Opérateurs JavaScript
Opérateur JavaScript
Opérateur = est utilisé pour l'affectation.
L'opérateur + est utilisé pour ajouter de la valeur.
Operator = est utilisé pour attribuer des valeurs aux variables JavaScript.
L'opérateur arithmétique + est utilisé pour additionner des valeurs.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮计算 x 的值.</p>
<p>y=3,z=7</p>
<p>x=y+z</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
y=3;
z=7;
x=y+z;
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>Opérateurs arithmétiques JavaScript

Remarque :
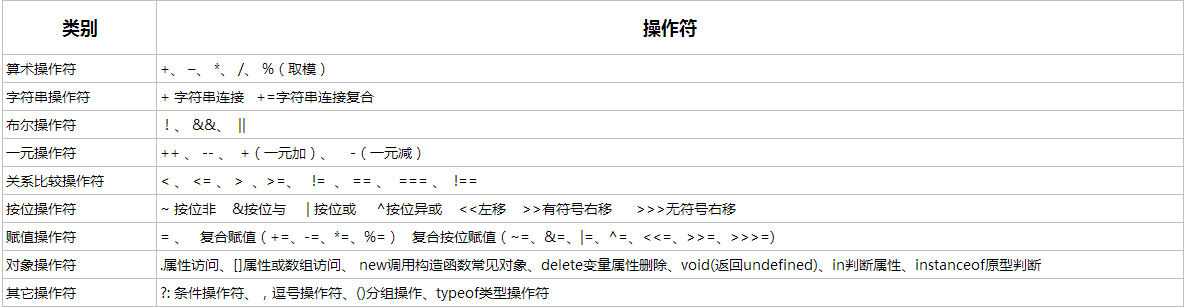
opérateurs arithmétiques
En plus du signe plus (+), si l'opérande n'est pas de type Number, Number() sera automatiquement appelé pour le convertir en type Number avant le calcul. Le signe de division (/) et le module (%) ne font pas la distinction entre les entiers et les nombres à virgule flottante, et seront automatiquement convertis en nombres à virgule flottante, comme par exemple 9/2 = 4,5 au lieu de 4, 5,3 % 3 = 2,3 au lieu de 2. Pour toute opération, tant que l'opérande contient NaN, le résultat est NaN. Mais cela ne signifie pas que si le résultat est NaN, l'un des opérandes doit être NaN. Par exemple, 0/0 renvoie également NaN.
Opérateur de chaîne
Le symbole de connexion de chaîne (+) est équivalent à la fonction concat(), qui convertit les données de l'opération en chaîne puis concatène il . Lorsque l'opération de signe + est effectuée entre une chaîne et un type numérique, le type numérique sera converti en chaîne.
Opérateur booléen
&& AND logique est souvent utilisé pour déterminer si une variable ou un attribut est défini, par exemple :
if(object && object.name && object.name = 'name'){ //Ici, il sera d'abord jugé que l'objet existe. S'il n'existe pas, object.name ne sera pas analysé pour éviter que des erreurs ne se produisent. De même, seulement si object.name existe, cette valeur le sera. être comparé. }
||Le OU logique est souvent utilisé pour fournir des valeurs par défaut, et ? L'opérateur de point d'interrogation est similaire. Par exemple,
function Fn(obj){
obj = obj || {};//Si obj n'est pas transmis lors de l'appel de Fn, obj se verra automatiquement attribuer la valeur non définie et la valeur booléenne correspondante de undefined est faux. , //Ainsi, un objet vide {} sera attribué à obj. Si obj est transmis lors de l'appel, car la valeur booléenne de tout objet est vraie, //donc le {} suivant ne sera pas pris, donnant ainsi à obj un effet par défaut de valeur {}. >
Opérateur unaire
L'incrément (décrément) préfixé incrémentera (décrément) d'abord avant de participer à d'autres opérations, et le suffixe participera d'abord à d'autres opérations avant d'incrémenter (décrémenter).
Lorsqu'une valeur qui n'est pas de type Nombre est incrémentée ou décrémentée, elle sera d'abord implicitement convertie en type Nombre, puis incrémentée (décrémentée).
Opérateur de comparaison relationnelle
Lorsque les deux comparaisons sont des chaînes, les valeurs d'encodage de caractères seront comparées une par une d'avant en arrière. Tant qu'il y en aura une plus grande, la comparaison le sera. sera résilié et ne poursuivra pas sa démarche. Si les deux côtés de la comparaison ont un type numérique, les données de type non numérique seront converties en valeur de type numérique puis comparées.
Lorsque l'opérateur est un objet, appelez valueOf() (sinon, appelez toString()), puis comparez les résultats. Tout nombre comparé à NaN renverra faux
Opérateur d'objet
Grâce à [], vous pouvez accéder à l'attribut dont le nom est une variable ou contient des caractères spéciaux Le nom. est normal. Lorsque vous utilisez une valeur, utilisez la notation .dot pour accéder aux propriétés de l'objet.
new appelle le constructeur pour créer un objet, et celui-ci à l'intérieur du constructeur pointe vers l'objet nouvellement créé.
supprimer, supprimer une variable ou un attribut, (une variable peut être considérée comme un attribut de l'objet global ou de l'environnement d'exécution)
Autres opérateurs
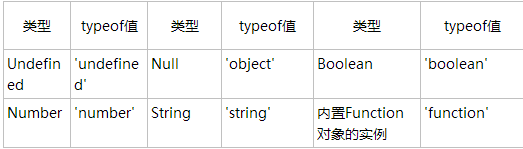
typeof est un opérateur, et Ce n'est pas une fonction et renvoie une valeur de chaîne (certaines peuvent varier légèrement selon le navigateur et la version)
typeof est généralement utilisé pour déterminer des types de données simples s'il s'agit d'un type d'objet, car la plupart du temps. l'objet renvoyé n'est généralement pas utilisé dans la pratique ;
Le jugement de instanceof doit également répondre aux conditions du même contexte, sinon une erreur se produira
Méthodes courantes :
<🎜. >Utiliser l'addition unaire Number + est directement et implicitement converti en type Number. Par exemple : console.info(+true); //1, opérateur unaire, converti en valeur 1 peut être directement converti implicitement en type String en ajoutant une chaîne vide. Par exemple : console.info(''+true); //true, implicitement converti en chaîne 'true'Utiliser un double NOT logique ! Implicitement converti en type booléen. Par exemple : var a='a'; console.info(!!a); //true Annulez deux fois et convertissez-le implicitement en type booléen Utilisez AND logique && pour détecter que l'objet ou ses propriétés existent et effectuer les opérations ultérieures. Par exemple : object && object.name && object.name = 'name';L'utilisation de logique ou || pour fournir des valeurs par défaut pour les paramètres de fonction est également couramment utilisée ? L'opérateur conditionnel point d'interrogation fournit des valeurs par défaut. Par exemple : obj = obj || {};Utilisez des accolades {} pour définir les littéraux d'objet, les formats de données JSON et les blocs de code. Par exemple : var obj = {};Utilisez des crochets [] pour définir les littéraux de tableau, le format de données JSON, accéder aux tableaux et accéder aux propriétés dont les noms sont des variables ou des caractères spéciaux. Par exemple : obj[this.index]Des opérations au niveau du bit peuvent être appliquées à certains endroits : comme l'échange direct de deux valeurs sans utiliser de variables intermédiaires, le jugement des nombres pairs et impairs, le cryptage MD5, etc.
Ajouter des chaînes et des chiffres
Ajouter deux nombres et renvoie la somme des nombres. Si un nombre est ajouté à une chaîne, une chaîne est renvoyée. L'exemple suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x=5+5;
var y="5"+5;
var z="Hello"+5;
var demoP=document.getElementById("demo");
demoP.innerHTML=x + "<br>" + y + "<br>" + z;
}
</script>
</body>
</html>Règle : Si un nombre est ajouté à une chaîne, le résultat sera une chaîne de caractères. !
section suivante