d'attribut spéciale fournie pour les documents HTML.
XML DOM : Propriétés et méthodes spéciales fournies pour les documents XML.
CSS DOM : fournit des propriétés et des méthodes pour faire fonctionner CSS.
DOM d'événement : modèle d'objet d'événement. Tels que : onclick, onload, etc.
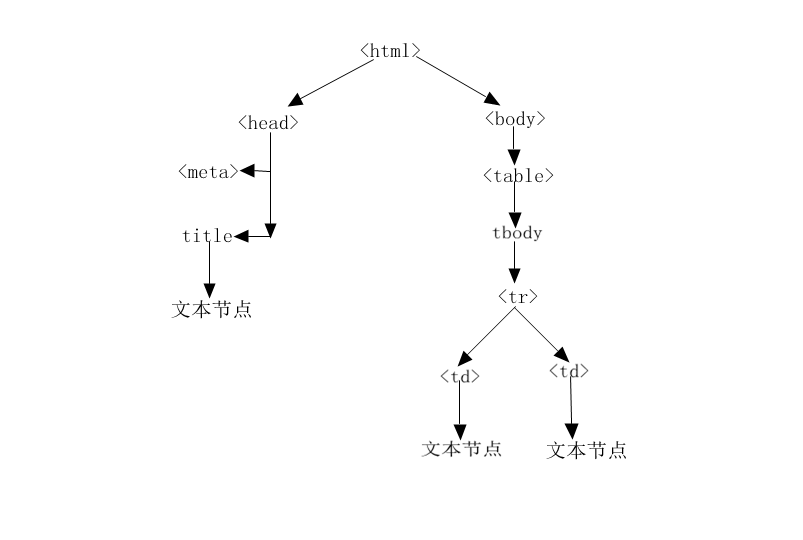
Arbre de nœuds HTML
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body > <!-- 在HTML中,称为“标签” 在DOM中,称为“节点” 在JS中,称为“对象” --> <table> <tr> <td>北京市</td> <td>上海市</td> <td>深圳市</td> </tr> </table> </body> </html>

Relation de nœud
Nœud racine, un document HTML n'a qu'une seule racine, qui est le nœud HTML.
Nœud enfant : un nœud subordonné d'un nœud.
Nœud parent : le nœud supérieur d'un nœud.
Nœud frère : deux nœuds enfants appartiennent au même nœud parent.
Type de nœud dans le DOM
Le nœud document document représente la page Web entière et ne représente aucune balise HTML. Mais c'est le nœud parent du nœud html.
le nœud d'élément élément fait référence à n'importe quelle balise HTML. Chaque balise HTML est appelée un « nœud d'élément ». Il peut avoir des nœuds de texte et des nœuds d'attribut.
nœud d'attribut d'attribut. Fait référence aux attributs des balises HTML.
nœud de texte. Est le nœud inférieur de l’arborescence des nœuds.
