Introduction à AJAX
1. Présentation d'Ajax
Le nom complet d'Ajax est Asynchronous JavaScript and XML, qui est défini en chinois comme « JavaScript et XML asynchrones ». .0 et se compose d'une variété de Une combinaison de technologies. L'utilisation de la technologie Ajax ne nécessite pas d'actualiser la page entière, mais seulement de mettre à jour une partie de la page, ce qui peut économiser la bande passante du réseau et augmenter la vitesse de chargement des pages Web, réduisant ainsi le temps d'attente des utilisateurs et améliorant l'expérience utilisateur. La technologie Ajax comprend principalement : le langage de script côté client JavaScript, la technologie d'acquisition de données asynchrone XMLHttpRequest, la technologie d'échange et d'exploitation de données XML et XSLT, la technologie d'affichage et d'interaction dynamique DOM et la technologie de présentation standard XHTML et CSS, etc. Ajax a grandement exploré le potentiel des navigateurs Web et ouvert de nombreuses possibilités, améliorant ainsi efficacement l'expérience utilisateur.
Les applications Web traditionnelles permettent aux utilisateurs de remplir des formulaires, et lorsque le formulaire est soumis, une demande est envoyée au serveur Web. Le serveur reçoit et traite le formulaire entrant, puis renvoie une nouvelle page Web. Cette approche gaspille beaucoup de bande passante car la plupart du code HTML des deux pages est souvent le même. Puisque chaque interaction avec l'application nécessite l'envoi d'une requête au serveur, le temps de réponse de l'application dépend du temps de réponse du serveur. Cela se traduit par une interface utilisateur beaucoup moins réactive que les applications natives.
Contrairement à cela, une application AJAX ne peut envoyer et récupérer les données nécessaires qu'au serveur. Elle utilise SOAP ou une autre interface de service Web basée sur XML et utilise JavaScript sur le client pour traiter la réponse du serveur. Parce que moins de données sont échangées entre le serveur et le navigateur, nous constatons en conséquence des applications plus réactives. Dans le même temps, de nombreux travaux de traitement peuvent être effectués sur la machine client qui effectue la demande, ce qui réduit également le temps de traitement du serveur Web.
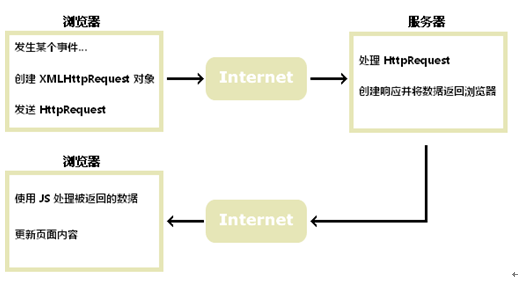
2. Comment fonctionne Ajax
Le cœur d'Ajax est l'objet JavaScript XmlHttpRequest. Cet objet a été introduit pour la première fois dans Internet Explorer 5 et constitue une technologie qui prend en charge les requêtes asynchrones. En bref, XmlHttpRequest vous permet d'utiliser JavaScript pour envoyer des requêtes au serveur et gérer les réponses sans bloquer l'utilisateur.

AJAX est basé sur les standards Internet
AJAX est basé sur les standards Internet et utilise la combinaison de technologies suivante :
· Objet XMLHttpRequest (interagit de manière asynchrone avec le serveur) Données)
· JavaScript/DOM (afficher/récupérer des informations)
· CSS (définir le style des données)
· XML (format couramment utilisé pour la transmission de données)
Les applications AJAX sont indépendantes du navigateur et de la plate-forme !
Effectuer des mises à jour d'écran côté client donne aux utilisateurs une grande flexibilité lors de la création de sites Web. Voici les fonctions qui peuvent être accomplies en utilisant Ajax :
Mettez à jour dynamiquement le nombre total d'articles dans le panier sans que l'utilisateur ait à cliquer sur Mettre à jour et à attendre que le serveur renvoie la page entière.
Améliorer les performances de votre site en réduisant la quantité de données téléchargées depuis le serveur. Par exemple, sur la page du panier d'achat de Taobao, lorsque la quantité d'un article dans le panier est mise à jour, la page entière sera rechargée, ce qui nécessite le téléchargement de 32 Ko de données. Si vous utilisez Ajax pour calculer le nouveau total, le serveur renvoie simplement la nouvelle valeur totale, de sorte que la bande passante requise ne représente qu'un pour cent de l'original.
Élimine l'actualisation de la page à chaque fois que l'utilisateur entre. Par exemple, en Ajax, si l'utilisateur clique sur Suivant dans une liste paginée, les données du serveur actualisent uniquement la liste et non la page entière.
Modifiez directement les données du tableau au lieu de demander à l'utilisateur de naviguer vers une nouvelle page pour modifier les données. Avec Ajax, lorsque l'utilisateur clique sur Modifier, le tableau statique peut être actualisé en un tableau au contenu modifiable. Une fois que l'utilisateur a cliqué sur Terminé, il peut émettre une requête Ajax pour mettre à jour le serveur et actualiser la table pour qu'elle contienne des données statiques en lecture seule.
