HTML+CSS Facile à démarrer Largeur et hauteur du modèle de boîte
La largeur et la hauteur du modèle de boîte sont différentes de ce que nous considérons habituellement comme la largeur et la hauteur des objets. La largeur et la hauteur définies en CSS font référence à la plage de contenu dans le remplissage.
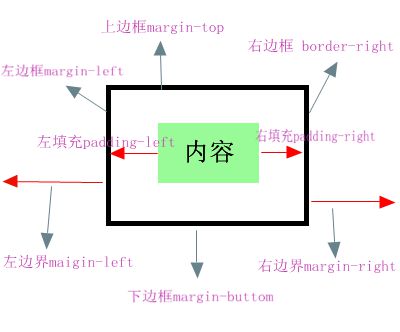
Donc, la largeur réelle d'un élément (la largeur de la boîte) = bordure gauche + bordure gauche + remplissage gauche + largeur du contenu + remplissage droit + bordure droite + bordure droite

Il en va de même pour la hauteur de l'élément
Par exemple, le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
padding:20px;
margin:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div>欢迎来到php中文网</div>
</body>
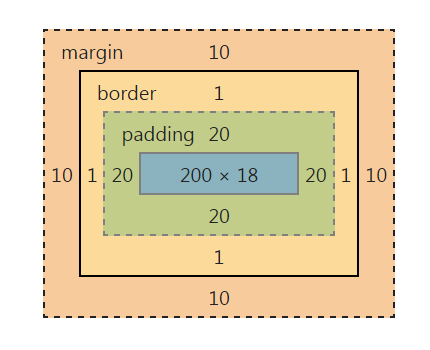
</html>La longueur réelle de l'élément est : 10px+1px+20px+200px +20px+1px+10px=262px. Vous pouvez afficher le modèle de boîte d'éléments dans le navigateur Chrome, comme indiqué ci-dessous :

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
padding:20px;
margin:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div>欢迎来到php中文网</div>
</body>
</html>
