AJAX et XML
Exemples AJAX et XML :
L'exemple suivant montre comment une page Web lit les informations d'un fichier XML via AJAX :
Cet exemple se compose de trois parties
l page de formulaire HTMLl page PHP
l fichier XML
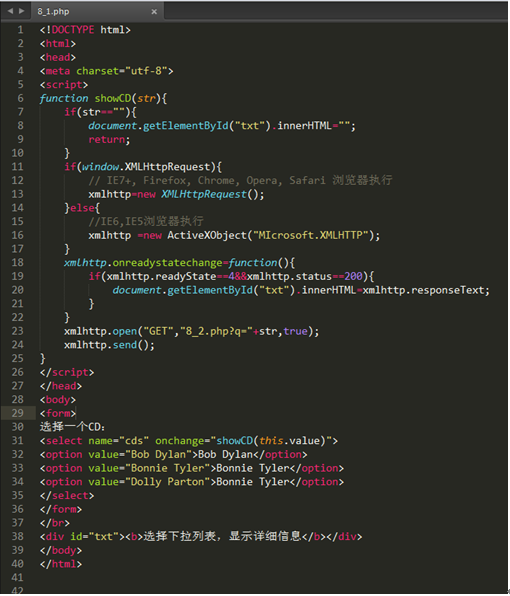
Page de formulaire HTML
Lorsque l'utilisateur sélectionne un CD dans la liste déroulante ci-dessus, une fonction nommée "showCD()" sera exécutée. Cette fonction est déclenchée par l'événement "onchange":

après que l'utilisateur a sélectionné la liste déroulante liste. Appelez la fonction showCD()
Fonction ShowCD() pour effectuer les étapes suivantes :
l Vérifier si un CD est sélectionné
l Créer un objet XMLHttpRequest
l Créer une fonction exécutée lorsque la réponse du serveur est prête
l Envoyer une requête vers un fichier sur le serveur
l Veuillez noter le paramètre (q) ajouté à la fin de l'URL ( contenant le contenu de la liste déroulante)
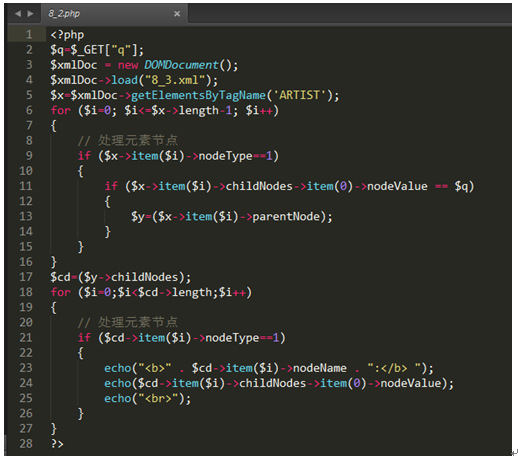
Fichier PHPLa page du serveur appelée ci-dessus via JavaScript est un fichier PHP nommé "2.php".
Le script PHP charge le document XML, "3.xml", exécute la requête sur le fichier XML et renvoie les résultats en HTML :

Lorsque la requête CD est envoyée depuis JavaScript vers la page PHP, que se passe-t-il :
l PHP crée l'objet XML DOM du "3.xml " fichier
l Parcourez tous les éléments "artiste" (types de nœuds = 1), trouvez les noms qui correspondent aux données transmises par JavaScript
l Trouvez le bon artiste inclus dans le CD
l Sortez les informations de l'album et envoyez-les à l'espace réservé "txtHint"
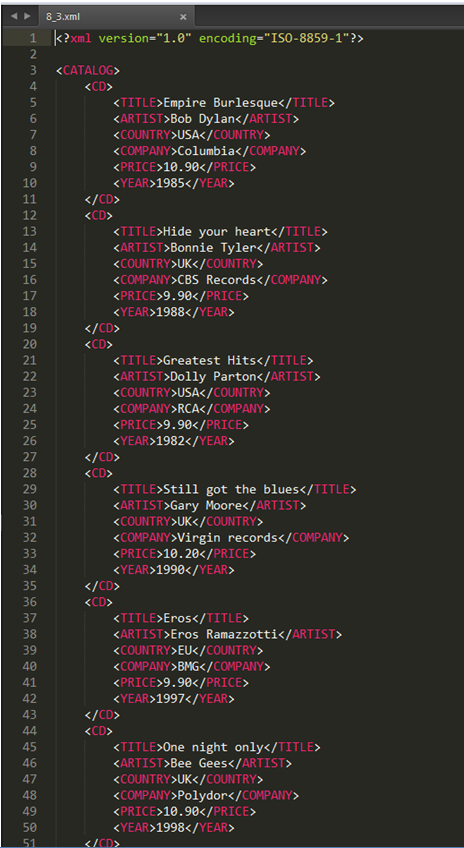
Fichier XML

le fichier contient des données sur la collection de CD
