balise d'entrée
Balise de formulaire ajoutée
En HTML5, la nouvelle norme inclut des informations d'invite de zone de texte, une validation de formulaire, un contrôle de sélection de date, un contrôle de sélection de couleur et un contrôle de plage , la barre de progression, l'étiquette croisée et d'autres fonctions sont directement ajoutées à la nouvelle étiquette du formulaire.
1. Balise de saisie de type numéro
<input type="number" name="demoNumber" min="1" max="100" step="1"/>

name : identifie la valeur clé min lorsque le formulaire est soumis : Identifie la valeur minimale saisie dans la zone de saisie actuelle max : Identifie la valeur maximale saisie dans la zone de saisie actuelle step : Identifie la taille du pas d'augmentation/diminution lorsque vous cliquez pour augmenter/diminuer
2. Balise de saisie du type d'e-mail
<input type="email" name="email" placeholder="Veuillez saisir votre adresse e-mail enregistrée"/>
Lorsque le formulaire Avant la soumission, cette zone de texte vérifiera automatiquement si elle correspond à l'expression régulière de la boîte aux lettres.

3. Balise d'entrée de type URL
<input type="url" placeholder= " Veuillez saisir l'URL" name="url"/>

4. Balise de saisie du type de téléphone
<input type="tel" placeholder="Input phone" name="phone"/>

5. balise d'entrée
<input type="range" min="0" max="50" step="5" name="rangedemo" value="0"/> ;
Avec l'ajout de ce type de balise, il devient très simple et facile de saisir des données dans la plage, et c'est très standard, et l'expérience de saisie utilisateur est très bonne. De plus, cette balise peut être utilisée avec la balise de sortie nouvellement ajoutée du formulaire pour obtenir un effet de liaison.

<form oninput="output.value=parseInt(range.value)"/>
<input type="range" min ="0" max="100" step="5" name="range" value="0"/>
<output name="output">0<output/>
</formulaire>

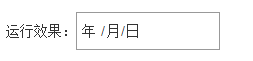
6. Nouvelles balises de saisie date, heure, mois, semaine
Développement de projets Web, vous rencontrerez certainement Au contrôle de date js associé, les attributs de formulaire nouvellement ajoutés en HTML5 simplifieront le développement Web.

<input type="date" name="datedemo"/>
Les attributs de date associés incluent également : mois, heure, semaine, date/heure -local, datetime
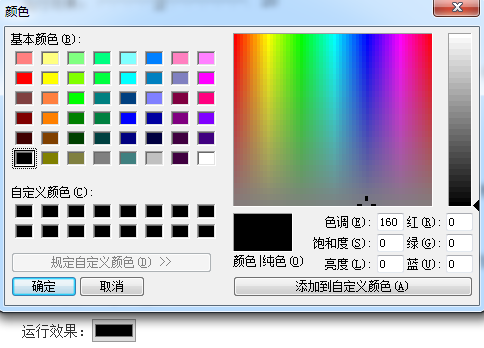
7. Balise d'entrée de sélection de couleur

<input type=" couleur " name="colordemo"/>
8. Fonction d'achèvement automatique de la balise d'entrée
Certains projets nécessiteront une achèvement automatique ou une fonction d'invite de saisie deviendra simple avec le support de HTML5.
<input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" />
<datalist id="autoNames">
< ;option value="Tutoriel d'auto-apprentissage" ></option>
</datalist>
