Modèle de boîte HTML+CSS facile à démarrer
Le modèle de boîte est au cœur du CSS. La conception de mises en page Web modernes consiste simplement en l'agencement et l'imbrication d'un ensemble de boîtes. Une fois que vous maîtriserez le modèle de boîte et leur contrôle de placement, vous constaterez que quelle que soit la complexité de la page, c'est juste cela. Cependant, toutes les bonnes choses ont des défauts. Le modèle de boîte a deux interprétations différentes, l'une de IE6 et l'autre du navigateur standard du W3C

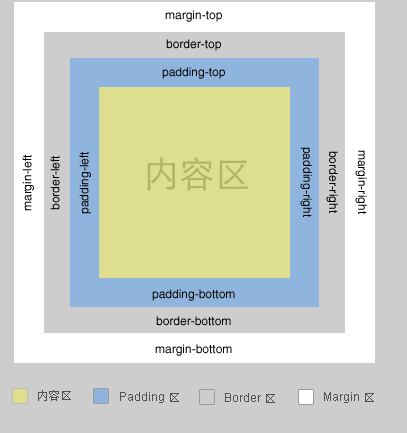
dans la zone de contenu. À l'extérieur, il est entouré d'une zone de remplissage, d'une zone de bordure et d'une zone de marge. Cette structure de modèle est cohérente dans tous les navigateurs courants. Grâce au modèle de boîte, nous pouvons définir des bordures, des espaces blancs et des marges pour notre contenu. L'application la plus typique du modèle de boîte est la suivante : nous avons un élément de contenu et nous pouvons définir une bordure pour cet élément de contenu afin d'éviter tout problème. le contenu soit côte à côte. Pour la bordure, vous pouvez définir un remplissage. Afin d'éviter que cette zone ne soit trop proche des autres zones, vous pouvez définir une marge.
Jusqu'à présent, tout est parfait, jusqu'à ce que l'on veuille définir une taille pour la boîte
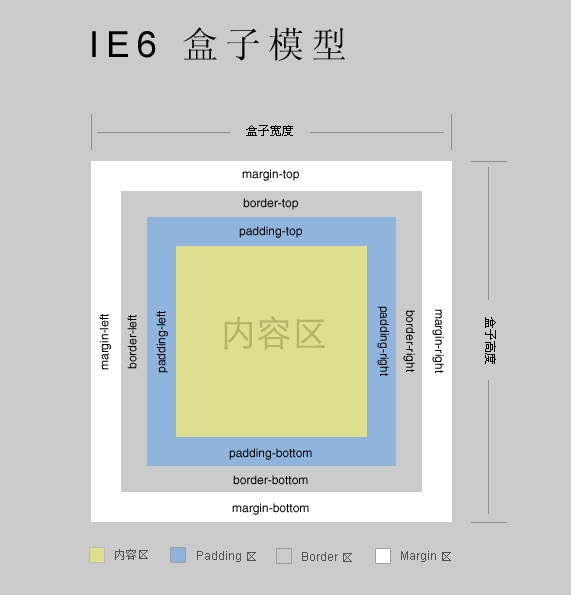
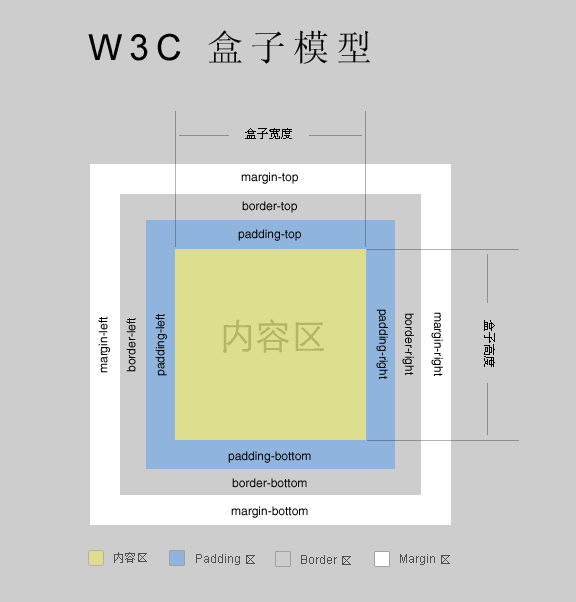
Différentes interprétations du modèle de boîte entre les navigateurs standards IE6 et W3C
Le problème se produit lorsque nous essayons de définir les dimensions d'une boîte. Les navigateurs standards IE6 et W3C ont des interprétations différentes du modèle de boîte. Cette interprétation différente se reflète dans la taille de la boîte. La figure suivante est un diagramme des différentes interprétations de la taille de la boîte par les deux types de navigateurs
<🎜. >

Dans le monde réel, quand on décrit une boîte physique, quand on parle de taille, on ne compte pas seulement la taille de l'objet qu'elle contient, on compte aussi les espaces et la boîte elle-même. Prenons l'exemple de l'emballage des conteneurs. Nous avons 100 vases et chaque vase est emballé dans un carton. Afin d'éviter que les vases ne se cassent, nous mettons de la mousse autour des vases, ce qui équivaut à un rembourrage. équivalent à une bordure. Lors du chargement des conteneurs, afin d'éviter que les cartons n'entrent en collision les uns avec les autres, de la paille est fourrée entre les cartons, ce qui équivaut à une marge. Évidemment, lorsque nous signalons la taille de nos marchandises à la société de transport, nous devons. ajoutez la taille du carton entier, ainsi que les espaces entre les cartons qui doivent être remplis de paille, et leur a dit que s'ils ne communiquaient que la taille du vase, la société de transport ne serait pas en mesure de l'emballer.
Pour donner un autre exemple, si nous avons un mur et que nous voulons y accrocher 10 peintures à l'huile, les peintures à l'huile sont montées avec des cadres photo. La bordure du cadre photo est équivalente à la bordure, et la distance. entre la peinture à l'huile et la bordure équivaut à un remplissage. L'espacement entre les cadres photo équivaut à une marge. Cet exemple est très proche de la conception d'une mise en page Web. Pour tout le monde, il est plus facile de mettre en page l'intégralité du cadre photo, y compris la peinture à l'huile. dans son ensemble en utilisant le modèle de boîte d'IE6. Lorsque vous connaissez l'intégralité de la taille du cadre photo, il n'est pas nécessaire de prendre en compte l'influence du remplissage, de la bordure et de la marge. Chaque cadre photo est un tout. la bordure et la marge, c'est l'affaire du navigateur et cela n'exige pas que les concepteurs s'en soucient.
Dans la conception Web spécifique
Dans la conception Web spécifique, en particulier lorsqu'une disposition de grille complexe est impliquée, le modèle de boîte d'IE6 est plus facile à contrôler. Nous pourrions aussi bien jeter un œil aux conceptions suivantes. scène.
1. Conception de l'interface du panneau
La page contient plusieurs panneaux, tels qu'un panneau de connexion, un panneau de dernières nouvelles et un panneau de vote. L'approche typique de ce type de conception consiste à utiliser. images d'arrière-plan La méthode consiste à concevoir d'abord les images d'apparence de ces panneaux une par une, et à laisser vides les endroits qui doivent être remplacés par un contenu spécifique. Ces panneaux ne sont rien de plus que des boîtes utilisant les images d'apparence des panneaux comme images d'arrière-plan. Ensuite, dans ces cases, placez du contenu spécifique, utilisez le remplissage pour contrôler le placement du contenu et utilisez la marge pour ajuster le placement du panneau lui-même. Puisque la taille du panneau est fixe, après avoir établi la taille du panneau. En conséquence, nous n'avons plus à nous soucier du problème de taille. Ensuite, quelle que soit la façon dont vous ajustez le remplissage et la marge, cela n'affectera pas la structure du panneau lui-même. Il s'agit du modèle de boîte IE6.
Dans le modèle de boîte du W3C, l'ajustement du remplissage et de la marge affectera la taille de la boîte. Lorsque vous ajustez le placement du contenu, cela risque très probablement de perturber la structure du panneau lui-même.
2. Taille au niveau du pourcentage + problème de limite au niveau du pixel
La chose la plus gênante à propos du modèle de boîte W3C dans la conception est que si vous avez un conteneur avec une largeur incertaine et que vous souhaitez placer deux boîtes de même taille à l'intérieur, le moyen le plus raisonnable est de définir la largeur de chaque boîte. . est de 50 %, de sorte que quelle que soit la largeur de votre conteneur, les deux cases peuvent toujours s'adapter automatiquement à cette largeur. Cependant, le principe est que vous ne définissez aucun remplissage ni bordure en réalité, afin d'empêcher le contenu. dans les deux cases de S'ils sont trop proches l'un de l'autre, vous devez définir le remplissage. Une fois le remplissage défini, vous constaterez que votre conteneur est éclaté.
Bien sûr, vous direz qu'au lieu de définir la largeur de chaque case à 50%, vous pouvez la définir à 45%, puis ajouter un remplissage de 5% à chaque case. C'est une solution, mais nous. are Il existe souvent une telle habitude dans la conception. Bien que la largeur d'un élément de contenu puisse être incertaine, nous aimons toujours qu'il ait un remplissage fixe. Nous ne voulons pas que le remplissage s'adapte automatiquement. De plus, dans de nombreux cas, nous voulons un remplissage. boîte avec une largeur adaptative Définissez une bordure de 1 pixel, auquel cas le modèle de boîte du W3C aura des problèmes.
Lorsque vous rencontrez cette situation, le modèle de boîte IE6 ne nécessite aucun rebondissement. Il vous suffit de définir la largeur de chaque boîte à 50 %, et elles s'adapteront automatiquement à la largeur du conteneur. peu importe la façon dont vous définissez le remplissage et la bordure, votre conteneur ne fera pas éclater.
