Stockage local permanent : localStorage
L'objet localStorage a été ajouté à la dernière API JS pour permettre aux utilisateurs de stocker des données Web stockées en permanence. De plus, les données ne seront pas envoyées au serveur backend avec la requête Http, et la taille des données stockées n'a pas besoin d'être prise en compte, car la norme HTML5 exige que le navigateur prenne en charge au moins 4 Mo. Par conséquent, cela bouleverse complètement la taille. limitations des cookies et fournit une meilleure solution pour le Web. L'application stocke localement des données de trace d'utilisateur complexes pour fournir une assistance technique très pratique. Ensuite, nous présenterons les méthodes couramment utilisées de localStorage.
localStorage propose quatre méthodes pour nous aider à effectuer des opérations connexes sur le stockage local.
setItem(key, value) ajoute des données de stockage local. Les deux paramètres sont très simples et je n’entrerai pas dans les détails.
getItem(key) obtient la valeur correspondante via la clé.
removeItem(key) supprime les données locales par clé.
clear() efface les données.
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("demokey", "http://blog.itjeek.com");
//通过key来获取value
var dt = sessionStorage.getItem("demokey");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
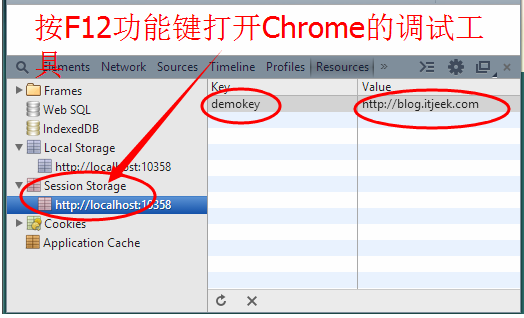
</script>Pour apprendre et déboguer JS, vous devez bénéficier de l'aide des outils de débogage de Chrome pour obtenir deux fois le résultat avec la moitié de l'effort. Bien sûr, Chrome est aussi mon outil auxiliaire de développement Web préféré. Il est très simple d'ouvrir l'outil immédiatement avec la touche de raccourci F12, y compris IE. Vous pouvez afficher les données de sessionStorage dans le navigateur actuel via l'image ci-dessous.